(8 min. de lectură)

Ce este un HTML link
Un HTML link, cunoscut și ca html link tag, numit în general ”link-ul” sau ”linkul”, este un ansamblu de elemente care determină în mod descriptiv o adresă de destinație în navigarea online.
Definiția unui HyperLink
Întrebarea corectă de fapt, în ce descriem aici, nu ar trebui să fie ”ce este un link”, ci – cu adevărat corect, ce este un hyperlink. De ce? Pentru că, din punct de vedere al sensului, termenul ”link” poate însemna mult mai multe lucruri decât o legătură între pagini de Internet.
Conform Oxford Language, ”link” înseamnă, ca sensuri principale:
- o relație între două lucruri sau situații, mai ales atunci când un lucru îl afectează pe celălalt;
- un inel sau o buclă întrun lanț.
Dicționarul Cambridge detaliază o definire nouă:
- conexiune între documente pe internet.
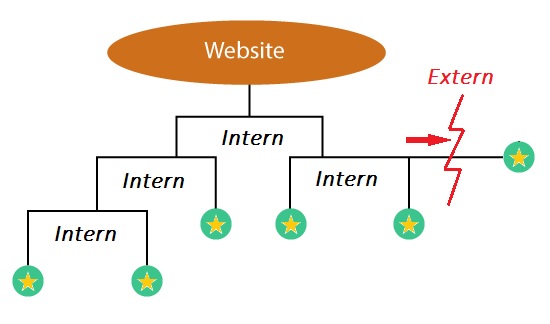
Este corectă această definiție? Da, dar numai parțial. De ce contrazicem noi dicționarul uneia dintre cele mai vechi și mai renumite instituții de învățământ a lumii moderne? Pentru că scapă din vedere un aspect: direcționalitatea. Un hyperlink (link Internet) are un sens unic: de la pagina în care este inserat, către pagina unde face trimiterea.
Pentru a înțelege mai bine ce este de fapt un link, vom merge către zona mai tehnică – respectiv vom folosi termenul complet și corect: hyperlink.
Ce este un hyperlink? Un hyperlink este ”o legătură dintr-un fișier sau document hipertext către o altă locație sau fișier, activată de obicei făcând clic pe un cuvânt sau o imagine evidențiată pe ecran” (Oxford dictionary – sursa menționată anterior).

Alte definiții:
”Un mod de conectare a diferitelor pagini Web împreună pe Internet. Un hyperlink este un cuvânt sau o afișare grafică pe o pagină web care permite unui computer să treacă la o altă pagină Web asociată” (Dictionary.com).
”Un hyperlink este o pictogramă, o imagine sau un text care leagă un alt fișier sau obiect. World Wide Web este alcătuit din hyperlinkuri care leagă miliarde de pagini și fișiere între ele” (Computerhope.com).
În concluzie, în cel mai simplu limbaj cu putință – link-ul este un element vizibil într-o pagina web, pe care se poate da click, iar dacă facem asta, ni se deschide o nouă pagină web.
Cum să adaugi un link în HTML
Modalitățile concrete prin care se poate insera un link (hyperlink) într-o pagina web sunt numeroase, depinzând foarte mult de platforma și de modalitatea de editare a respectivei pagini web.
Dar pentru a ajunge la aceste modalități, ar trebui mai întâi să arătăm din ce este format un link.
Vom lua un exemplu – ce urmează în această fraza, după două-puncte, este un link: Bluetek.ro. Ce avem aici? Un text – numit ”Anchor” (care ar putea la fel de bine să fie o imagine, un șir de cuvinte sau un altfel de element grafic), care conține calea către o adresa web - https://
<a href=” https://
Tehnic, aceste elemente sunt obligatorii și suficiente pentru a defini și construi un hyperlink. Bunele practici – atat de tehnică HTML, cât mai ales SEO, permit însă utilizarea unor elemente suplimentare – atributele. Cele mai importante dintre acestea sunt:
Target – definește spațiul în care se va deschide pagina dacă se dă click pe respectivul link (default se deschide în aceeași fereastră, uzual însă se specifică target=”_blank” – care va deschide pagina destinație într-o fereastră nouă (window sau tab – depinde de dispozitiv și de browser).
Title – permite adăugarea unei explicații a destinației. Pe PC /
Rel – un atribut din ce în ce mai important mai ales pentru eforturile de SEO. Un link care nu are setat acest atribut este un link DoFollow (care transmite ”valoare SEO”. Dacă însă, din diverse motive, nu dorim să ne asociem domeniul cu cel destinație, aplicăm atributul rel=”nofollow”.
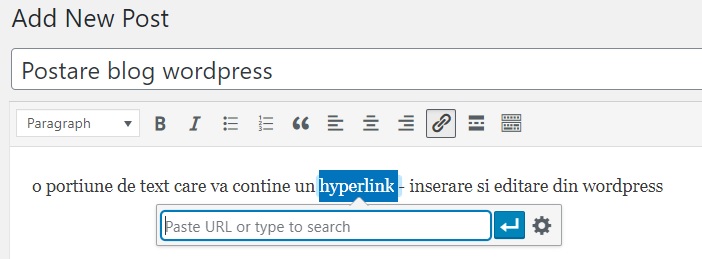
Cum spuneam – acesta este fundamentul tehnic – linia de cod. În practică însă, platformele de conținut permit inserarea link-urilor în moduri mult mai simple, vizuale. Dăm exemplul cel mai utilizat – editarea unui articol în WordPress:

