Meta tagi - czym są i jak ich używać? Rola znaczników meta w SEO
(10 min czytania)

Optymalizując stronę pod wyszukiwarki internetowe, musisz zadbać o wiele elementów na twojej witrynie, a także o to, jak będzie się prezentowała w wynikach wyszukiwania. Nieważne, że treść na stronie będzie ciekawa i wyczerpująca, jeżeli nie zachęcisz użytkownika do kliknięcia w twój link w SERPach. Jak to zrobić? Poprzez dodawanie odpowiednich meta tagów do stron na swojej witrynie.
Czym są meta tagi?
Meta tagi to znaczniki HTML, umieszczone w sekcji <head> w kodzie źródłowym witryny internetowej. Są pierwszymi elementami naszej strony, z którymi stykają się użytkownicy wyszukiwarek internetowych. Meta dane są ukryte w kodzie, a na samej stronie nie są widoczne dla użytkownika.

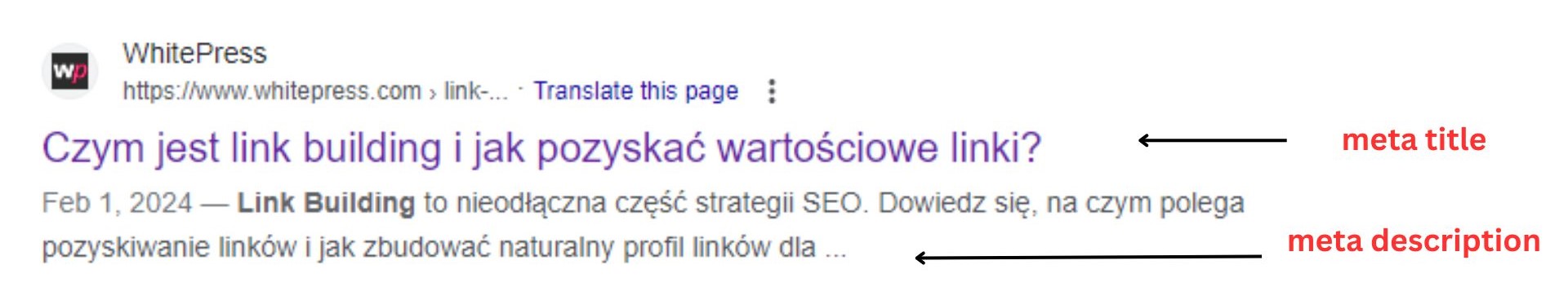
Meta title (tag tytułowy)
Meta title jest czynnikiem rankingowym wykorzystywanym przez roboty wyszukiwarek do rozpoznawania i skatalogowania stron internetowych. Jest praktycznie niewidoczny dla użytkownika podczas jej przeglądania. Spotkamy się z nim:
|
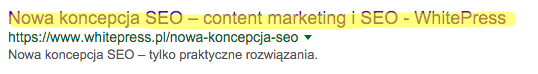
W wynikach wyszukiwania |
|
|
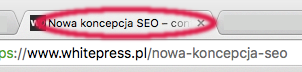
W nazwie karty w przeglądarce internetowej |
|
|
W oznaczeniu strony dodanej do paska ulubionych w przeglądarce |
|
|
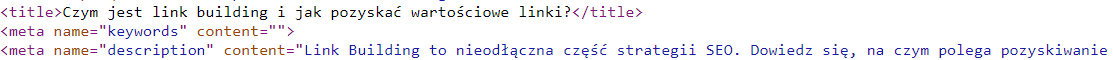
W kodzie strony w tagu <title> |
|
Meta description
Meta description to opis informujący o zawartości strony wyświetlany w wynikach wyszukiwania pod linkiem i tytułem strony. Ten znacznik znajdziesz wyłącznie w wynikach wyszukiwania; nie ma innego miejsca na stronie czy w przeglądarce, gdzie ten element byłby widoczny.
Chociaż meta description nie ma bezpośredniego wpływu na pozycjonowanie (nie jest czynnikiem rankingowym algorytmu Google), warto zadbać o jego atrakcyjność oraz skuteczność prezentacji. Jako element widoczny już w wyszukiwarce, może znacząco wpłynąć na CTR (Click Through Rate - wskaźnik klikalności).
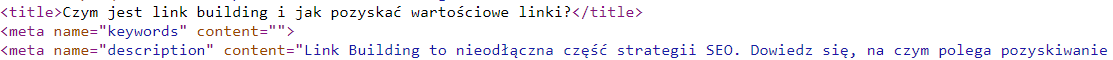
W przeglądarkach internetowych istnieje prosty sposób na sprawdzenie znaczników meta umieszczonych w kodzie strony. Po otworzeniu witryny wystarczy użyć skrótu Ctrl + U /

