Minimalizm i flat design - aktualne trendy w projektowaniu
(10 min czytania)

Moda na minimalistyczne i „płaskie” interfejsy zyskała na popularności w 2013 roku, kiedy firma Apple ogłosiła zupełnie odświeżoną wersję systemu iOS 7, który, choć początkowo spotkał się z krytyką użytkowników, z czasem okazał się strzałem w dziesiątkę. Od daty tej głośnej premiery upłynęło już jednak kilka lat, w trakcie których zarówno flat design, jak i minimalistyczne podejście do projektowania przeszły znaczną ewolucję.

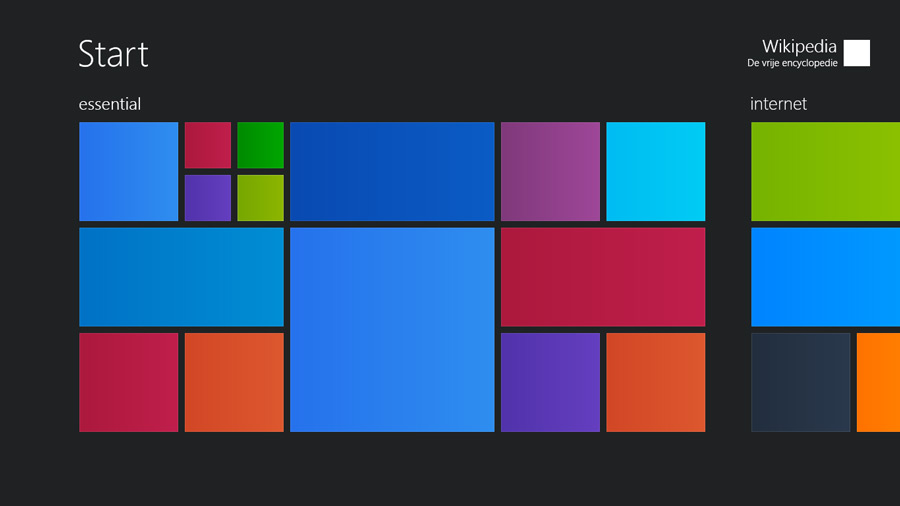
Za doskonały przykład minimalizmu może posłużyć projekt ekranu startowego systemu Windows 8
Na co warto zwrócić uwagę, projektując stronę internetową?
Projektując jakiekolwiek strony internetowe, warto pamiętać o kilku zasadach, które zagwarantują uzyskanie estetycznej i w pełni funkcjonalnej witryny, na której nam zależy. Z pomocą przychodzą nam flat i minimalistic design, które znakomicie łączą w sobie walory estetyczne z użytecznością.
1. Porządek, system i skalowalność
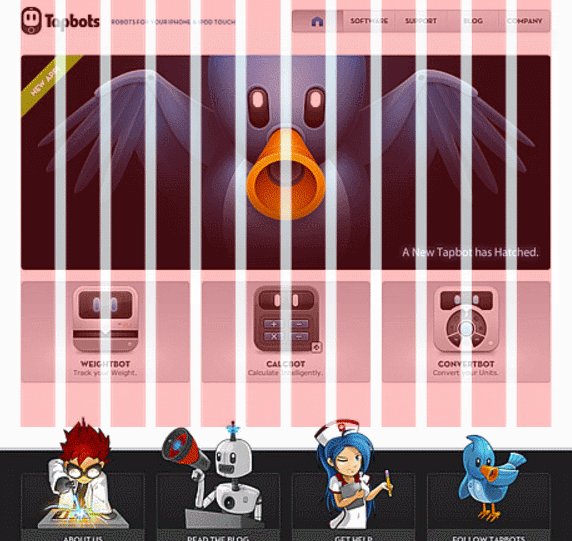
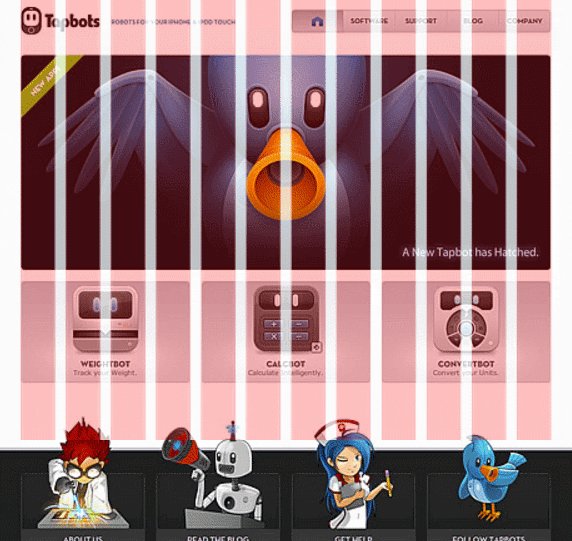
Przy projektowaniu w minimalistycznym stylu warto pamiętać o zachowaniu porządku i zastosowaniu jednolitego, czytelnego systemu przy rozmieszczaniu czy akcentowaniu treści. W takiej sytuacji ważne jest między innymi, aby komunikować treści nagłówkami w odpowiednim stylu, który skutecznie wyróżni je spośród pozostałej treści (przestrzegaj zasad hierarchicznego nadawania nagłówków – pierwszego, drugiego czy trzeciego stopnia), oraz aby logicznie rozmieszczać treści (przed rozpoczęciem projektowania warto rozrysować siatkę «ang. grid», która wspomoże Cię w podejmowaniu decyzji, gdzie umieścić daną sekcję, np. treść artykułu, jego nagłówek czy menu strony).

