(2 хвилин читання)

зміст
- Пагінація вебсайту – що це?
- Інтерпретація пагінації згідно з Google
- Ключові помилки під час використання пагінації
- Оптимізація пагінації
- Індексація підсторінок пагінації та краулінговий бюджет
- Нескінченна прокрутка – переваги і недоліки
- UX в пагінації
- Висновки
Мета цієї статті полягає в розкритті найважливіших проблем в контексті пагінації, виявленні ключових помилок, яких слід уникати, та розробці оптимальних SEO-рішень для ваших вебсайтів. Ми щиро сподіваємось, що ця публікація, яку ми додатково «озброїли» думками експертів галузі, інфографікою та прикладами, допоможе вам пізнати нові секрети оптимізації.
Пагінація вебсайту – що це?
Пагінація – це процес поділу контенту на менші частини. Він полягає у створенні підрядних підсторінок та присвоєнні їм підрядних чисел. Усі отримані компоненти є частиною однієї секції, до якої ми застосували пагінацію. Кожна підсторінка пагінації розглядається як окрема одиниця. Вона містить власну URL-адресу, мета-теґи заголовка та опису тощо.

Пагінація зазвичай використовується для поліпшення продуктивності сторінки, оптимізації процесу навігації по сайту та полегшення процесу перегляду контенту для відвідувачів (інтернет-користувачі звикли до сторінок із пагінацією, і це часто позитивно впливає на їхнє сприйняття цієї форми вебкомунікації). Рано чи пізно кожному SEO-спеціалісту доведеться зіштовхнутися з пагінацією, саме тому важливо вдало спланувати свою стратегію і вміло використати розподіл контенту на вашому вебсайті.
Нижче перелічені сфери, в яких зазвичай використовується пагінація:
Інтерпретація пагінації згідно з Google
Індексація підрядних підсторінок пагінації, за словами представника Google Джона Мюлера, залежить від ваших намірів. Якщо на ваш погляд кожен перегляд підрядної сторінки є важливим, то слід подбати про їхню індексацію.
Для деяких вебсайтів всі сторінки в пагінаціній серії є важливими, тому вони зберігають їх в індексації (а найдивніші з них використовують rel="next"/
"prev"). Деякі сайти кількісно обмежують пагінаційні серії, зазвичай, індексуючи лише першу сторінку, а решту ні.
Згідно з твердженням працівника Google, пошукова система більше не підтримує rel="next" і rel="prev". Це рішення було офіційно оголошено в Twitter весною минулого року.

Джон також застерегає від використання теґу rel="canonical" на першій підсторінці пагінації, пояснюючи це явище наступним чином:
Оскільки публікація стосується канонікалізації (нормалізації), найголовніше – уникати використання rel="canonical" на сторінці 2, що вказує на сторінку 1. Сторінка 2 не еквівалентна сторінці 1, тому rel="canonical" був би невірним. Якщо сторінка 2 потенційно не індексується, вона нічого суттєвого не порушить.
Варто зазначити, що rel="canonical" – це лише пропозиція, а не директива. З цієї причини Google, ймовірно, ігнорує цю декларацію, оскільки помітить різницю між першою сторінкою пагінації та іншими сторінками.
Google надав інструкції та вказівки стосовно пагінації, однак, на жаль, посилання на них веде до підсторінки із повідомленням про помилку 404.
Ключові помилки під час використання пагінації
Дублювання контенту
Джон Мюллер запевняє, що не варто турбуватися про дублювання заголовків та описів, оскільки для пагінації це звична справа. Однак, якщо це можливо, переконайтеся, чи підрядні сторінки у вашій структурі мають унікальні назви заголовків та описів. Варіативність позитивно вплине на ідентифікацію ваших сторінок. Дублювання зазвичай відбувається під час імплементації описів категорій. Найліпшим рішенням у цьому випадку буде розмістити опис на першій сторінці, і не дублювати його на наступних. Завдяки цьому ви зможете зміцнити найважливішу підсторінку, збільшивши її шанс з’явитись у результатах пошуку Google.
