Grafika wektorowa i jej zalety w Internecie
(8 min czytania)

Każdego dnia widzimy wokół nas różne obrazy: w Internecie, w książkach, na billboardach i plakatach. Obraz jest bardzo ważnym sposobem komunikacji, a aby skutecznie przekazywać informacje, ważne jest nie tylko to, co przedstawia, ale również jak. Obrazy cyfrowe dzielą się na dwie kategorie: obrazy bitmapowe (inaczej obrazy rastrowe) i grafiki wektorowe. Te dwie kategorie są zupełnie inne, choć na pierwszy rzut oka mogą wyglądać identycznie.

Znakomita ilustracja autorstwa Alexandry Zutto w całości stworzona techniką wektorową.
Jaka jest różnica między plikami rastrowymi a grafiką wektorową?
Grafika wektorowa oparta jest na funkcjach matematycznych. Definiują one zasady funkcjonowania obrazu w takich kategoriach jak: szerokość, wysokość, krzywa, stosunek i proporcje. Po powiększeniu grafika wektorowa zachowuje się zupełnie inaczej niż obraz bitmapowy.
Ilustracje bitmapowe są szeroko rozpowszechnione w Internecie i są także standardowym sposobem zachowywania obrazów przez skanery i aparaty cyfrowe. Bitmapy składają się z tysięcy małych, kolorowych „kropek”, zwanych pikselami. Każdy piksel ma ustaloną pozycję, jaką zajmuje na „mapie”. Gdy punkty te są wyświetlane razem na ekranie komputera, tworzą obraz. Poniżej znajduje się mapa bitowa oraz jej obraz w przybliżeniu. Każdy z kolorowych kwadratów reprezentuje pojedynczy piksel po powiększeniu.


Powiększanie ilustracji rastrowej.
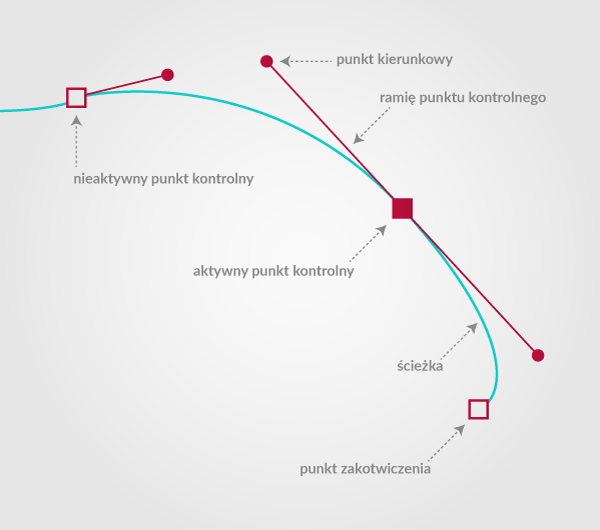
Obrazy wektorowe różnią się od bitmapy na najbardziej podstawowym poziomie. Nie składają się one z pikseli, ale z różnego rodzaju obiektów, figur geometrycznych, które w istocie są liniami i kształtami. Obiekty te definiowane są matematycznie przez zestaw algorytmów lub wzorów, które umożliwiają ich redukcję. W praktyce polega to na posługiwaniu się krzywymi i punktami kontrolnymi do tworzenia ścieżek, z których składają się docelowe kształty. Nie oznacza to, że używanie obrazów wektorowych wymaga umiejętności matematycznych, ponieważ operacje te przeprowadzają za nas programy graficzne używane do tworzenia grafiki wektorowej.
Podstawowa różnica między obrazem bitmapowym a wektorowym:
Podczas gdy obraz bitmapowy jest statyczny, obraz wektorowy jest obrazem dynamicznym, nieograniczonym rozmiarem. Może być łatwo zmniejszony, powiększany lub rozszerzany bez utraty jakości do nieograniczonych rozmiarów. Poniżej ponownie ta sama ilustracja, jednak tym razem zapisana w pliku wektorowym.
Powiększanie ilustracji wektorowej.
Więcej na temat grafiki rastrowej, jej zastosowań w Internecie, odpowiednich formatów i darmowych źródeł, pisaliśmy w bliźniaczym artykule: Zdjęcia i ilustracje w Internecie.
Korzyści z zastosowania grafiki wektorowej
1. Rysunki wektorowe są skalowalne
To prawdopodobnie największa zaleta grafiki wektorowej. Może być ona dowolnie skalowana do każdego rozmiaru bez utraty jakości. Ten sam obraz z łatwością możemy nanieść na ulotkę, stronę internetową czy na billboard bez konieczności formatowania czy tworzenia go od nowa. To ogromna zaleta, bo ta sama ilustracja może być używana w różnych środowiskach.
2. Brak zniekształceń obrazu
W przeciwieństwie do obrazów bitmapowych, które gdy są powiększane, wyglądają na poszarpane i stają się nieczytelne, obraz wektorowy zachowuje oryginalną jakość, pozostaje ostry i zachowuje wszystkie szczegóły.

