Що таке Open Graph та чому його варто використовувати на сайті?
(2 хвилин читання)

На самому початку варто зазначити, що теги OG не мають прямого впливу на краще позиціювання, але вони збільшують охоплення публікації (тому що, такий контент виглядає привабливіше та краще привертає увагу), тому ці теги вважаються важливим елементом оптимізації соціальних мереж.

Джерело: www.antyweb.pl/
Що таке Open Graph?
Використовувати теги Open Graph почали ще у 2010 році. В основному, вони були створені для кращої інтеграції сайтів із Facebook. Завдяки цьому, адреси, спрямовані на рекламні компанії у соціальних мережах, мали правильний зовнішній вигляд, який і був задуманий самим Facebook. Нарешті ми отримали можливість керувати тим, як відображається інформація на Facebook, яку ми поширюємо.
БЕЗ OG:

ЗАСТОСОВУЮЧИ OG:

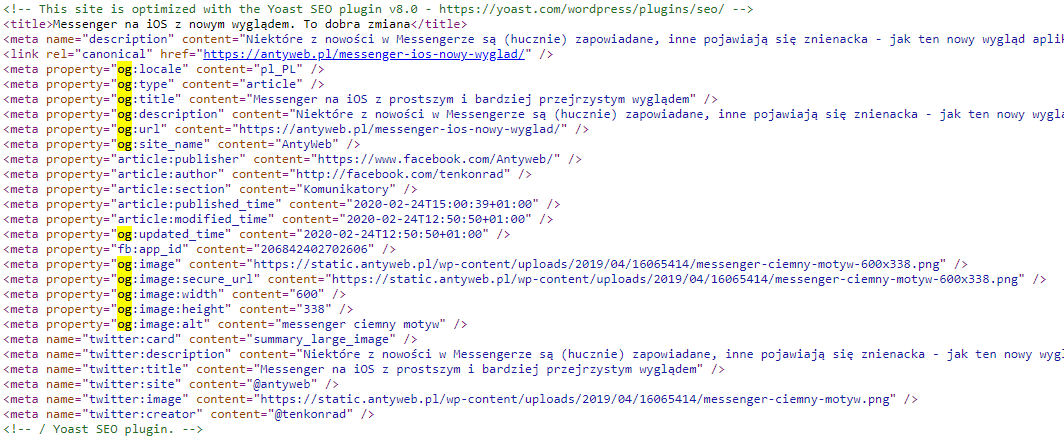
Імплементація тегів Open Graph чудово описана та не є складною для реалізації на сайті. Усі зміни потрібно виконувати у розділі <head>.
У цьому розділі також варто розміщувати теги, пов'язані з Twitter. Насправді, велика кількість соціальних мереж розпізнають теги Open Graph, тому ми можемо ділитись різними посиланнями привабливим чином.
Чи складно впровадити дані теги? Просто додайте їх до розділу <head> у вихідному коді сайту. Якщо CMS сайте це WordPress, то встановлення плагіну Yoast SEO автоматично вирішує проблему з додаванням тегів OG, що значно полегшує роботу. Зразки плагінів для впровадження OG можна знайти тут і тут.
Увага! Чи хочете ви перевірити правильність впровадження Open Graph? Facebook створив для цього спеціальний інструмент, який він назвав Sharing Debugger. Після додавання тегів у розділ <head>, інструмент покаже усі помилки та пропозиції, разом із поясненнями (англійською мовою).
Досить часто, поправки робляться вже в опублікованому контенті. Сам Facebook не буде оновлювати такі дані. Щоб скерувати його увагу на повторну перевірку публікації, в інструменті оберіть кнопку «Scrape Again», після чого робот Facebook ще раз відобразить введену URL-адресу та оновить її.
Типи протоколів Open Graph
Існують різні типи тегів Open Graph, завдяки яким поширені URL-адреси можуть бути представлені ефективніше та різноманітніше. Тут ви знайдете повний перелік протоколів, які можна використовувати.
Тим часом, давайте перейдемо до найважливіших з них:
- Обов'язкові теги Open Graph
og:title – заголовок обраної підсторінки. Зазвичай, він має таке саме значення, що і метатег, який відображається у якості заголовку певної сторінки. У стандартному вигляді цей тег є занадто «жирним», що трохи спотворює вигляд сайту та має негативний вплив на доступний матеріал.
Чи знаєте ви, що…
Ваша сторінка може мати, наприклад, один заголовок в Google, а інший під час поширення. Стандартна довжина тегу заголовка становить від 60 до 90 символів.
Приклад використання:
<meta property="og:title" content=""/

