Typografia od A do Z – czcionki, fonty i zasady ich stosowania w Internecie
(12 min czytania)

Zła typografia to jak noszenie niewygodnych butów – może prowadzić do zmęczenia i zniechęcenia. Jeśli tekst na twojej stronie jest trudny do czytania, użytkownicy szybko zrezygnują z dalszego przeglądania.
Podstawy typografii
Większość z nas miała kiedyś problem z odczytaniem własnych notatek lub nieczytelnych bazgrołów innej osoby. Bywa to frustrujące i irytujące. Ale czy zdarzyło ci się, że poprawnie napisany tekst był trudny do czytania? Właśnie wtedy zaczynasz dostrzegać, jak ważna jest typografia. Zły dobór czcionek, zbyt mały kontrast, niewłaściwa szerokość tekstu, za małe lub za duże odstępy między wersami, nadużywanie czcionek szeryfowych, pogrubień i w końcu za duży lub za mały tekst – to tylko niektóre z błędów, które mogą utrudniać czytanie.
Typografia jest zarówno sztuką, jak i nauką aranżowania tekstu. Zrozumienie i właściwe zastosowanie jej zasad pozwala na tworzenie estetycznych, czytelnych i funkcjonalnych tekstów. Typografia obejmuje dobór czcionki i jej rozmiar, układ tekstu, relacje pomiędzy poszczególnymi znakami, aż po rozmieszczenie elementów na stronie. Jej celem jest ułatwienie czytania i zrozumienia tekstu oraz przekazanie emocji i atmosfery treści.
Korzenie typografii sięgają starożytności, kiedy to pismo było rzeźbione w kamieniu, a następnie ewoluowało poprzez wynalezienie druku do współczesnych technologii komputerowych. Z greckiego "typhos" oznacza obraz lub formę, a "graphō" - pisać. Dawniej typografia odnosiła się do techniki druku wypukłego, dziś obejmuje przede wszystkim publikacje multimedialne.
Współczesna typografia wymaga uwzględnienia różnych urządzeń i rozdzielczości ekranów, na których treść będzie wyświetlana. Dlatego ważne jest, aby teksty były zoptymalizowane pod kątem responsywności, co oznacza, że muszą wyglądać dobrze zarówno na komputerach, jak i na smartfonach.
Wizualna prezentacja treści wzmacnia przekaz, buduje tożsamość marki i poprawia czytelność. Spójna typografia jest elementem identyfikacji wizualnej firmy i wpływa na postrzeganie brandu. Poza tym z typografią mamy do czynienia w przypadku:
- Znaków drogowych, które muszą być łatwo czytelne z dużej odległości;
- Etykiet i opakowań produktów spożywczych, kosmetyków i innych artykułów;
- W środkach transportu publicznego, do oznakowania stacji, linii, przystanków oraz informacji dla pasażerów w formie tekstów i piktogramów;
- Oznaczeń dróg ewakuacyjnych;
- Plakatów filmowych.
Czcionka i font – czy jest jakaś różnica?
Czcionka i font to terminy, które często są używane zamiennie, choć mają różne znaczenia. Historycznie, czcionka odnosiła się do metalowego bloczku używanego w tradycyjnej technice drukarskiej, na którym znajdowała się wypukła litera, która następnie była dociskana na papierze.
Natomiast font to cyfrowa forma pisma, w której każdy znak jest zaprojektowany w formie wektorów lub bitmapy. W świecie cyfrowym nie odlewamy ani nie odciskamy liter, lecz projektujemy je w specjalnych programach, takich jak FontLab czy Adobe Ilustrator. Dlatego terminy "czcionka" i "font" nie powinny być używane zamiennie.
Mimo to, w polskich słownikach rzadko znajdziemy hasło "font", a większość użytkowników Internetu szuka fontów właśnie pod hasłem "czcionka". To pokazuje, że w praktyce oba terminy są powszechnie stosowane zamiennie, mimo ich technicznych różnic.
Rodzaje czcionek - czym jest krój pisma?