W praktyce edycja plików wektorowych sprowadza się do pracy z krzywymi i punktami kontrolnymi.
3. Pliki wektorowe pozwalają na precyzyjną edycję
Komponenty w grafice wektorowej mogą być indywidualnie zmieniane, modyfikowane, usuwane i dodawane. Obraz można edytować, zachowując inne atrybuty, takie jak kolor, kontur i wypełnienie, podczas gdy grafikę rastrową edytuje się globalnie, tzn. zmienia się nie dany element, ale grupę pikseli. W przypadku grafiki wektorowej, w sytuacji, gdy chcemy projekt wykorzystać ponownie ze zmianami, wystarczy zaznaczyć elementy i edytować go. Pomaga to zaoszczędzić czas i uniknąć wielu kłopotów.
4. Plik ma małe rozmiary
Mniejszy rozmiar pliku jest łatwiejszy w przenoszeniu, a jeśli jest używany w Internecie, łatwiej go załadować. Dlatego wielu projektantów woli używać grafiki wektorowej, którą można szybko uploadować i przeglądać w Internecie. Dzięki zastosowaniu grafiki wektorowej witryny internetowe ładują się szybciej, co poprawia użyteczność strony i pozytywnie przekłada się na jej pozycję w wyszukiwarkach. Duży obraz stworzony w programie do projektowania grafiki wektorowej waży zwykle mniej niż ten sam obraz stworzony w programie Photoshop.

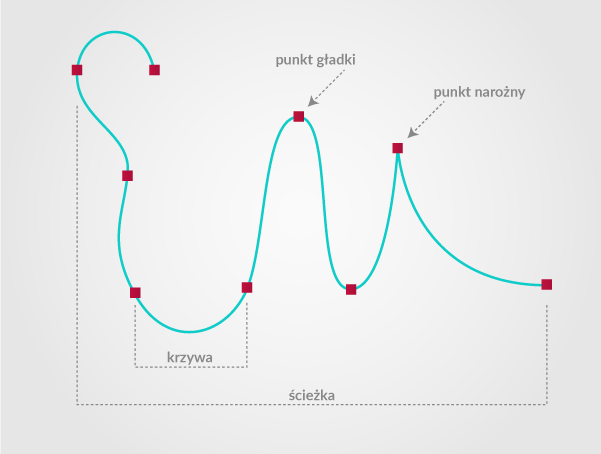
Częstym błędem jest zamienne używanie pojęć „krzywa" i „ścieżka".
5. Idealnie sprawdza się w projektowaniu ilustracji zawierających wiele szczegółów
Ponieważ wektory używają linii, łatwiej jest pracować nad szczegółowymi obrazami. Każdy rysunek składający się z wielu detali będzie wyglądał na ostry. Jakość obrazu będzie pozwalała na ich wykorzystanie do prezentacji czy podręczników technicznych. Ta zasada ma zastosowanie jedynie w przypadku rysunków, schematów i rzutów, nie dotyczy natomiast obrazów i ilustracji fotorealistycznych.
6. Grafika wektorowa wygląda dobrze w druku
Obrazy wektorowe lepiej wyglądają w druku, ponieważ są ostrzejsze. Łatwiej jest je wydrukować i nie ma najmniejszego ryzyka, że piksele będą widoczne. Obraz zawsze będzie czysty i precyzyjny. Ponadto wektory znakomicie współpracują z ploterami tnącymi.