Тонкий контент
Пагінація призводить до декількох проблем для вебмайстрів, і одна з них – поява тонкого контенту. З цією проблемою можна зіштовхнутися, якщо розділити статтю на занадто малі частини, залишаючи сліди контенту на кожній з підсторінок. Ця процедура іноді використовується для збільшення кількості переглядів сторінок або для отримання декількох дисплеїв для банерів. Однак, спершу слід зосередитись на позитивному досвіді користувачів, адже саме вони зрештою вирішують, скільки часу проводити на вашому сайті, а свідоме створення тонкого контенту може призвести до роздратування реципієнта та змусить його залишити ваш сайт.

Заголовки й описи в паганації
Заголовок та опис відіграють надзвичайно важливу роль в процесі оптимізації, тому їх не можливо ігнорувати й у процесі пагінації. Як ми вже згадували раніше, якщо це можливо, необхідно диференціювати заголовкові теґи та описи. Приклад схеми, яку можна використати в процесі пагінації:
Заголовок: Баскетбольні кросівки – моделі провідних брендів
Опис: Останні моделі баскетбольних кросівок. Пропонуємо вам обрати серед перевірених брендів та замовити вже сьогодні з безкоштовною доставкою!
Заголовок: Сторінка 3: Баскетбольні кросівки – моделі провідних брендів
Опис: 41-60 (з 300) останніх моделей баскетбольних кросівок. Пропонуємо вам обрати серед перевірених брендів та замовити вже сьогодні з безкоштовною доставкою!
Як стверджують працівники Google, пошукова система розглядає кожну підсторінку пагінації, як окремий об’єкт, тому варто запропонувати пошуковій системі правильний порядок.
Щоб переконатися, що перша підсторінка пагінації завжди буде відображатися на найвищій позиції в SERP, ви можете скористатися ефективною SEO-практикою, проілюстрованою на інфографіці.

Інфографіка. Оптимізація кореневої сторінки у порівнянні з підрядною пагінацією підсторінок.
Індексація підсторінок пагінації на мапі сайту
Розмістіть на мапі сайту лише кореневу сторінку! Немає сенсу марно витрачати бюджетні ресурси та додавати підсторінки пагінації. Використовуйте час робота на повну під час відвідування сайту.
Перша сторінка пагінації
Перша сторінка пагінації вимагає від вас особливої уваги, оскільки ви можете легко потрапити в пастку. Якщо ваша CMS, окрім основної сторінки категорії, генерує сторінку, позначену, наприклад, у такий спосіб: https://

Інфографіка. Перенаправлення додатково згенерованої підсторінки на основну сторінку.
Також пам’ятайте, що внутрішні посилання повинні містити посилання, що ведуть до основної сторінки, а не до додатково згенерованої підсторінки, що вказує на перший елемент сторінки пагінації.
Rel="сanonical" на першій сторінці пагінації
Досить поширеною «помилкою» серед SEO-фахівців є використання на підрядних сторінках пагінації атрибута rel="canonical" на першому елементі пагінації. Ми написали слово «помилка» в лапках, оскільки використання цього методу є виправданим у контексті сканування бюджету та індексації для великих магазинів. Розгляньмо приклади, в яких фахівці зважилися на таке рішення:
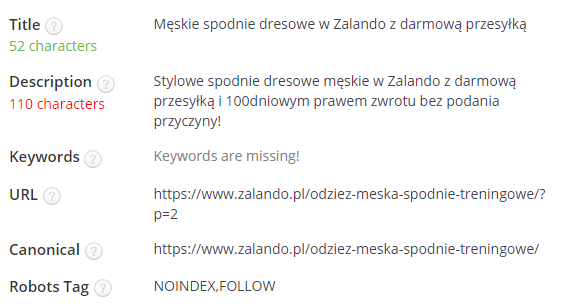
- Zalando:

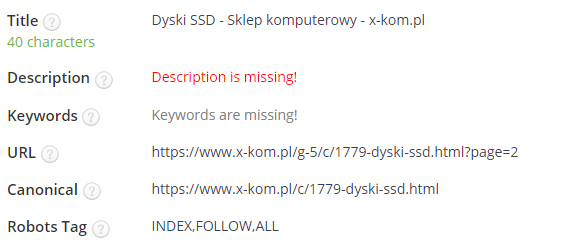
- X-Kom:

Канонічний теґ використовується для вказівки на оригінальну підсторінку, щоб Google не виявляв внутрішні чи зовнішні дублікати. Під час нумерації товарних карток, кожна наступна сторінка пагінації відрізняється від попередньої у відображених елементах, а опис самої категорії можна продублювати. Згідно з Google, правильним використанням мета-теґу rel="canonical" буде "self". Плаґін Yoast SEO WordPress використовує це рішення за замовчуванням.
