Ikona jako narzędzie komunikacji – zastosowanie, rodzaje, bezpłatne źródła
(6 min czytania)

Przykładami ikon są znaki drogowe, ikonki dyscyplin sportowych na olimpiadach, symbole oznaczające toalety, ikony aplikacji na naszych telefonach czy emoji. Ikony umieszcza się chociażby na sprzęcie AGD, przykładowo: oznaczenia programów pralki czy robota kuchennego zawsze przedstawiane są w formie graficznej.
Przekaz za pomocą znaków i symboli jest szybki i intuicyjny, dlatego ta najstarsza forma komunikacji pisanej, wywodząca się wprost od pisma obrazkowego, jest dziś tak chętnie wykorzystywana w świecie online. W Internecie znajdziemy wiele źródeł, z których możemy pobrać estetyczne ikony. Ułatwią one użytkownikowi poruszanie się na naszej stronie internetowej i zwiększą jej atrakcyjność.
Czym są ikony i do czego służą?
Ikony to proste znaki graficzne niosące za sobą jakiś przekaz. Przykładowo: w sklepach internetowych „koszyk” często oznaczany jest nie tylko samym wyrazem, ale również znakiem graficznym. Ikony to też symbole reprezentujące programy na naszym desktopie czy oznaczenia aplikacji zainstalowanych na telefonie. Dzięki nim możemy szybko odnaleźć poszukiwany program, bo kolory i kształty przemawiają do nas szybciej niż wyrazy.

Źródło: apple.com
Projekty ikon mogą być proste. Mogą być to płaskie, dwuwymiarowe rysunki czy sylwetki, lub złożone, składające się z kombinacji elementów grafiki, kształtów, obiektów, gradientów, kolorów, cieni, konturów czy trójwymiarowych efektów perspektywicznych. Ich wspólnymi cechami zawsze powinny być spójność i czytelność.
Dlaczego warto posługiwać się ikonami na stronach internetowych?
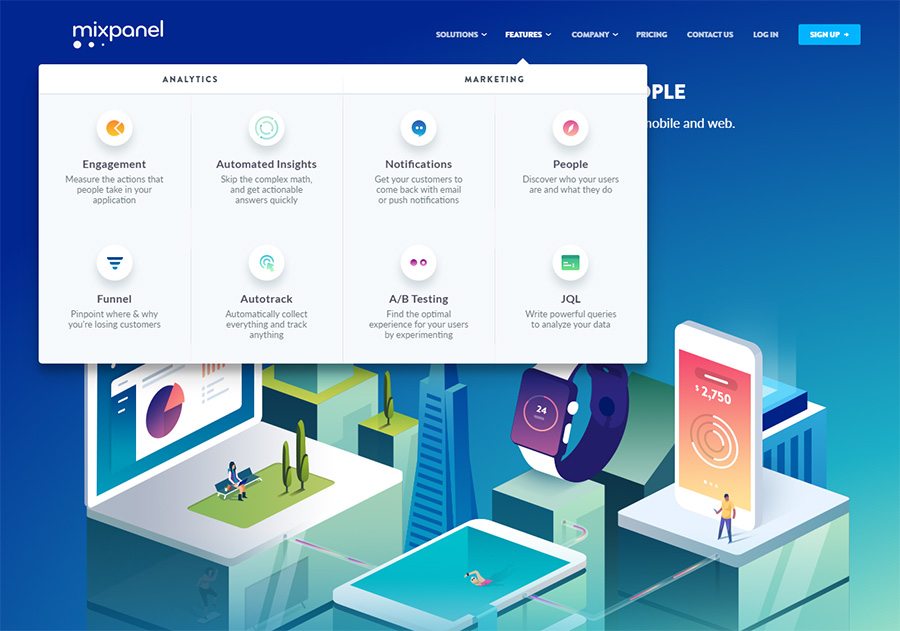
Nasz mózg rozpoznaje znaki graficzne znacznie szybciej niż wyrazy. Dlatego ikony są tak chętnie wykorzystywane w sklepach internetowych, gdzie o podjęciu decyzji zakupowej często decydują sekundy. Koszyk zwykle oznaczony jest dodatkowym symbolem, po to by użytkownik szybko go odnalazł. Przecież każdemu sprzedającemu zależy na tym, aby klient z łatwością dokonał zakupu.