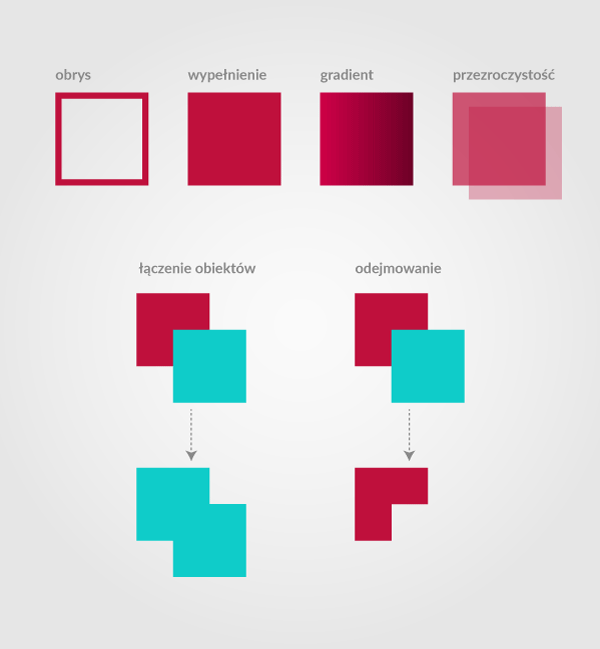
Obrys, wypełnienie i krycie to podstawowe atrybuty ścieżek wektorowych.
7. Grafika jest bardziej precyzyjna
Ta zaleta wynika ze sposobu tworzenia grafiki wektorowej. Algorytm matematyczny zapewnia, że linie zawsze są pełne, kształty doskonale wypełnione, a szczegóły ostre. Dlatego logotypy wyglądają świetnie niezależnie od tego, czy są małe czy duże, ponieważ do ich projektowania używa się grafiki wektorowej.
8. Konwersja
Obrazy wektorowe można bez problemów przetwarzać w ich odpowiedniki bitmapowe, podając jedynie docelową rozdzielczość obrazu bitmapowego, jaką chcemy uzyskać. Wektoryzacja (inaczej trasowanie), czyli konwersja bitmapy do wektorów, jest trudna i w większości przypadków nie daje spodziewanych efektów.
Programy do projektowania grafiki wektorowej
Programy powszechnie używane do grafiki wektorowej to Corel Draw, Adobe Illustrator (aktualnie prawdopodobnie najpopularniejszy) i Macromedia Freehand (nie jest już rozwijany, ale nadal ma wielu zwolenników). Darmowy program do tworzenia grafiki wektorowej to np. Inkscape, który jest najpopularniejszą bezpłatną alternatywą, choć ma pewne braki (m.in. problemy z obsługą CMYK).

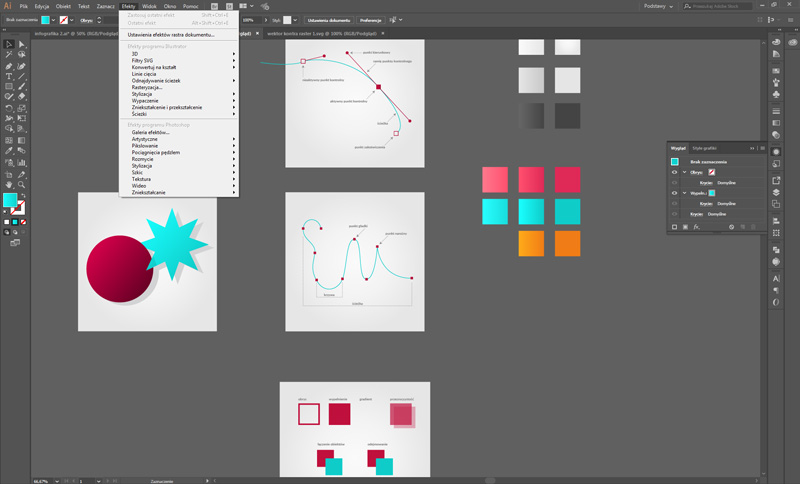
Programy do grafiki wektorowej pozwalają zazwyczaj na jednoczesną pracę na kilku obszarach roboczych. Powyżej interface programu Adobe Illustrator.
Ponieważ występuje tak wiele programów, istnieje również wiele różnych formatów plików do przechowywania grafiki wektorowej. Najpowszechniejsze to:
- EPS (Encapsulated PostScript),
- SVG (skalowalna grafika wektorowa),
- SWF (Shockwave Flash Object),
- AI i CDR (format pliku programów Adobe Illustrator i Corel Draw),
- WMF/
EMF, - PDF.
Programy do grafiki wektorowej mogą zwykle konwertować pliki, które zostały utworzone za pomocą innego programu, do własnego formatu. Jednak czasami taka konwersja nie jest w pełni udana, więc przy zmianie formatu pliku grafiki wektorowej należy zachowywać ostrożność bądź korzystać z tylko jednego programu. Ponadto w zależności od programu i formatu zapisu wektorów dostępne możliwości edycji obrazów mogą znacząco różnić się od siebie.