Запитання до експерта: Яких найпоширеніших помилок припускаються вебмайстри в контексті пагінації вебсайту?
Часто повторювана помилка, яку я бачу на вебсайтах електронної комерції, – це використання неправильного посилання на першу сторінку результатів у формі /
category?р=1. Якщо на другій і наступних сторінках пагінації я бачу, що це посилання є правильним і веде до підсторінки/ категорії, без жодних параметрів, я одразу знаю, що цей вебсайт обслуговує спеціаліст, орієнтований на ретельну оптимізацію.
З якими наслідками можна зіштовхнутися, якщо залишити таку помилку на сторінці? Попри те, що Google вже не підтримує rel="prev" і rel="next", запевняючи, що вони займаються пагінацією, я все ж вважаю, що помилка з параметром у посиланні на першу сторінку може вплинути на так званий дубльований контент. Тоді за адресою, /
category та / category?p=1, буде доступний однаковий контент. Перша з адрес пов’язана із усією структурою дерева категорій і зазвичай пов'язана із зовнішніми посиланнями. Посилання на другу з адрес відображаються в повному меню сторінки, тому це може бути 5 або 50 підсторінок у складі однієї категорії. Може виникнути ситуація, що пошукова система буде спантеличена тим, яка з адрес є цільовою, і яка з них повинна відображатися в результатах пошуку. Отже, якщо правильна адреса (одна без параметра) має більше сили, що надходить із посилань (як внутрішніх, так і зовнішніх посилань), а пошукова система чомусь обирає адресу з параметром, до якого зворотні посилання не ведуть, то позиція підсторінок цієї категорії зменшиться не лише на кілька місць, а й навіть на кілька пошукових сторінок.
Це чудовий приклад випадку, про який говорять: біс ховається в деталях.
Марта Ґришка, SEO-спеціаліст, lexy.com.pl/
blog
Оптимізація пагінації
Rel="prev" i rel="next"
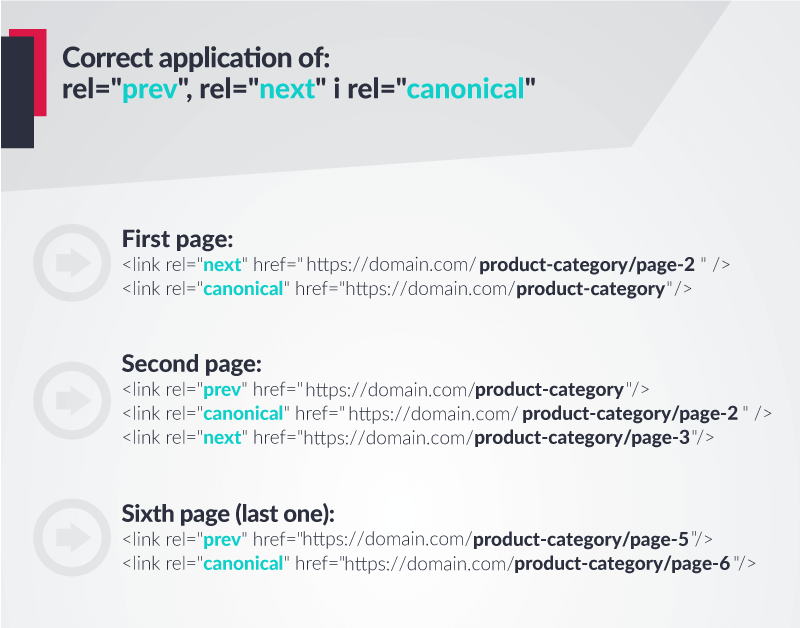
Теґи rel="prev" і rel="next" дозволяють правильно інтерпретувати структуру сторінки. Атрибути застосовуються в головному розділі підсторінки. Надзвичайно важливо використовувати посилання у вигляді абсолютної, повної URL-адреси. На жаль, Google вже офіційно не підтримує ці атрибути, але це все ще може бути важливим сигналом для пошукової системи щодо структури пагінації.