og:type – це тег для опису типу поширеного матеріалу. Це може бути текстовий матеріал, фотографія або відео. Список типу відповідного контенту досить довгий. Якщо ви ведете блог, то в розділі зі статтями допишіть тег article, а на інших підсторінках – website.
Приклад використання:
<meta property="og:type" content=""/
Тут також можете додати інакшу інформацію, таку як:
article:published_time – дата публікування статті,
article:modified_time – дата останнього оновлення,
article:expiration_time – дата, після якої стаття буде вже не актуальна,
article:author – автор статті,
article:section – розділ, до якого має бути призначена стаття, наприклад: Frontend,
article:tag – тег, яким потрібно описати статтю.
Приклад використання:
<meta property="article:tag" content="tag1" /
<meta property="article:tag" content="tag2" /
<meta property="article:tag" content="tag3" /
og:url – це тег для встановлення канонічної URL-адреси сторінки. Завдяки йому, ви можете визначити жорстку адресу сайту з конкретним контекстом, таким чином, щоб враховувались усі зроблені публікації, а також лайки чи будь-які інші реакції користувачів на них.
Приклад використання:
<meta property="og:url" content=""/
og:description – це тег для опису контенту на сайті, який спонукає користувачів переглянути певний матеріал. У цьому випадку варто пам'ятати про гарний заклик до дії.
Приклад використання:
<meta property="og:description" content=""/
og:image – за допомогою цього тегу ми встановлюємо конкретну фотографію, яка приверне увагу під час поширення у соціальних мережах; чим ретельніше ви підійдете до вибору тегу для фото, тим більше шанси на високу конверсію.
Пам'ятайте!
Ідеальний розмір фотографій для тегу og:image це 1200 × 630 або 600 × 315. Варто обирати фотографії, де повідомлення написано точно по центру. Facebook любить обрізати боки зображень, тому ви можете втратити частину повідомлення, яка буде цінною для його значення та привабливості.
Додаткові значення для тегу image:
og:image:type – тип картинки, наприклад, JPG, PNG,
og:image:width – ширина картинки в пікселях (px),
og:image:height – висота картинки в пікселях,
Приклад використання:
<meta property="og:image" content=""/
Приклад використання з конкретними даними:
<meta property="og:image" content="http://
<meta property="og:image:height" content="180" /
<meta property="og:image:width" content="250" /
Якщо ви шукаєте спосіб зробити ваш контент більш помітним у соціальних мережах, Open Graph – це те, що вам потрібно для оптимізації вашого сайту. Окрім основних технічних питань та питань з впровадження, слід пам'ятати про деякі ключові, для оптимізації, питання.
По-перше – og:title або og:description не повинні бути такі самі, як їх SEO-аналоги <title> i <description>. У соціальних мережах нам не потрібно орієнтуватись на ключові слова, тут потрібно спробувати привернути увагу користувача та спонукати його до дії. Такими елементами ЗДД, як: „Перейти”, „Клікніть”, „Лайк”, „Репост”. Наприклад: „Перейдіть і завантажте безкоштовну електронну книгу”.
По-друге – ви повинні використовувати HTML/
емодзі в заголовку та описі – вони також привертають увагу користувачів. Варто пам'ятати, що емодзі не завжди відображаються в описі – це питання тестування.
По-третє – ви повинні приготувати унікальне зображення, адаптоване під соціальні мережі та позначити його у відповідному тегу (og:image), інакше буде обрано перше зображення зі списку.
Ви можете мати такий вигляд сторінки у публікаціях в соціальних мережах:
А можна зробити його,наприклад, таким:
В прикладі показано Facebook, однак варто пам'ятати, що контент може появлятись у різних соціальних мережах, наприклад, у LinkedIn або Twitter.
Jarosław Dudek, Менеджер з SEO в MaxROY.agency
- Необов'язкові теги Open Graph
og:locale – тег для визначення мови сайту, наприклад: en_US, pl_PL, тощо.
Приклад використання:
<meta property="og:locale" content=""/
og:audio, og:video – тег для звітування про матеріали відео.
Приклад використання:
<meta property="og:audio" content=""/
<meta property="og:video" content=""/
fb:app_id – тег для вказівки корисних адрес додатків, які будуть напряму пов'язані з URL матеріалу; це спрощує перегляд статистики.
Приклад використання:
<meta property="fb:app_id" content=""/
Більше прикладів та пояснень для використання OG ви знайдете тут.
Чи знаєте ви, що…
Twitter також має спеціальні теги:
twitter:card – де ви можете вписати значення: summary, summary_large_image, app, player,
twitter:site – назва акаунту у Twitter,
twitter:title – заголовок картки,
twitter:description – опис картки,
twitter:image – посилання на зображення, яке буде реалізовано у карточці.
Чи можна використовувати теги Open Graph для збільшення кількості відвідувань сайту?
Теоретично, теги Open Graph не беруть участь в позиціюванні сайтів та не покращують його видимість у пошуковій системі. Однак, не варто забувати, що чим привабливіше контент, тим більше людей поділяться ним та відвідають його. Тому можна зробити висновок, що теги Open Graph мають вплив на досягнення більшого охоплення, тому ви не повинні їх недооцінювати.
Теги Open Graph не впливають на SEO – це вже зрозуміло. Тоді чому я завжди рекомендую зайнятись їх оптимізацією? Під час проведення проєктів, я хочу, щоб сайт був максимально успішним. Тоді чому не скористатись оптимізованими тегами Open Graph, які сприяють збільшенню кількості відвідувань сайту та дійсно впливають на спосіб його відображення у Facebook чи Twitter? Пам'ятайте, що соціальні мережі – це один із способів розповсюдження контенту, тому, створюючи цінний контент на сайті, потрібно використовувати усі можливі методи його просування.
Martyna Zagórska, SEO-менеджер в adCookie
Більше статей на тему оптимізації та позиціювання можна знайти у нашій Базі Знань WhitePress. Побачте самі!