Ce este o adresă URL
Am explicat ce este un link, și am reținut cel puțin atât: link-ul este un cod HTML care leagă o adresă URL de un element vizibil într-o pagină. Am ajuns acum la întrebarea normală: ce este un URL?
Deja știm: este unul dintre cele două elemente ale unui link. Dar URL-ul este un termen care se utilizează doar în construcția și funcționarea unui link? De fapt – nu. URL-ul, pe scurt, este adresa unei pagini web. Mai pe larg, este adresa unui document web (pagină, imagine, resursă etc).
Ce înseamnă URL
Am spus mai sus, în cel mai simplist mod cu putință, URL-ul este adresa unei pagini web. URL = Uniform Resource Locator – un identificator unic utilizat pentru a localiza orice resursă din Internet. URL-ul mai este numit și ”adresă web”.
Nu vom intra în detaliile din spatele unei adrese web, este mai important să o descriem simplu și corect.
Un URL uzual conține trei elemente obligatorii, și alte câteva opționale. Elementele obligatorii sunt:
- Protocolul (http://
, https:// , ftp:// sau ftps:// , mailto:// și multe altele) - Hostnameul (poate fi o adresă IP, dar în cea mai mare parte a paginilor internet, este un nume de domeniu – ex: bluetek.ro)
- Calea (arată în spațiul intern al websiteului la care resursă se ajunge)
Calea (path) poate fi simplă – doar numele articolului sau al imaginii, sau compusă (descriptori de cale, denumirea categoriilor, anul sau chiar data etc).
Calea poate fi completată, după caz, și cu alte elemente:
- Query (în cazul unei căutări în sute, se relevă termeni de căutare, ex: https://
www.bluetek.ro/ news/ ?s=lansare+5g); - Parameters (elemente care definesc afișarea paginii curente în moduri diferite – sortarea întro anumită ordine, filtrarea elementelor după diverse criterii etc);
- Fragment (elemente adăugate unui URL care – sub forma unui link, duc în aceeași pagină, dar întrun anume loc – la un anume fragment al conținutului).
Ce înseamnă image URL și cu ce diferă de text URL?
Am arătat mai sus că pot exista diverse tipuri de resurse în Internet care pot fi identificate și accesate direct prin intermediul unei adrese unice – URL-ul. Cele mai cunoscute sunt – de departe, adresele de pagini și cele de imagini. Adresele de pagini se mai numesc text URL, pentru că, teoretic, duc către un text (o pagină, un articol) – chiar dacă în realitate acea pagină conține mult mai multe tipuri de elemente. Un Image URL are o destinație mult mai ”îngustă” – definește adresa unei singure imagini.
De ce este bine să reținem această diferență? Din punct de vedere SEO, link-ul către o pagină are valoare – în sensul ca poate transmite PageRank, pe când link-ul către o imagine nu transmite nimic – cel puțin nu la nivelul algoritmului Google.
Care este diferența între link și URL
Principala diferență între un HTML link și o adresă URL este că link-ul îl trimite pe vizitator de la o adresă (pagina în care se află) la o altă pagină (destinația marcată prin intermediul URL-ului conținut de către acest link), în timp ce adresa URL reprezintă locația în Internet a unei pagini (sau a unei resurse – exemplu: imagini).
Într-o abordare super simplă, putem spune că link-ul te trimite de la o pagină la o alta, în timp ce adresa URL este locația către care ești trimis, sau a celei din care ”pleci”, sau – fără nicio legătură cu link-urile – este adresa unei pagini web.
Unde vedem link-uri? În paginile web.
Unde vedem URL-uri? În address bar-ul browserului sau în codul sursă al unei pagini web, acolo unde sunt plasate link-uri.
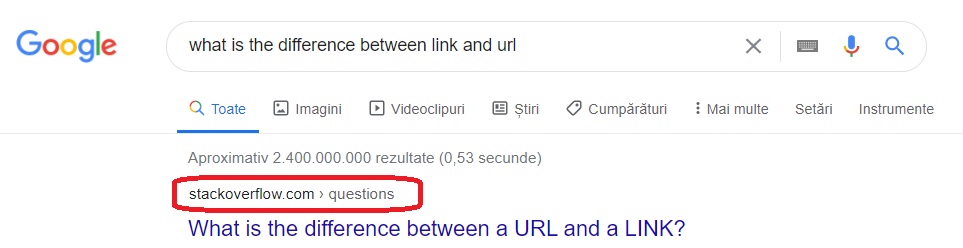
Unde mai vedeam până de curând URL-uri, dar acum nu mai vedem? În rezultatele căutărilor din Google:

Până cu doar câțiva ani în urmă, în locul dreptunghiului roșu din imaginea de mai sus era prezent URL-ul, acum se prezintă o altă formă de adresare, internă de data aceasta – linia de breadcrumbs.
Dacă tot ne referim la încercările Google de a ne transforma timpul de browsing într-o experiență ceva mai ”user-friendly”, merită să amintim și modul în care browserul numărul 1 în lume – Google Chrome, afișează acum doar o parte a URL-ului real – concret, ascunzând protocolul și mult cunoscutul ”www”.
De ce facem această remarcă la finalul unui articol cu tema diferența între link și URL? Pentru că este important să reținem că atunci când inserăm un link, trebuie să introducem URL-ul complet – nu doar ce se vede în Address bar-ul browser-ului – și întotdeauna să testăm rezultatul final.