Fonty internetowe również zapisywane są w formie wektorowej.
Omówienie formatów plików wektorowych
EPS (Encapsulated PostScript)
Uniwersalny format obsługiwany przez większość programów do projektowania grafiki wektorowej. Ze względu na swoje funkcje jest najczęściej używany do zachowywania elementów identyfikacji wizualnej, takich jak logo. Praktycznie każdy program stosowany w DTP potrafi takie pliki odczytać.
SVG (Scalable Vector Graphics)
Program ten stworzono z myślą o zastosowaniu w Internecie. Dobrze integruje się z dokumentami FTML. Jest obsługiwany przez wszystkie popularne przeglądarki internetowe (nie jest obwarowany licencjami). Aktualnie staje się standardem na stronach WWW. Dużym plusem jest możliwość jego animowania przy pomocy CSS, o czym więcej pisaliśmy w naszym bliźniaczym artykule o animacjach.

Ciekawy projekt witryny agencji Bite Size wykorzystujący animowane elementy SVG.
SWF (Shockwave Flash Object)
Format zamknięty grafiki wektorowej stworzony dla Flasha przez Macromedia (obecnie Adobe). Pliki te są obsługiwane przez przeglądarki internetowe z zainstalowaną wtyczką udostępnianą za darmo przez Adobe. Ich wadą jest między innymi brak możliwości przeglądania w poszukiwaniu wybranego tekstu. Systemy operacyjne nie indeksują tekstu w plikach SWF, co utrudnia ich wyszukiwanie.
AI i CDR
Powszechnie stosowane pliki wektorowe, tworzone przez dwa najpopularniejsze programy do grafiki wektorowej – Adobe Illustrator oraz Corel Draw. Programy, choć konkurencyjne, pozwalają na wzajemny transfer zasobów (np. w Corelu można wyeksportować plik AI).
WMF/
Format plików graficznych stworzony przez Microsoft, obsługujący zarówno wektory, jak i bitmapy. Umożliwia osadzenie elementów graficznych w dokumentach Microsoft Office (Word, PowerPoint etc.).
PDF
Pliki wektorowe możemy również przechowywać w formacie PDF, który obsługuje zarówno wektory, jak i pliki rastrowe.

Równie interesujący projekt witryny internetowej firmy Thimus, udanie łączący elementy grafiki wektorowej i rastrowej.
Darmowe źródła ilustracji wektorowych w Internecie
Podobnie jak w przypadku darmowych banków zdjęć, w Internecie znajdziemy również bezpłatne źródła ilustracji wektorowych (lista poniżej). Co niezwykle ważne, zawsze podczas pobierania ilustracji należy zapoznać się z licencją obowiązującą na danym stocku. Więcej na temat rodzajów poszczególnych licencji Creative Commons pisaliśmy w artykule Prawa autorskie w Internecie.
Freepik
freepik.com
Vectorstock
vectorstock.com
Freevector
freevector.com
Vecteezy
vecteezy.com
Freevectors
freevectors.net
1001freedownloads
1001freedownloads.com

Darmowy projekt typografii Multicolore dostępny w postaci wektorowej. Autor: Ivan Filipov.
Freevectormaps
freevectormaps.com
Vector4free
vector4free.com
Freedesignfile
freedesignfile.com
Allfreedownolad
all-free-download.com
Smashingmagaizne
smashingmagazine.com
Podczas gdy bitmapy dobrze sprawdzają się w przypadku obrazów fotorealistycznych, pliki wektorowe doskonale nadają się do elementów typowo graficznych i abstrakcyjnych, na przykład logotypów, ikon czy fontów. Stworzenie obrazu w formacie wektorowym umożliwia jego późniejsze wykorzystanie w różnych środowiskach i skalowanie do wielkich rozmiarów z pełnym zachowaniem idealnej ostrości krawędzi i odpowiedniej jakości, co stanowi o ich przewadze nad obrazem bitmapowym (grafiką rastrową). W Internecie grafiki wektorowe i rastrowe, mimo że są tak różne, w praktyce wzajemnie się uzupełniają. Kluczem udanego projektu jest wykorzystanie odpowiedniej metody do właściwego zadania.
Zobacz pozostałe artykuły z tej serii:
- Zdjęcia i ilustracje w Internecie
- Barwy w Sieci
- Wszystko o filmach na stronach www
- Animacje – czyli jak poprawić wygląd strony lub bloga