Każda litera ma swój unikalny kształt, a wszystkie razem tworzą spójną całość – to właśnie jest krój pisma. Stanowi on ogólny wzór, szablon, według którego tworzone są poszczególne litery, cyfry i znaki specjalne. Określa styl, grubość i proporcje. Wybór kroju ma ogromny wpływ na to, jak postrzegany będzie nasz tekst.
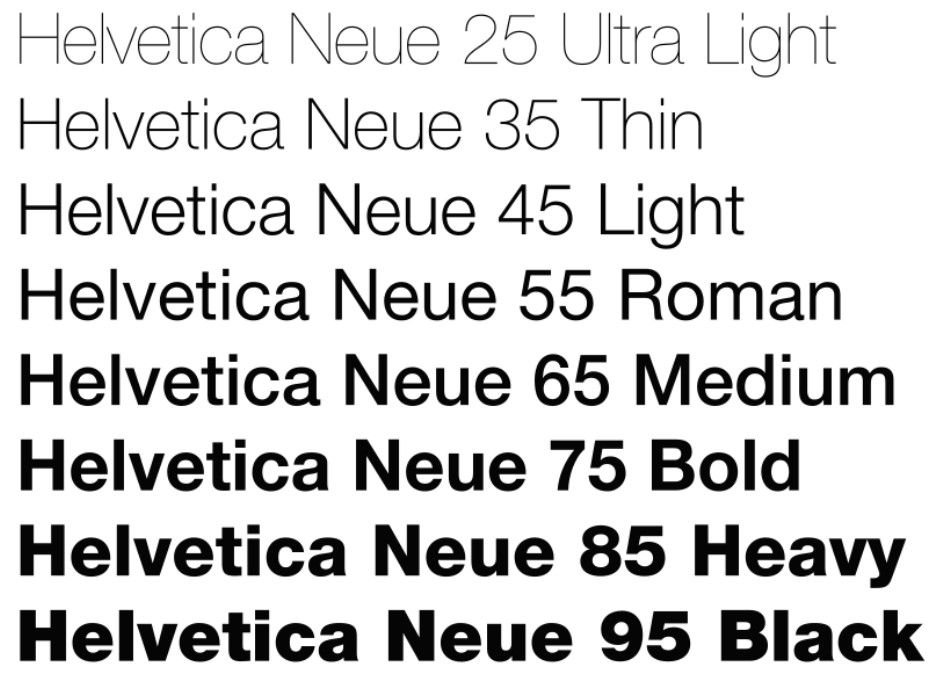
Rodzina pisma obejmuje różne wersje tego samego kroju pisma. Odmiany te mogą różnić się grubością, szerokością oraz pochyleniem liter. Najczęściej spotykane określenia opisujące grubość kroju to: thin, light, regular, medium, bold, black, heavy. Ponadto używane są modyfikatory takie jak: demi, semi, ultra, extra itp. Istnieją też odmiany nazywane "book", które zostały zaprojektowane z myślą o składzie książkowym, oraz odmiany "display" przeznaczone do stosowania w dużych stopniach pisma, zwykle powyżej 24 punktów.

Podstawowym rozróżnieniem krojów pism jest podział na:
- Szeryfowe (serif)
- Bezszeryfowe (sans serif)
Krój szeryfowy — szeryfy to ozdobne elementy pisma, które są stosowane w celu zwiększenia jego dekoracyjności. Są to poziome lub pionowe zakończenia kresek głównych liter. Ich rodowód wywodzi się z pisma narzędziowego, kiedy to kłute dłutem w kamieniu litery wygodniej było zakańczać poziomym lub pionowym uderzeniem dłuta. Wyróżniamy kilka podstawowych rodzajów szeryfów:
- szeryfy klinowe w postaci trójkątów (Minion);
- szeryfy belkowe w postaci jednolitych prostokątów (Museo Slab);
- szeryfy kreskowe w postaci cienkich kresek skontrastowanych z główną linią znaku (Theano Didot);
- szeryfy skryte, czyli nieznaczne poszerzenia na końcach znaków (Fontin);
- niektóre kroje pisma mają również szeryfy występujące na średniej linii znaku.