Przykład wykorzystania ikon na stronie internetowej. Źródło: mixpanel.com
Ważną funkcją ikon jest aspekt estetyczny. Ikony przyciągają uwagę, a te stworzone w odpowiedni sposób pomagają w zbudowaniu pożądanego wizerunku lub jego wzmocnieniu. Coraz częściej stosowane są, przykładowo, w ofertach. Umożliwiają podzielnie oferty na kategorie, tak by czytelnik mógł szybko odnaleźć informację, która go najbardziej interesuje, bez czytania całego tekstu. Ikony są wszechobecne, nie dziwi więc fakt, że coraz częściej stosujemy je nawet w CV.
Jak dobrać ikonę do strony lub bloga?
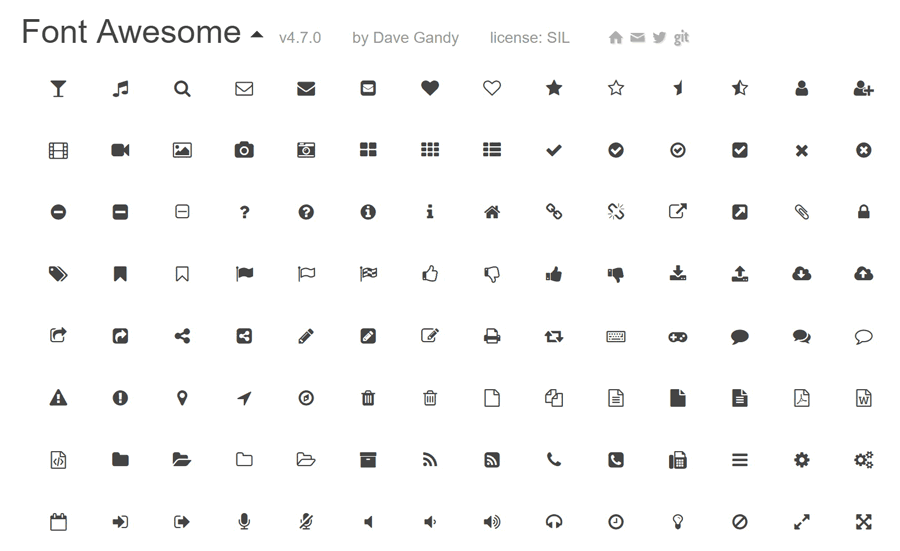
Właściwe dobrane ikony harmonizują z typografią i ogólnym designem strony. Są proste i komunikują tylko jeden przekaz. Dlatego powinny być przede wszystkim łatwe do odczytania. Powinny opierać się na intuicyjnie rozpoznawalnych kształtach i symbolach. Projektując lub wybierając ikony, należy zwrócić uwagę na wyeliminowanie wszystkich niepotrzebnych szczegółów oraz wyrównanie obrysów i obiektów do pikseli w małych rozmiarach ikon, aby uniknąć niechlujnych i zamazanych obrazów.
Ważnym aspektem doboru ikon jest spójność. Dobierając ikony, należy zachować ten sam styl, w przeciwnym przypadku doprowadzimy do bałaganu stylistycznego, który zamiast ułatwić odnalezienie się na stronie, będzie wprowadzał niepotrzebny chaos.