Інфографіка. Правильне використання теґів rel="prev", rel="next" та rel="canonical".
Запитання до експерта: На вашу думку, чи є сенс використовувати атрибути rel="prev" та rel="next", незважаючи на відсутність підтримки від Google?
Перш за все, ми повинні відповісти, чи теґи rel="prev" та rel="next" правильно розміщені на вашому вебсайті. Якщо все правильно, то немає жодних підстав, щоб витрачати час на їхнє налаштування. Googlebot не використовує їх під час сканування, але інші пошукові системи все ще офіційно використовують ці теґи (наприклад, Bing). Однак той факт, що Google не враховує їх, не означає, що їх використання суперечить інструкціям вебмайстрів. Загалом, в їхньому використанні немає нічого поганого. То що ж буде, якщо їх не імплементувати? Про це не потрібно турбуватися. В обох випадках ліпше зосередитись на відповідній структурі внутрішніх посилань та позначенні пагінації в заголовку. Раніше ви могли розраховувати на те, що навіть якщо ваша структура була недосконалою, Google все ж якось справлявся завдяки теґам prev/
next. А зараз у нас немає жодних ілюзій – базовими елементами, якими керуються фахівці при інтерпретації пагінації, є: внутрішні посилання, URL-адреси та заголовок. Тут нам потрібно реалізувати SEO-орієнтовані рішення.
Матеуш Лабіньскі, старший SEO-спеціаліст, Artefakt
Внутрішні посилання і структура посилань
Внутрішні посилання мають важливе значення в структурі пагінації. Оскільки ми однаково дбаємо як про архітектуру, яка добре працює для користувачів, так і про роботів Google, слід пам’ятати про декілька важливих речей.
Добре оптимізований сайт виглядає так:
- на одній сторінці відображається якомога більше продуктів за умови, що вона швидко завантажується (утворюється менше підсторінок);
- створено підкатегорії, щоб зменшити розмір сторінки (до того ж ви можете використовувати цю опцію для розширення видимості нових ключових слів);
- посилання на останні статті/
продукти та забезпечення їх «соком посилань» (link juice); - посилання на підкатегорії;
- додано всі посилання між підрядними підсторінками пагінації на вебсайті.
Потік соку посилань (link juice flow) в пагінації
Пагінація створює розмітку підрядних підсторінок, що збільшує кількість кліків, після яких ви досягнете до певного місця на сайті. Очевидно, що чим глибше ми занурюємося в структуру, тим більше знецінюється сік посилань. З позиції SEO, необхідно планувати внутрішні посилання у такий спосіб, щоб найважливіші підсторінки пагінації призначалися з найбільшою силою.