Przykład zastosowania siatki na stronie Tapbots
Warto zauważyć, że wykorzystanie layoutów opartych na siatce znacznie ułatwia projektowanie witryn responsywnych, czyli takich, które automatycznie dostosowują się do rozdzielczości i wielkości ekranu, na którym są wyświetlane. Tutaj mniej i prościej znaczy szybciej i efektywniej. Zastosowanie dużej ilości elementów graficznych znacznie utrudnia kodowanie, nierzadko wpływając również na wydłużenie czasu ładowania się strony.

Minimalizm idealnie nadaje się do projektowania responsywnych layoutów. Responsive Website Animation autorstwa Muharrema Senyila
2. Content jest najważniejszy!
Każda strona internetowa służy przekazywaniu określonej treści, dlatego projektując minimalistyczne strony, pamiętaj o tym, aby wszystkie wprowadzane przez Ciebie elementy służyły temu podstawowemu celowi. Zdarza się, że niektóre strony stawiają na zbyt duże rozproszenie treści (np. treść tego samego artykułu znajduje się raz po lewej, raz po prawej stronie, posiadając przy tym różne interlinie), co, choć estetycznie wygląda dosyć interesująco, może być dla odbiorcy dużym utrudnieniem.
W mniejszej skali dobrym zobrazowaniem zasady „less is more” są infografiki, w których niezwykle popularnym stylem jest właśnie flat design. Zastosowanie takiej oprawy wizualnej pomaga użytkownikowi szybko zrozumieć istotę przekazu.
3. Poprawa funkcjonalności
Ważna zasada, o której często zapominamy – każda strona internetowa (np. blog, magazyn informacyjny czy agregator treści) ma być przede wszystkim wygodna w użytkowaniu. Projektując, skupiajmy się nie tylko na wizualnej stronie, ale również, a może przede wszystkim, na warstwie użytkowej. Minimalizm funkcjonalny to taki, który nie tylko pomoże użytkownikowi w łatwym poruszaniu się po witrynie (np. mniej klików czy scrollowania), ale i wspomoże ruch na stronie, ułatwiając przy tym osiągnięcie wysokich pozycji w wynikach wyszukiwania.

Ikony potrafią znacznie usprawnić komunikację, jednak nie należy z nimi przesadzać
W jaki sposób możesz się upewnić, że Twój interfejs będzie odpowiadał potrzebom użytkownika? Warto zadać sobie kilka pytań w odniesieniu do zaprojektowanych elementów:
- na jaką potrzebę użytkownika odpowiada dany element (np. zastosowanie ikon)?
- czy dany element w czytelny i klarowny sposób informuje użytkownika o swojej funkcji?
- czy na zaprojektowanej podstronie znajdują się wszystkie podstawowe funkcje, których będzie potrzebować użytkownik (np. opcja udostępniania treści w mediach społecznościowych, menu strony, opcja powrotu, tzw. okruszki chleba, podgląd innych artykułów itp.)?
- ile kliknięć trzeba, aby wykonać daną operację (np. czy zanim wybiorę inną podstronę, muszę najpierw kliknąć w ikonkę menu rozwijanego)?
4. Wykorzystaj przestrzeń
Jedną z charakterystycznych cech minimalistycznych designów jest… pustka, brak nadmiaru elementów. Przestrzeń, którą pozostawiamy pustą, jest bardzo ważna. Zarówno wizualna, jak i funkcjonalna wartość blank space jest bardzo istotna – pomaga ona skierować uwagę internauty na najważniejsze informacje, daje odpocząć czytelnikowi od natłoku informacji czy po prostu wspomaga tworzenie bardziej czytelnego layoutu.