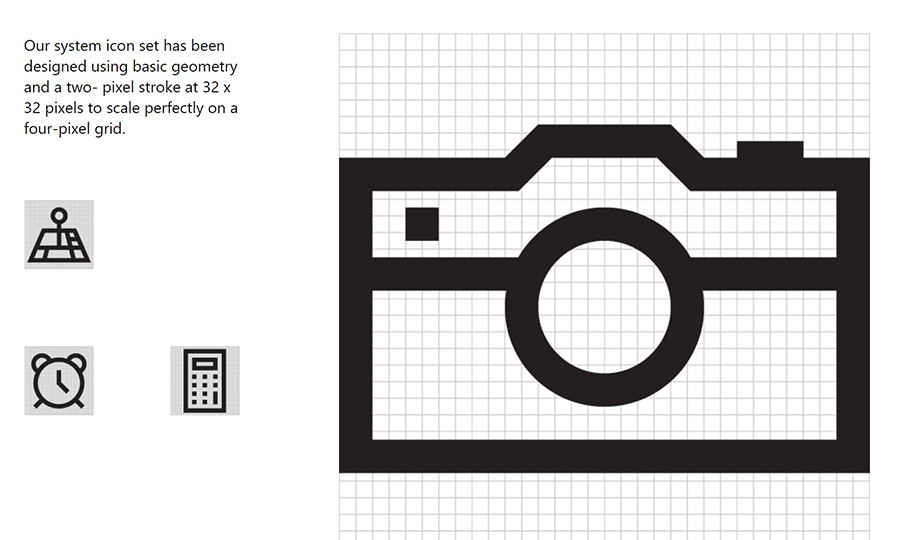
Ikona microsoft. Źródło: microsoft.com
Projektowanie ikon polega na tworzeniu kompozycji wzorcowych zwykle dla największego rozmiaru, a potem dostosowanie ich do mniejszych formatów. Zestaw ikon powinien charakteryzować się wspólnym stylem, być komponowany przy użyciu tej samej palety kolorów, perspektywy i renderowany w ten sam sposób.

Ikony zbyt szczegółowe i w zbyt dużej ilości wywołują na stronie wrażenie chaosu.
Źródło: ommegang.com
Wiele nowoczesnych ikon ma maksymalny rozmiar 1024 x 1024 piksele. Wyzwaniem w projektowaniu ikon jest stworzenie obrazu, który jest komunikatywny, estetyczny i zrozumiały w każdym rozmiarze, od maksymalnej do minimalnej rozdzielczości 16 x 16 pikseli. By ikony dobrze się wyświetlały również na urządzeniach o mniejszych ekranach i były na nich w pełni czytelne, coraz większą wagę w projektowaniu przykłada się do projektowania tzw. ikon responsywnych (tutaj znakomity przykład: responsiveicons.co.uk/

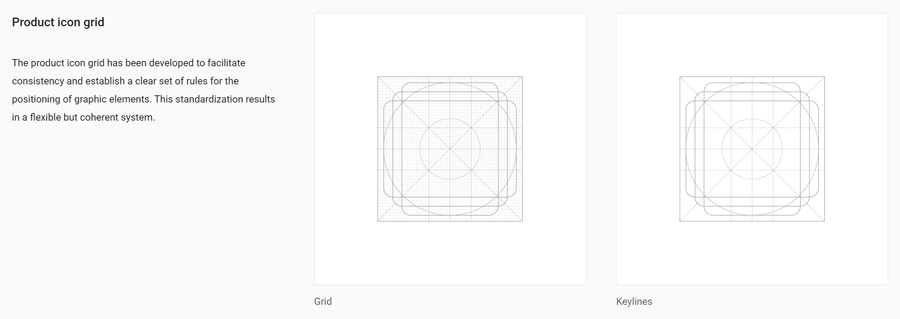
Siatka projektów ikon Google Material Design. Źródło: material.io
Część firm tworzy własne wytyczne dotyczące tworzenia ikon. Przykładowo, Google dzieli swoje ikony na produktowe, systemowe i ikony reprezentujące aplikacje. Ikony produktowe mają na celu wizualnie reprezentować markę, produkty, usługi lub narzędzia. Podczas gdy każda z ikon wyraźnie się od siebie różni, wszystkie razem tworzą spójną całość. Ikony tworzone są na siatce - by zachować spójność, na siatce prowadzi się linie możliwych kształtów. W efekcie każda nowo powstała ikona pasuje do poprzednich.
.jpg)
Skąd pobrać darmowe ikony?
W Internecie znajdziemy wiele stron oferujących darmowe ikony. Korzystanie z nich jest bardzo proste, choć czasem wymaga rejestracji. Strony i wyszukiwarki umożliwiają wybór i pobranie ikon dostępnych w ramach domeny publicznej (oznacza to, że można z nich korzystać bez ograniczeń wynikających z praw autorskich) bądź na tak zwanych „wolnych” licencjach Creative Commons (pozwalających na bezpłatne użycie przy jednoczesnym spełnieniu ściśle określonych warunków, np. podaniu informacji o autorze, czy wykorzystaniu utworu w celach niekomercyjnych). Dlatego aby uniknąć naruszenia praw autorskich, należy każdorazowo dokładnie przeczytać licencję. Więcej cennych informacji na temat rodzajów licencji CC oraz w ogóle kwestii publikowania cudzych utworów w Internecie znaleźć można w naszym artykule Prawa autorskie w Internecie.
Przykładowe strony, z których możemy pobrać darmowe ikony:
Iconmonstr
Darmowa wyszukiwarka zawierająca ponad 1000 ikon; stale rozbudowywana; z formatami plików .svg i .png.
![]()
Źródło: iconmonstr.com
Iconspedia
Darmowa wyszukiwarka zawierająca ponad 14 tys. bezpłatnych ikon w formatach .png, .ico i .icn oraz 850 paczek z ikonami.
![]()
Źródło: iconspedia.com
Flaticon
Zawiera 300 tys. + darmowych ikon do użytku prywatnego i komercyjnego w formatach .svg, .eps, .png, .psd i 6 tys. + paczek z ikonami.
.png)
Źródło: flaticon.com
freepik
Zawiera 99 tys. + darmowych ikon wektorowych do użytku prywatnego i komercyjnego, w formatach .png, .eps i .svg.
.png)
Źródło: freepik.com
The Noun Project
Zawiera prawie milion płatnych i bezpłatnych ikon.
.png)
Źródło: thenounproject.com
Fontello
Obszerny zbiór ikon w formacie .svg pozwalający także na tworzenie fontów zawierających wybrane zestawy piktogramów