Сторінка view-all
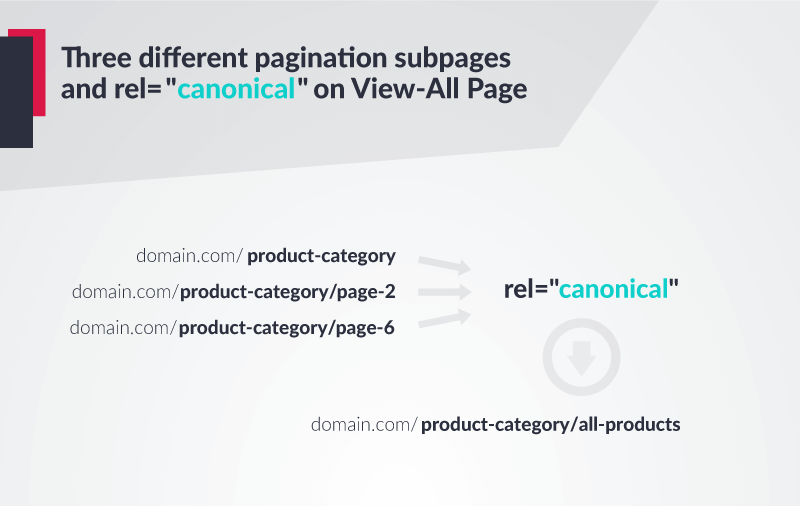
Якщо ви маєте намір забезпечити зручність користування сайтом для користувачів, а також правильну індексацію сторінок, вам необхідно створити сторінку view-all. Ця підсторінка поєднує в собі всі результати сторінок в один і дозволяє отримати прямий доступ до всього контенту. Однак проблема виникає, коли ваша продукція налічує сотні чи тисячі одиниць. У такому разі ви маєте справу з важливістю такої сторінки, і завантаження може зайняти неприпустимо багато часу. З іншого боку, для користувача може бути зручнішим завантажити одну загальну підсторінку, аніж щоразу чекати на наступну частину пагінації. Отже, якщо у вас немає величезної кількості товарів, вам варто обдумати варіант створення сторінки view-all. Перевагою у цьому випадку є оптимізація цієї сторінки як базової, оскільки ви орієнтуєтесь на її теґ rel="canonical", і саме ця підсторінка посідає найвищі позиції в результатах органічного пошуку Google.

Інфографіка. Три різні підсторінки пагінації та rel="canonical" на сторінці view-all.
Як оптимізувати пагінацію на вашому сайті, використовуючи сторінку view-all в Magento: ranksense.com/
Індексація підсторінок пагінації та краулінговий бюджет
Robots.txt
Файл robots.txt є відповідним інструментом для блокування краулінгу підсторінок пагінації. Це означає, що ви не надаєте сигнали ранжування ваших підсторінок, але ви вказуєте в пошуковій системі, яка з підсторінок є найважливішою, і вам не потрібно турбуватися про потік «соку посилань» (link juice flow). Збереження краулінгового бюджету має відчутні переваги, тож варто подумати про це. Якщо ваша пагінація здійснюється за допомогою різних параметрів, наприклад domain.pl/
Disallow: /
Google Search Console
За допомогою Google Search Console ви можете заощадити значну частину краулінгового бюджету: якщо ваша пагінація містить параметри, то ви зможете заблокувати їх за допомогою цього інструменту. У такому разі ви можете будь-коли запропонувати пошуковій системі вибір: сканувати підрядні підсторінки пагінації, чи зберегти ресурси Googlebot для найважливіших елементів сайту. Також рекомендуємо не використовувати ідентифікатор "#" для пагінації, оскільки Google не читає контент після цього символу.
Noindex,follow
Доволі популярним кроком при плануванні стратегії пагінації є встановлення цього теґу в підрядних підсторінках у розділі заголовка:
<meta name="robots" content="noindex,follow">
Цей метод передбачає надання роботові вказівки слідкувати за контентом, але не індексувати його, що означатиме збереження вашого краулінгового бюджету. Цей метод часто використовується для великих вебсайтів, але це може призвести до певних наслідків. Google попереджає, що ця конфігурація пагінації може призвести до того, що теґ у майбутньому трактуватиметься як:
<meta name="robots" content="noindex,nofollow">
Тож спершу варто подумати про те, наскільки підрядні елементи пагінації важливі для вас і чи таке теґування не вплине негативно на вашу структуру внутрішніх посилань.