Przykładowe czcionki szeryfowe: Times New Roman, Garamond, Georgia, Baskerville.

Krój bezszeryfowy — czcionki bezszeryfowe nie mają żadnych ozdobników. Wyglądają bardziej nowocześnie i czytelnie. Często są używane w nagłówkach, tytułach, a także w projektach graficznych, gdzie ważny jest minimalistyczny wygląd. Taki tekst na ekranie komputera sprawdzał się lepiej, szczególnie w czasach, gdy dostępne ekrany miały niską rozdzielczość, co utrudniało dokładne wyświetlanie drobnych szeryfów. Mimo że współcześnie problem ten raczej nie występuje, to użycie krojów bezszeryfowych w sieci przyjęło się jako swego rodzaju standard.
Przykłady czcionek bezszeryfowych: Futura, Helvetica, Arial, Franklin Gothic, Gil Sans.
Typografia - słowniczek pojęć
Majuskuła (wersaliki, pismo nadrzędne) – wielka litera alfabetu, używana najczęściej na początku zdań, w nazwach własnych oraz w tytułach. Inne określenia to wersaliki lub pismo nadrzędne. Majuskuły wprowadzają porządek i czytelność w dokumentach, używane do podkreślania znaczenia lub wyróżniania pewnych elementów tekstu (PRZYKŁAD).
Minuskuła – mała litera alfabetu, przeciwieństwo majuskuły, czyli wielkiej litery (przykład).
Kapitaliki – wielkie litery o rozmiarze mniejszym niż wersaliki – zbliżonym do minuskuły bez wydłużeń górnych i dolnych. Często używane w nagłówkach lub cytatach (Przykład).
Grafem – pierwotny kształt charakterystyczny dla danej litery, który pozwala na jej rozpoznanie niezależnie od różnic w detalu i wykończeniu.
Glif – graficzna reprezentacja litery, cyfry, znaku interpunkcyjnego lub innego symbolu w kroju pisma. Glify są używane w różnych krojach pisma, aby nadać literom specyficzny wygląd i charakter. Każdy krój pisma może mieć swoje unikalne glify, które różnią się stylem, proporcjami i detalami.
Kursywa – inaczej odmiana pochyła, to styl pisma, który charakteryzuje się pochyleniem liter. Pierwotnie kursywa była zapisem rękopiśmiennym, umożliwiającym szybkie pisanie dzięki łączeniu liter. U wielu piszących dochodziło do mniej lub bardziej wyraźnego pochylenia liter w prawo.
Ligatura – pojedynczy znak zawierający dwie lub więcej liter, określający ich stałą relację przestrzenną. Poprawiają estetykę i czytelność tekstu, szczególnie w krojach szeryfowych. Używane są, aby uniknąć zbyt bliskiego zbliżenia lub nachodzenia na siebie liter, co mogłoby zakłócić czytelność. (fi, fl)
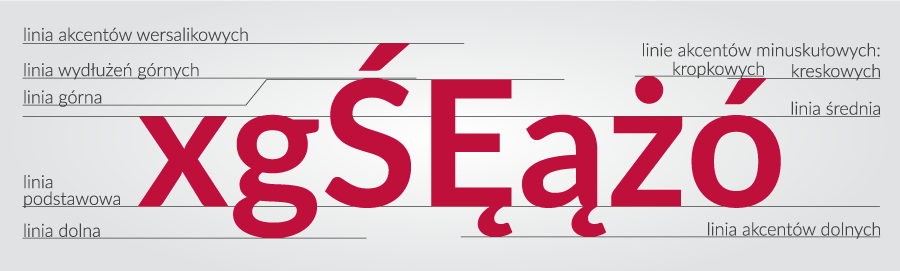
Stopień pisma – jeden z trzech podstawowych parametrów każdej czcionki i fontu. Jest to pionowy wymiar pola znaku, czyli wysokość między dolną linią pisma i linią akcentów wersalikowych (między dolną linią takich liter jak: g, q, p i górną linią wielkich liter akcentowanych: Ć, Ń, Ś). Jest on wyrażany w punktach typograficznych. W typografii komputerowej stopień definiuje się jako odległość pomiędzy sąsiednimi liniami podstawowymi pisma o tym samym kroju (przy odstępie międzywierszowym równym stopniowi pisma).