Źródło: fontello.com
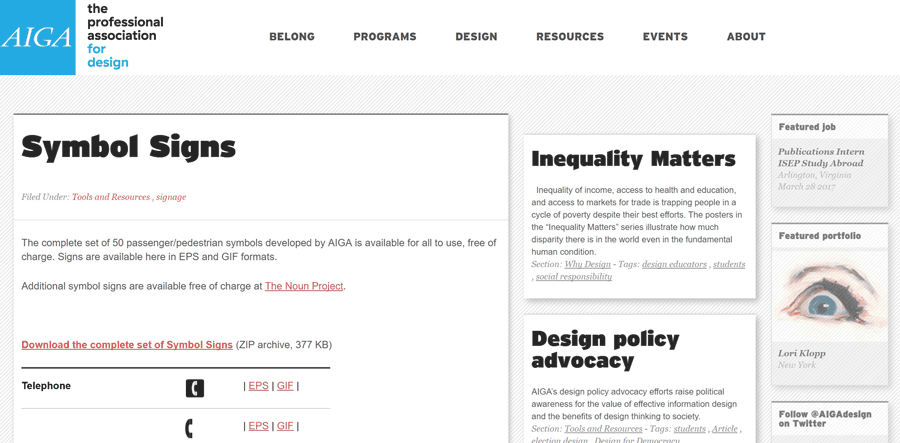
Ikony komunikacji przestrzennej AIGA
Dostępne do użytku publicznego ikony komunikacji przestrzennej:

Źródło: aiga.org
Obecnie ikony są tak powszechne w naszym otoczeniu, że często nie zauważamy, jak bardzo ułatwiają nam życie. Te najlepsze są rozpoznawalne niezależnie od kontekstu kulturowego, części globu czy wieku odbiorcy. W przypadku projektowania i wyboru ikon o sukcesie decyduje zachowanie prostoty, czytelności i estetyki projektu. Odpowiedni dobór ikon do stylistyki strony internetowej i dbałość o zachowanie poprawnej rozdzielczości pozytywnie wpłyną na wygląd strony czy sklepu i ułatwią użytkownikom poruszanie się po witrynie.
Zobacz pozostałe artykuły z tej serii:
- Zdjęcia i ilustracje w Internecie
- Grafika wektorowa i jej zalety w Internecie
- Barwy w Sieci
- Prawa autorskie w Internecie
- Wszystko o filmach na stronach www
- Animacje – czyli jak poprawić wygląd strony lub bloga