(0 хвилин читання)

Код відстеження та код аналізу трафіку подібні за способом їхнього розміщення. Такі коди можуть мати вигляд скрипту, що підраховує трафік на основі Google Analitics, за допомогою внутрішньої системи статистики WhitePress або іншого рішення.
Вебсайти функціонують на основі редакторів HTML. Щоб правильно розмістити JavaScript код у статті, потрібно перейти до режиму редагування HTML, джерела документу (source code).
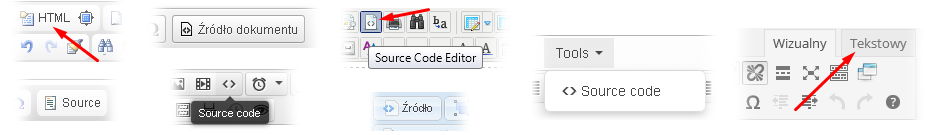
Залежно від редактора, що використовується в панелі управління порталу з опублікованою статтею, кнопки та поля можуть мати різний вигляд. Іноді цю опцію потрібно шукати в меню редактора або треба натиснути праву кнопку миші.

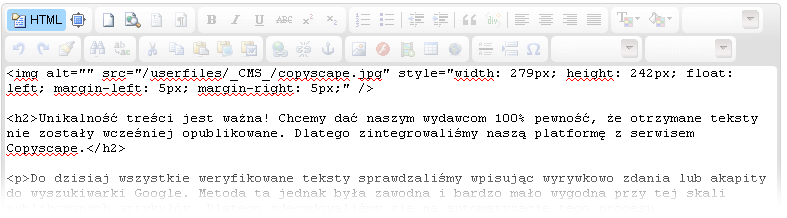
Після переходу потрібно переглянути теґи HTML. Ви не мусите їх розуміти – достатньо переконатися, що навколо тексту є гострі дужки < >:

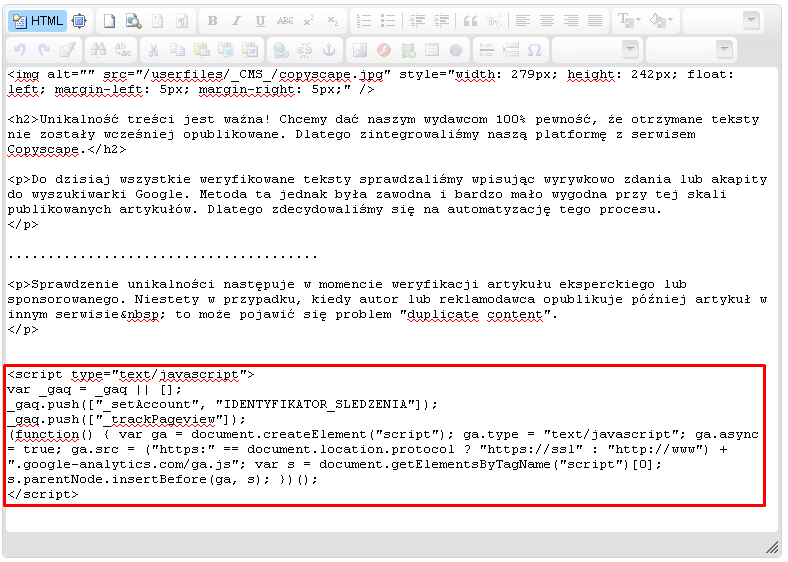
Остання дія, яку потрібно виконати – вставити код відстеження трафіку, найкраще наприкінці статті.
Правильно доданий код виглядає так (приклад):

Розмістивши код, ви можете вимкнути джерело HTML і зберегти статтю. Якщо все відбулось успішно, код відстеження трафіку буде розміщений у статті й статистика почне відстежуватись.
Про які складнощі варто пам'ятати та у яких випадках звертатися за консультацією до відповідальної за технічну сторону функціонування сайту особи:
- В редакторі вимкнено можливість додання коду (потрібно змінити відповідний параметр в налаштуваннях редактора).
- В редакторі відсутня кнопка перемикання джерела (потрібно додати відповідний параметр в налаштуваннях редактора).
- Код відсутній після збереження статті (можливо в редакторі є обмеження щодо розміщення теґів <script> у змісті. У такому разі потрібно перемкнути опцію редактора, котра дозволяє додавати такі теґи).
- Після збереження код виглядає так само, але лапки змінені (редактор може мати функцію заміни лапок і гострих дужок на сутності (entities), котрі є лише друкованими, але не виконують жодної функції. Необхідно вимкнути в налаштуваннях редактора параметр, що відповідає за зміну спеціальних знаків на сутності при збереженні).