Firet – względna jednostka miary, równa stopniowi pisma (pole w kształcie kwadratu o boku równym stopniowi pisma). Firet jest używany do określania odstępów między literami, słowami i wierszami.
Interlinia (światło międzywierszowe) – jedna z najważniejszych cech tekstu sformatowanego w DTP (desktop publishing). Jest to pusty pas pomiędzy wierszami tekstu liczony jako odstęp pomiędzy dolną linią pisma w wierszu górnym i górną linią pisma w wierszu dolnym. Nie należy mylić z odstępem międzywierszowym (leading), który we współczesnych programach do składu oznacza odległość pomiędzy liniami podstawowymi wierszy (dolnymi liniami pisma).

Tracking, zmiana gęstości składu – regulowanie odstępów międzyliterowych. Funkcja dostępna w programach do składu i łamania publikacji, procesorach tekstu oraz innych programach pracujących z tekstem w trybie graficznym.
Kerning – regulowanie odległości pomiędzy konkretnymi parami znaków. Określane w ten sposób są nie tylko odstępy pomiędzy literami, ale także pozostałymi znakami (np. litera-cyfra, cyfra-cyfra, cyfra-znak interpunkcyjny).
Kerning i tracking to sposoby regulowania świateł międzyliterowych – różnica pomiędzy oboma narzędziami polega na skali wprowadzanych zmian. O ile kerning stosujemy raczej w pojedynczych sytuacjach, o tyle tracking można wykorzystywać globalnie, np. dla całego akapitu.
10 podstawowych zasad typografii, które warto znać
Reguły typograficzne w designie wbrew pozorom nie są bardzo skomplikowane, lecz ich znajomość może okazać się niezastąpiona. Podstawowym założeniem jest zapewnienie łatwości czytania tekstu, a pozostałe zasady stanowią rozwinięcie tej fundamentalnej reguły.
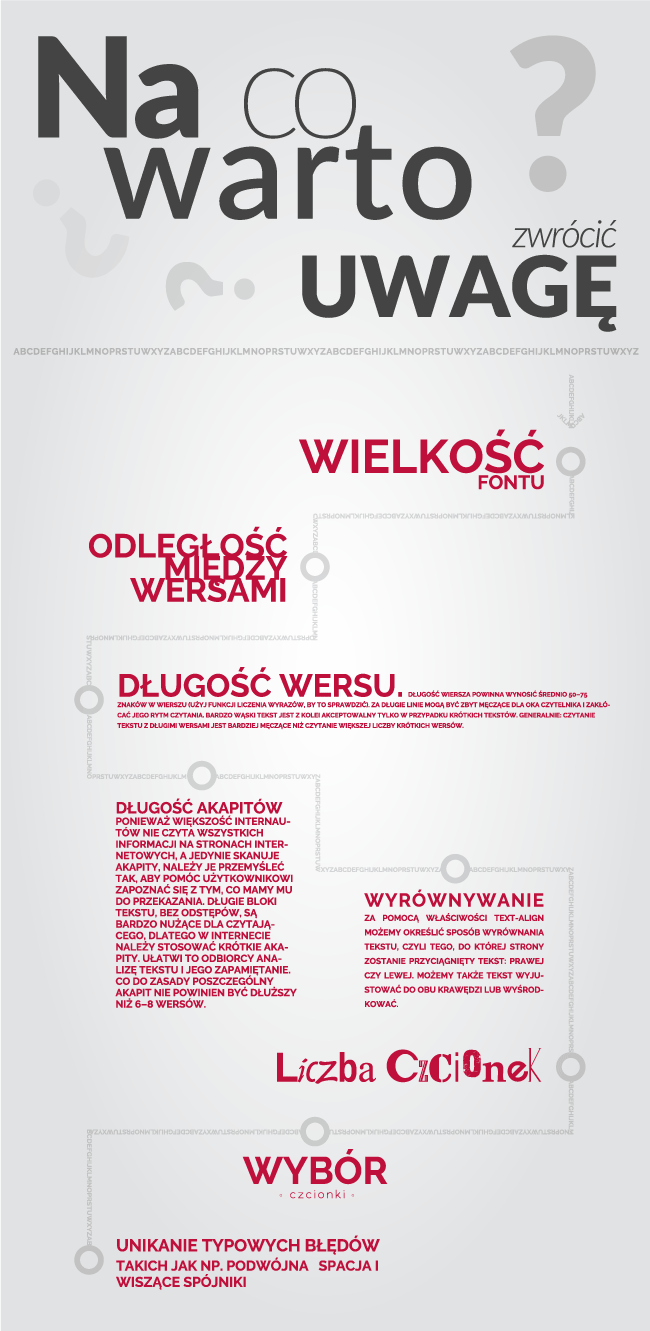
1. Wielkość fontu