Na ekranie pojawi się kod HTML, który został użyty do zbudowania strony internetowej. Nawigując do sekcji oznaczonej tagiem <head>, zazwyczaj znajdującej się na górze strony, znajdziesz element zawarty w znacznikach <title>, który jest meta tytułem wyświetlanej strony. Treść meta opisów jest umieszczana w znaczniku <meta name="description" content="...">
Meta keywords
Do 2009 właściciele stron stosowali znacznik meta keywords, który był jednym z czynników rankingowych. Ten znacznik, widoczny wyłącznie w kodzie strony, pozwalał na jej opis za pomocą słów kluczowych. Jednak z powodu licznych nadużyć i niejasności, jakie wprowadzało korzystanie z tego znacznika, inżynierowie odpowiedzialni za wyszukiwarkę Google zdecydowali się zaprzestać jego wsparcia, co zostało ogłoszone na oficjalnym blogu Google.
Inne popularne wyszukiwarki internetowe takie jak Bing czy Yahoo również nie biorą tego znacznika pod uwagę przy tworzeniu rankingu stron, a jego stosowanie może być traktowane jako nadużycie.
Jak dodać meta tagi w Wordpressie?
Meta tagi można edytować bezpośrednio w kodzie HTML swojej strony. Niemal wszystkie popularne systemy zarządzania treścią (CMS) oferują funkcję edytowania meta znaczników z poziomu panelu administracyjnego.
Jeśli korzystasz w WordPressa, możesz skorzystać z wtyczek, które ułatwią wprowadzanie meta tagów oraz oferują inne funkcje wspierające optymalizację witryny. To najpopularniejsza i najłatwiejsza metoda zarządzania meta znacznikami. Istnieje wiele wtyczek do WordPressa, a najpopularniejsze z nich to:
- Yoast SEO
- Rank Math
- All in One SEO
Jak pisać meta tagi?
Tworzenie skutecznych i poprawnych meta tagów nie podlega jednemu, uniwersalnemu schematowi. Istnieją jednak dobre praktyki, które mogą pomóc w tworzeniu odpowiednich meta tagów, zwiększając szansę na lepszą widoczność w wynikach wyszukiwania i lepszą klikalność. Oto one:
- Wykorzystaj główne słowo kluczowe: Użycie głównego keywordu zwiększa szansę na lepszą pozycję wynik w wynikach wyszukiwania
- Zachowaj zalecaną długość meta znaczników: Idealny tytuł powinien mieć od 40 do 60 znaków i nie przekraczać 600 pikseli. Opis powinien zmieścić się w 150-160 znakach. Narzędzia takie jak Google SERP Simulator od Mangools pozwolą sprawdzić, jak twoje meta tagi będą wyświetlane na różnych urządzeniach. Dzięki temu zmniejszysz prawdopodobieństwo ich obcięcia na stronie wyników wyszukiwania.
- Unikaj clickbaitu: Meta znaczniki powinny być adekwatne do zawartości strony i odzwierciedlać jej główny temat.
- Stosuj CTA: Zachęcaj użytkowników do kliknięcia w twój link, wzbudzając ich zainteresowanie lub ciekawość.
- Unikaj nadużywania fraz kluczowych: Tytuł i opis powinny brzmieć naturalnie, unikając sztucznego nadmiaru słów kluczowych.
- Nadaj każdej stronie unikalne meta znaczniki: Skup się na specyficznym celu każdej strony i potencjalnych zapytaniach użytkowników, aby stworzyć odpowiednie i unikalne tytuły oraz opisy.
Czy warto dodawać emoji w meta tagach?
Emoji, czyli piktogramy używane do wyrażania stanów emocjonalnych, zyskały na popularności w komunikacji internetowej. W 2017 roku emoji ponownie pojawiły się w tytułach oraz opisach stron na tablicach wyników wyszukiwania Google. Chociaż emoji nie wpływają bezpośrednio na pozycję strony w wynikach wyszukiwania, mogą zwiększyć współczynnik klikalności (CTR), co pośrednio wpływa na poprawę pozycji.
Warto jednak pamiętać, że Google może zignorować emoji, jeśli uzna, że nie pasują do tematyki strony, są rozpraszające lub mylące. Mimo tego wielu specjalistów SEO zauważa pozytywny efekt użycia emoji w meta tytule i opisie, podnosząc współczynnik CTR. Emoji mogą również pomóc w nadaniu odpowiedniego tonu emocjonalnego stronom prezentowanym w wynikach wyszukiwania, np. w komunikowaniu promocji, trendujących tematów czy nowych pomysłów.
Meta tagi a SEO
Meta znaczniki, a w szczególności meta opis, nie mają bezpośredniego wpływu na poprawę pozycji w wynikach wyszukiwania. Co więcej, Google często modyfikuje meta tagi w wynikach wyszukiwania, aby były bardziej atrakcyjne, zrozumiałe i lepiej dopasowane do zapytań użytkowników.
Badania przeprowadzone przez Moz wykazały, że około 60% tytułów jest modyfikowanych przez Google. Mimo to warto pamiętać, że meta title pozostaje ważnym czynnikiem rankingowym, ponieważ informuje roboty wyszukiwarek o tematyce strony, zanim te uzyskają do niej dostęp.
Jeśli chodzi o meta description, szanse na zmianę przez Google są jeszcze większe. Badanie 30 tys. słów kluczowych wykazało, że Google przepisuje opisy w ponad 70% przypadków. Jeśli uzna, że meta tagi w kodzie HTML nie odpowiadają intencji osoby wyszukującej, automatycznie wygeneruje inny tytuł lub opis na podstawie treści strony, lepiej odpowiadający zapytaniu użytkownika.
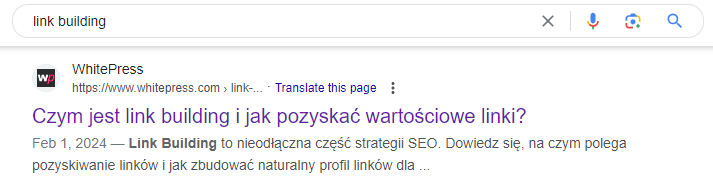
Sposób działania Google w przypadku zmiany meta tagów można najlepiej zaobserwować na przykładzie meta opisów. W poniższym przykładzie Google wygenerował treść dopasowaną do zapytania „jak pozyskiwać wartościowe linki”.
Inny opis, kierujący do tej samej strony, został wygenerowany po wpisaniu frazy „link building”.