Запитання до експерта: Пагінація вебсайтів та ресурси роботів Google – яке найкраще рішення з позиції краулінгового бюджету ви можете запропонувати для великих інтернет-магазинів?
Сторінки пагінації – це дуже важливі елементи будь-якого інтернет-магазину, особливо якщо у вас широкий вибір товарів. Google обмежує свої ресурси, зокрема час та кількість завантажених даних під час індексації вебсайту – це так званий краулінговий бюджет.
То що ж ви можете зробити, щоб максимально використати ресурси своєї пошукової системи?
- Забезпечити роботам пошукової системи доступ до пагінації та створити можливість для індексації. Зокрема це необхідно, якщо ви використовуєте технологію JavaScript/
AJAX для завантаження великої кількості товарів або якщо ваш сайт повністю базується на одній із програм JS. - Оптимізувати навігаційні посилання між сторінками. 1-ше, 2-ге, 3-тє ... n-не посилання на сторінку пагінації – така адресація не зовсім ефективна. Переглянувши перші сторінки, робот може припинити його сканування. Якщо додати посилання на першу, останню та середню сторінку пагінації, це полегшить краулінг сайту.
- Забезпечити цінність для користувача та робота. На краулінговий бюджет впливає безліч факторів, зокрема якість сторінок, які відвідують роботи. Необхідно оптимізувати сторінки пагінації та мінімізувати дублювання за допомогою:
- розміщення опису категорії лише на головній сторінці категорії,
- зміни заголовка сторінки пагінації, додавши принаймні номер сторінки,
- блокування альтернативних форм компонування (наприклад, сітки) за допомогою мета-теґу robots зі значенням noindex або канонічним посиланням та атрибутом rel зі значенням nofollow (rel="nofollow") для посилань, які ведуть до цієї версії,
- варіацій назви продукту, що відображають короткий унікальний опис продуктів у списку,
- скорочення часу завантаження сторінки (можлива така ситуація, що кількість продуктів на цій сторінці збільшується одночасно з цим, тому буде корисно оптимізувати базу даних, використовуючи індекси в обраних стовпцях або кеш на сервері).
Будь-які зміни, що підвищують якість сторінок категорій чи продуктів, можуть мати позитивний вплив на краулінговий бюджет і, без сумніву, дозволять більш ефективно використовувати ресурси.
Пьотр Міхалак, SEO-спеціаліст/
Радник ради директорів з розвитку бізнесу в ENSE Group
Нескінченна прокрутка – переваги і недоліки
Перевага використання нескінченної прокрутки (infinite-scroll) на вашому вебсайті – це, насамперед, швидкість та комфорт. Він не вимагає від користувачів постійного натискання на номер наступної сторінки та витрачати час на завантаження контенту. Вже багато років цей процес успішно працює в Facebook, де він спонукає користувачів переглядати наступні публікації.
Нескінченна прокрутка – це сучасне рішення і, очевидно, має свої недоліки. Роботи не завжди здатні інтерпретувати динамічно відображений контент. В Googlebots досі виникає проблема Javascript, тому впровадження нескінченної прокрутки може виявитися помилкою в контексті оптимізації сторінки. Ми також можемо боротися з довготривалим завантаженням сторінок, що, зокрема, є фактором ранжування. Втім, згідно з основами SEO, до нескінченної прокрутки можна звернутися, якщо водночас із прокруткою, буде працювати ідентифікація пагінації.