W druku, dla zapewnienia komfortu czytania, optymalna wielkość to 10-12 punktów. W Internecie preferowany zakres to 15–25 pikseli. Różne fonty mogą wydawać się większe lub mniejsze mimo tej samej wielkości, więc bądź przygotowany na dostosowanie ich rozmiaru do konkretnego projektu.
2. Odległość między wersami (line-height)
Odległość między wierszami, czyli interlinia, znacząco wpływa na czytelność tekstu. Zbyt mała odległość może utrudniać śledzenie wierszy, a zbyt duża – rozpraszać uwagę. Standardowa wartość interlinii wynosi zazwyczaj 120-145% wysokości czcionki. Krój, wielkość, grubość fontu oraz długość linii tekstu mają wpływ na optymalną odległość między wersami. Ważne jest, aby światło między wersami było zawsze większe niż szerokość odstępów międzywyrazowych.

3. Długość wersu
Długość wiersza to kolejny istotny czynnik wpływający na czytelność. Zbyt długie wiersze męczą wzrok, a zbyt krótkie wyglądają nieestetycznie. Optymalna długość wiersza to około 50-75 znaków. Długość wiersza powinna być dostosowana do szerokości kolumny. Dla komfortu czytelnika lepiej jest unikać zbyt długich wersów.
4. Długość akapitów
Internauci zazwyczaj skanują tekst, zamiast czytać go w całości, dlatego akapity powinny być krótkie i zwięzłe. Długie bloki tekstu bez przerw mogą zniechęcić czytelnika. Najlepiej, aby akapit nie przekraczał 6–8 wersów, aby ułatwić analizę i przyswajanie treści.
5. Wyrównanie tekstu
Za pomocą właściwości text-align możemy określić sposób wyrównania tekstu, czyli tego, do której strony zostanie przyciągnięty tekst: prawej czy lewej. Możemy także tekst wyjustować do obu krawędzi lub wyśrodkować. W Internecie w większości przypadków lepiej sprawdza się wyrównanie do lewej strony. Justowanie tekstu może prowadzić do nierównomiernych odstępów między wyrazami, zwłaszcza na stronach responsywnych.