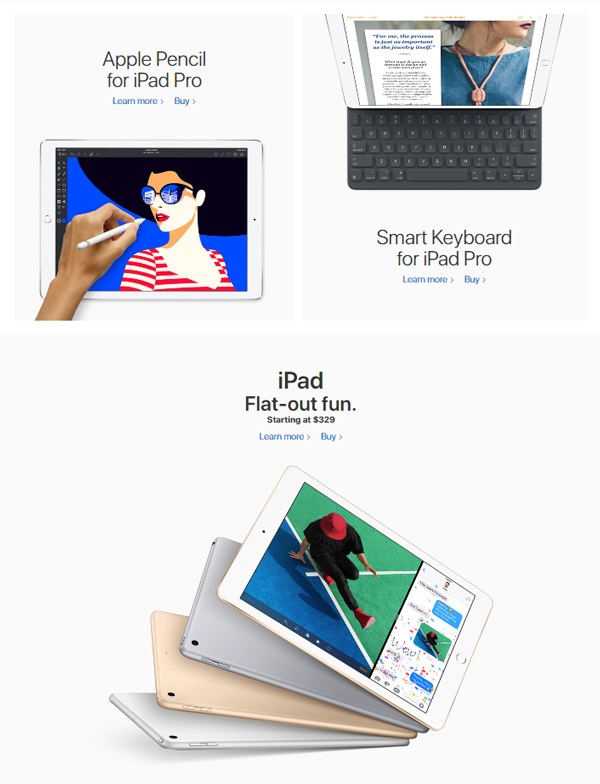
Przykład zastosowania przestrzeni na stronie Apple
Najważniejsze trendy w 2017 roku
Choć popularyzacja flat i minimal designu przyszła wraz z premierą iOS 7, to nie Apple, lecz Microsoft jako pierwszy zaprezentował produkt, w którym zastosowano oba te trendy – mowa oczywiście o Windows Phone i metodzie projektowania „Metro” (przemianowanej później na „Modern”). Od pierwszej wersji wspomnianego systemu operacyjnego minęło już sporo czasu, w trakcie którego zarówno sam minimalizm, jak i flat design przeszły sporą ewolucję. Co jest passé, a czym warto się inspirować przy projektowaniu dzisiaj? Przejdźmy do omówienia najnowszych trendów.
1. Trend: Animacje i paralaksa
W 2017 r. zaczynamy komunikować się z użytkownikami również za pomocą prostych, czytelnych animacji utrzymanych zarówno w minimalistycznym, jak i „płaskim” wydaniu. Animacje są, i niewątpliwie wciąż będą, funkcjonalnym elementem strony, podkreślając ważne informacje i poprawiając atrakcyjność warstwy wizualnej. Więcej na temat samych animacji na stronach www pisaliśmy w artykule Animacje – czyli jak poprawić wygląd strony lub bloga.
Efekt paralaksy (ang. parallax), stosowany szeroko w 2017 r., występuje przy przewijaniu strony, powodując, że niektóre jej elementy przesuwają się szybciej od innych. Znakomicie buduje to głębie, wspomagając efektywność naszej strony internetowej. Warto przy tym pamiętać, aby przy stosowaniu parallaxy zachować umiar, ponieważ przeładowana strona może być ciężka i powolna.