На тему нескінченної прокрутки більше написав Пшемек з Delante. Рекомендуємо його статтю для тих, хто бажає дізнатися більше: delante.pl/
UX в пагінації
Візуалізація сторінки – це аспект, якому слід приділити особливу увагу. Під час проектування сторінки пагінації слід орієнтуватися на такі деталі:
- вибір відповідного, видимого місця на сторінці для пагінації (найкраще розміщувати номери сторінок одночасно вгорі та внизу);
- кнопки – вони повинні бути великими та розташовуватися на певній відстані одна від одної, щоб не виникало проблем із натисканням на правильну кнопку;
- ідентифікація сторінки, на якій перебуває користувач;
- можливість перейти на наступну або попередню сторінку (кнопки «наступна сторінка» або «попередня сторінка»);
- можливість вибору кількості результатів на підсторінці.
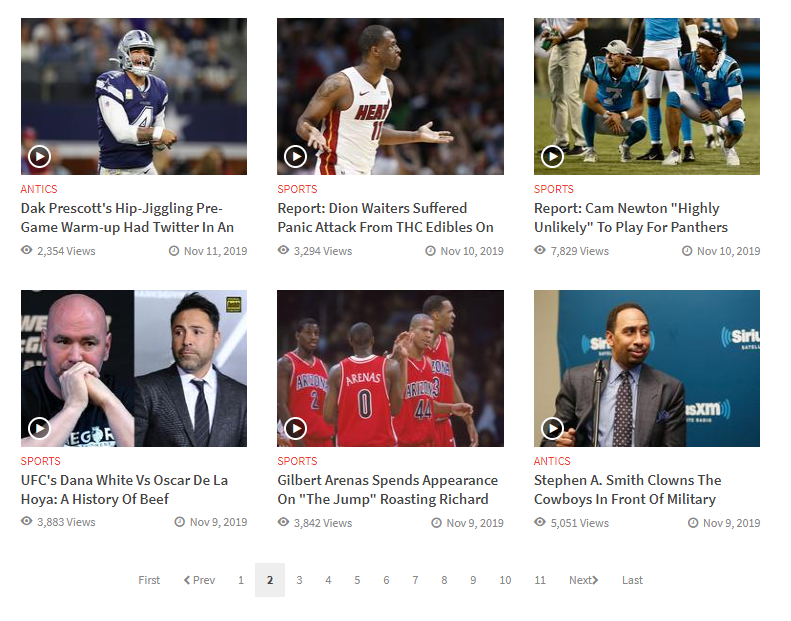
Приклади пагінації відповідно до принципів UX:

Висновки
Підсумовуючи нашу статтю, стає очевидно, що пагінація впливає на позиціонування сайту. Це аспект, який потрібно дослідити, щоб зрозуміти, як працюють пошукові системи та розробити власну стратегію. В процесі пагінації важливо переосмислити всю структуру та правильно використовувати краулінговий бюджет, щоб не відмовлятися від індексації важливих підсторінок. Для цього процесу, як і для будь-якого аспекту оптимізації та позиціонування, необхідні тести. Тож перевірьмо, як проходить краулінг нашого вебсайту з використанням параметрів пагінації та без них. Також, під час нумерації сторінок важливо уникати дублювання контенту, використовувати прямі посилання та аналізувати внутрішні посилання. Для вашого вебсайту ви також можете розглянути можливість використання нескінченної прокрутки, яка при правильній реалізації може мати багато позитивних ефектів. Все зводиться до ваших цілей оптимізації.
Ми сподіваємося, що ця стаття дозволила вам краще зрозуміти особливості пошукової системи Google та процесу пагінації, і переконала вас протестувати найліпші методи створення пагінації для вашого вебсайту.
До того ж, ми рекомендуємо вам до перегляду 20-хвилинний виступ Адама Ґента з DeepCrawl, в якому він розповідає про явище пагінації та нескінченну прокрутку, під час минулорічного BrightonSEO.
The State of Pagination and Infinite Scroll on the Web: youtube.com/
Також ми пропонуємо вам ознайомитися з нашою «Базі Знань», де ви можете знайти багато корисних статей.
Ми будемо раді, якщо ви поділитеся своїм досвідом у контексті пагінації. Що допомагає вам досягати позитивних результатів на ваших вебсайтах і чого слід уникати? Приєднуйтесь до дискусії.