6. Liczba czcionek
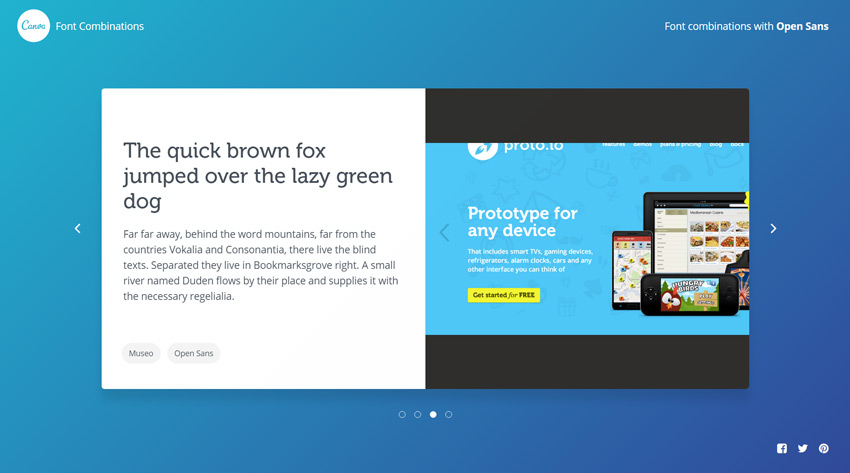
Zastosowanie czcionek z tej samej rodziny sprawi, że strona internetowa będzie wyglądała spójnie. Zbyt duża różnorodność wywoła poczucie chaosu, spowolni również ładowanie strony, ponieważ przeglądarka musi je pobrać i wyrenderować. Dobrą praktyką jest ograniczenie się do dwóch rodzin czcionek, które dobrze ze sobą współgrają oraz użycie mniej niż 10 wariantów danego fontu.

Często spotykanym rozwiązaniem jest zestawienie dwóch wyraźnie różniących się krojów pisma, odpowiednio dla tytułów i treści.
7. Wybór fontu
Najprostszym sposobem na poprawienie wyglądu tekstu jest unikanie czcionek systemowych i wybór profesjonalnych czcionek. Dobierając fonty, kieruj się stylem witryny, dbając o to, by treść była przejrzysta i czytelna.
8. Unikanie wiszących spójników
Unikaj zostawiania spójników i przyimków, takich jak: na, a, i, o, u, w, z, na końcach wersów. Wiszące spójniki, zwane również sierotami to często popełniany błąd w typografii. Mogą zaburzać płynność czytania i estetykę tekstu. Warto stosować automatyczne narzędzia dostępne w edytorach tekstu, które pomagają unikać tego problemu. Aby ich uniknąć, w tekstach digitalowych wykorzystuje się tzw. twarde spacje.
9. Kontrast
Kontrast wpływa bezpośrednio na czytelność tekstu. Najlepszy efekt uzyskuje się poprzez zestawienie ciemnego tekstu na jasnym tle lub jasnego tekstu na ciemnym tle. Unikaj kombinacji kolorów trudnych do odczytania, takich jak czerwony na zielonym czy żółty na białym. Dobry kontrast zwiększa przystępność treści dla wszystkich odbiorców, w tym osób z wadami wzroku, tj. daltonizm.
10. Odpowiedni myślinik
W typografii stosuje się trzy rodzaje myślników: dywiz, półpauza, (–) i pauza (—). Każdy z tych myślników ma określone zastosowanie i długość. Dywiz używamy do łączenia słów (np. biało-czarny), półpauzy do oznaczania zakresów (np. 2000–2020), a pauzy do wtrąceń i dialogów, choć coraz częściej stosuje się ją zamiennie z pauzą w tekstach internetowych oraz w druku.
Podsumowując, dbaj o jasną i czytelną hierarchię tekstu, wyraźne odróżnienie nagłówków i śródtytułów od reszty tekstu. Możesz to osiągnąć m.in. poprzez zastosowanie pogrubień lub różnych krojów pisma.
Skąd pobierać czcionki?
Darmowe fonty to sposób na wzbogacenie swojej biblioteki czcionek. Jednak korzystając z nich, warto pamiętać o ograniczeniach wynikających z licencji. Często wymagają one podania informacji o autorze lub innych, bardziej szczegółowych warunków użytkowania. Aby dowiedzieć się więcej o prawach autorskich, zapraszamy do lektury naszego artykułu Prawa autorskie w Internecie.