Dlaczego warto zatem poświęcać czas na tworzenie unikalnych i ciekawych meta tagów? Jak pokazują badania, wciąż są szanse, że Google wyświetli stworzone przez nas meta znaczniki. Warto więc zadbać, aby pierwsze spotkanie użytkownika z naszą stroną było jak najbardziej pozytywne, angażujące i zachęcające do kliknięcia w nasz link. W ten sposób zwiększamy kontrolę nad tym, w jaki użytkownicy widzą naszą witrynę.
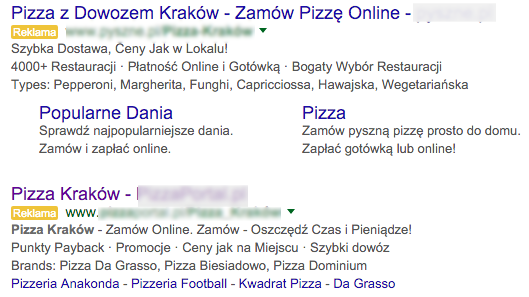
Należy również pamiętać, że wpisane w wyszukiwarkę zapytanie powoduje pogrubienie w tytule i opisie zwrotów powiązanych z zapytaniem. Na przykład, wpisując „pizza Kraków”, możemy zauważyć, że słowa „pizza”, „Kraków” oraz „pizzeria” zostają pogrubione. Warto więc odpowiednio przygotować opis i tytuł, aby zwiększyć szanse na takie pogrubienie kluczowych słów.
Na przykład, wpisując zapytanie „pizza kraków” możemy otrzymać:

Jak widać, pogrubione zostały słowa pizza, Kraków oraz pizzeria. Warto zatem pomyśleć nad takim przygotowaniem swojego opisu i tytułu, aby istniała jak największa szansa na takie pogrubienie słów.
Tworząc meta opisy i tytuły naszej strony warto podejrzeć, jak wyglądają reklamy płatne na interesujące nas zapytanie.

Reklamy płatne są przygotowywane w&
Pozostałe meta tagi, które warto znać
Meta robots - meta tagi tylko dla wyszukiwarek
Istnieją znaczniki meta, które są interpretowane tylko i wyłącznie przez wyszukiwarki, odgrywają kluczową rolę w kształtowaniu widoczności strony w wynikach wyszukiwania. To one dostarczają sygnałów, które roboty wyszukiwarek analizują podczas przeszukiwania (crawlowania) treści.
Jednym z takich znaczników jest meta robots, który informuje wyszukiwarki o tym, czy dana strona powinna zostać zindeksowana i w konsekwencji pojawiać się w wynikach wyszukiwania. Oznacza to, że za pomocą tego znacznika możemy zarządzać ruchem robotów i crawlerów odwiedzających naszą stronę. Nieprawidłowe użycie znacznika meta robots może prowadzić do sytuacji, w której strona nie będzie widoczna w wynikach wyszukiwania.
Tag meta robots może zawierać następujące wartości, które są interpretowane przez Googleboty:
- all — świadczy o tym, że dla wybranej strony nie ma żadnych restrykcji dotyczących jej crawlowania czy indeksowania;
- noindex — nie indeksuj strony, czyli, innymi słowy, nie wyświetlaj tej strony w wynikach wyszukiwania. Jeśli tag nie zawiera tego elementu, strona domyślnie może być zaindeksowana przez roboty;
- nofollow — nie podążaj za linkami umieszczonymi na tej stronie. Jeśli tag meta robots nie zawiera tej instrukcji, roboty domyślnie przechodzą za linkami i odkrywają nowe strony;
- none — jest ekwiwalentem użycia wartości 'noindex, nofollow';
- noarchive — nie pokazuj wersji cached tej strony w wynikach wyszukiwania. Jeśli nie użyjesz tej dyrektywy, w wynikach wyszukiwania może wyświetlić się kopia strony z pamięci podręcznej Google;
- nosnippet — nie pokazuj wyniku tekstowego lub podglądu video w wynikach wyszukiwania dla tej strony. Jeśli nie wykorzystasz tej dyrektywy, Google może wygenerować wynik wyszukiwania na podstawie informacji znalezionych na stronie.
- max-snippet: [number] - wykorzystywany do wskazania maksymalnej liczby znaków w tekstowym wyniku wyszukiwania.
- max-image-preview: [setting] - wykorzystaj tej dyrektywy do określenia maksymalnego rozmiaru obrazka wyświetlanego w wynikach wyszukiwania. Dla elementów nieoznaczonych w ten sposób Google wybierze wartości domyślne;
- max-video-preview: [number] - wykorzystywany do wskazania maksymalnej długości podglądu viedo (wyrażanej w sekundach) w wynikach wyszukiwania;
- notranslate - strony oznaczone w ten sposób nie będą miały możliwości przejścia do tłumaczenia bezpośrednio z wyników wyszukiwania.
- noimageindex - nie indeksuj obrazów umieszczonych na tej podstronie. W przypadku braku tej informacji, obrazy mogą być indeksowane i pojawiać się w wynikach wyszukiwania.
- unavailable_after: [date/
time] - nie wyświetlaj tej strony w wynikach wyszukiwania po wybranej dacie.
W przypadku braku sprecyzowanego tagu meta robots, crawlowanie, indeksowanie i wyświetlanie stron w wynikach wyszukiwania jest nieograniczone. Więcej o dopuszczalnych wartościach tagu meta robots znajdziesz w oficjalnej dokumentacji Google.
Przykładowy znacznik meta robots:

Open Graph - meta tagi dla social mediów
Specyficznym rodzajem meta tagów jest Open Graph. To fragment kodu, który pozwala nam na pełną kontrolę nad prezentacją naszych treści w mediach społecznościowych. Stworzony przez Facebooka, Open Graph jest wykorzystywany przez platformy takie jak LinkedIn, X (dawniej Twitter) oraz Pinterest.

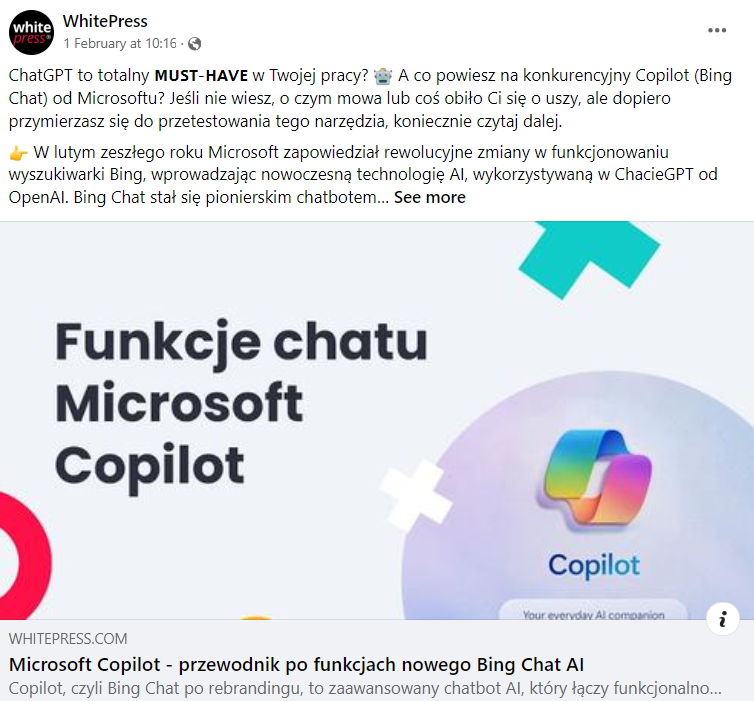
Bez określonych znaczników Open Graph, tytuł i opis zostaną pobrane z meta title i description, a platforma społecznościowa wyświetli grafikę, opierając się na analizie treści strony. Open Graph pozwala również na precyzyjne określenie typu udostępnianej treści (np. artykuł, strona internetowa, wideo), języka, czy adresu URL.

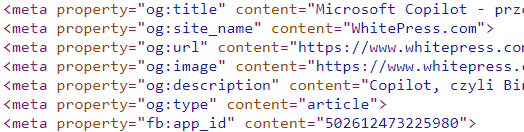
Tagi Open Graph umieszczone są się w sekcji <head> strony internetowej, z przedrostkiem og: przed nazwą każdego elementu.
Podusmowanie
Pamiętaj, że choć meta tagi są istotnym elementem wpływającym na pozycję oraz liczbę odwiedzin twojej strony, nie są one jedynym istotnym czynnikiem. Przede wszystkim istotne jest zapewnienie wartościowych treści, które spełnią oczekiwania użytkowników.
Ponadto nie możesz zapominać o innych aspektach wpływających na pozycjonowanie strony w wynikach wyszukiwania, takich jak pozyskiwanie linków zewnętrznych czy optymalizacja techniczna witryny. Zadbaj o te elementy, aby zwiększyć widoczność i atrakcyjność swojej strony dla potencjalnych odwiedzających.
Artykuł napisany przez Tomasza Stopkę, uaktualniany przez Paulinę Bajorowicz.

International SEO Specialist