Darmowe czcionki:
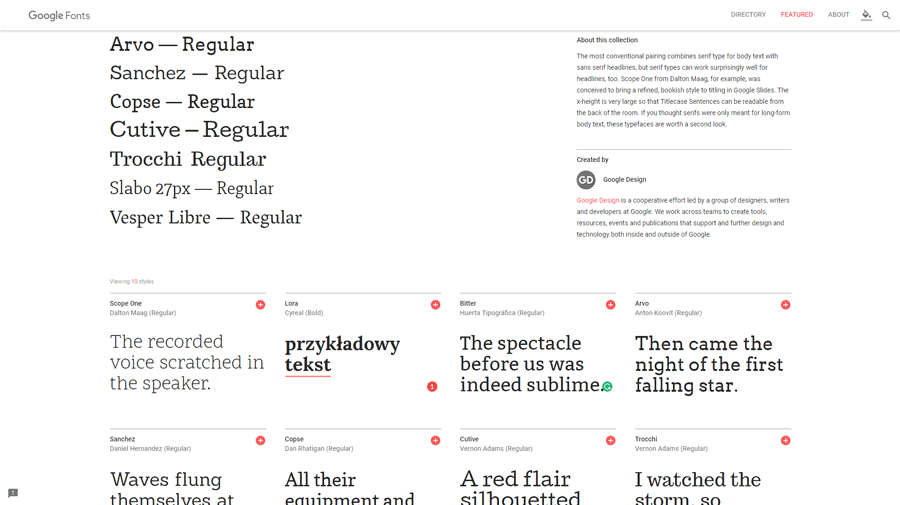
Darmowe czcionki Google Fonts z polskimi znakami
Google Fonts – wszystkie czcionki


DaFont (darmowe do użytku niekomercyjnego)
Płatne czcionki:
Jak zainstalować czcionkę?
Dodwanie nowej czcionki jest bardzo łatwe. Aby zainstalować font w systemie Windows, należy:
- Pobrać plik z czcionką (najczęściej w formatach OTF, TTF lub TTC).
- Rozpakować plik, jeśli jest spakowany.
- Skopiować plik czcionki do folderu 'Czcionki' znajdującego się w folderze 'Windows'.
- Alternatywnie, kliknąć prawym przyciskiem myszy na plik czcionki i wybrać 'Zainstaluj'.
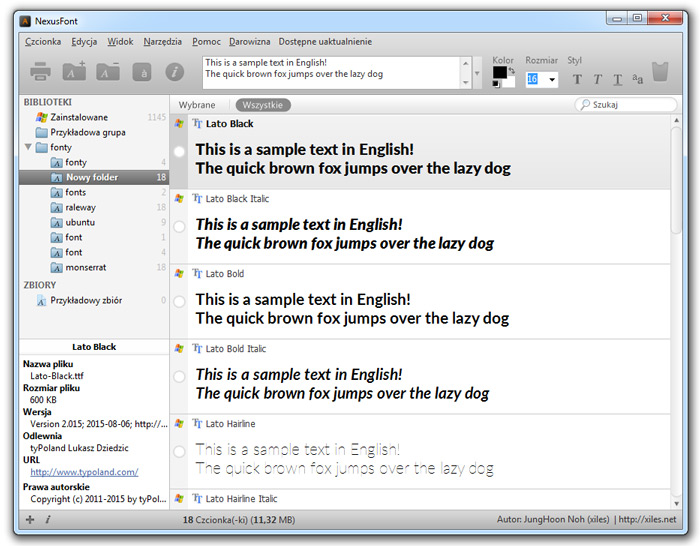
Kiedy instalujujesz czcionki w folderze 'Czcionki', dodajesz je do swojej biblioteki systemowej. Dla lepszej organizacji i łatwiejszego dostępu do licznych fontów, warto skorzystać z narzędzi takich jak NexusFont. Ten darmowy program pozwala na przeglądanie, aktywację i dezaktywację zainstalowanych czcionek.

Interface programu NexusFont
Projektując strony internetowe i zarządzając treścią, nie zapominaj o sile typografii. Odpowiednio dobrane fonty nie tylko uatrakcyjniają wygląd strony, ale także wpływają na czytelność treści i przyczynią się do tego, że użytkownicy pozostaną na niej dłużej. Dobre typograficzne wybory kształtują sposób, w jaki odbiorcy postrzegają twoją markę i przekazywane informacje.

International SEO Specialist