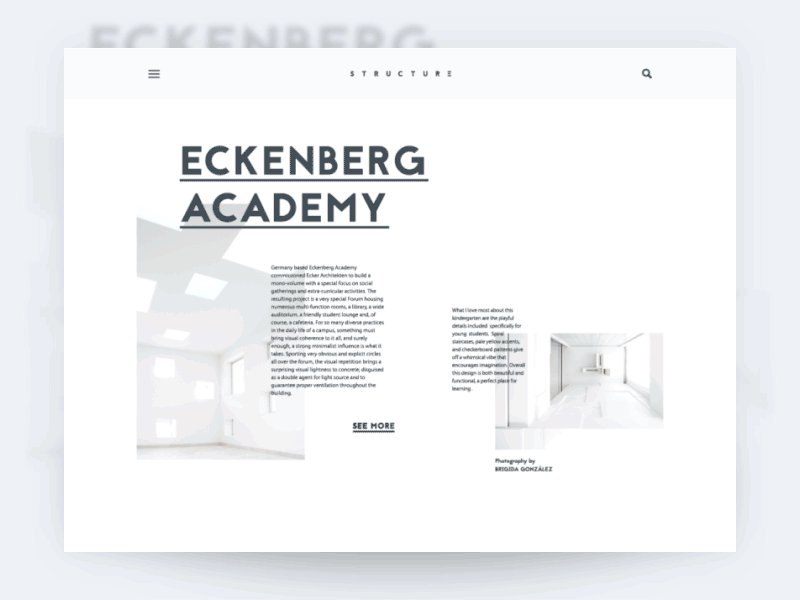
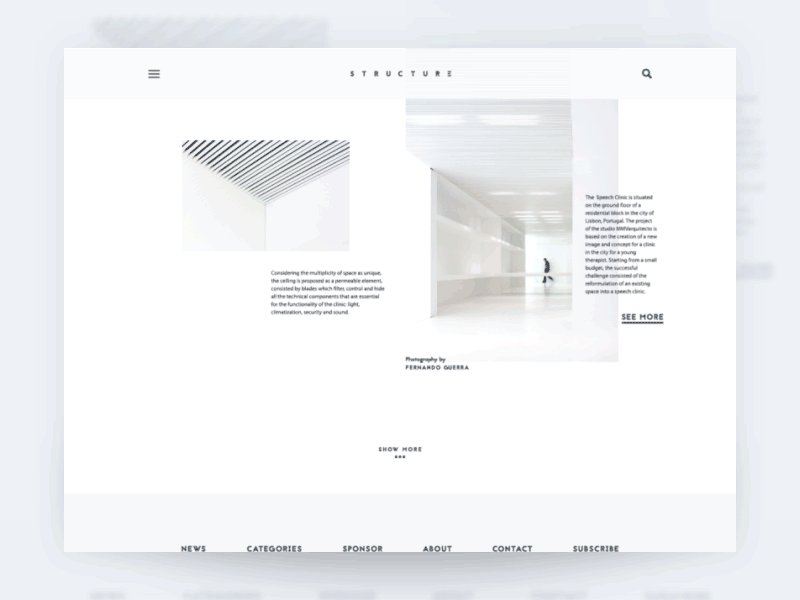
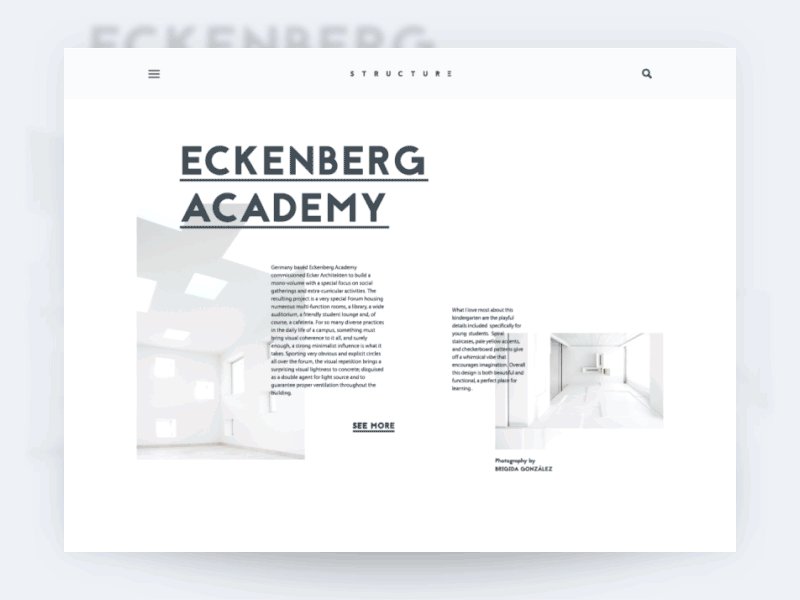
Koncept bloga architektonicznego wykorzystujący efekt paralaksy. Ernest Asanov dla Tubik Studio
2. Ukryte menu – do lamusa?
Dzięki ukryciu menu pod ikonką zyskujemy dużo przestrzeni. Pod niektórymi względami jest to jednak dosyć niefunkcjonalne rozwiązanie (wydłuża ścieżkę akcji – dopiero dwa kliknięcia powodują przejście do celu), które może ponadto być nie do końca czytelne dla wszystkich użytkowników (szczególnie starsi użytkownicy nie zawsze rozumieją znaczenie ikonki menu, które jest najczęściej przedstawiane jako trzy horyzontalne paski).
Ukryte menu ma też jednak swoją dobrą stronę – ze względu na zajmowanie niewielkiej przestrzeni idealnie sprawdza się na małych ekranach, np. smartfonów. W takiej sytuacji warto ponadto zastanowić się nad tzw. fixed header, czyli nawigacją przylepioną do górnej krawędzi ekranu – dzięki temu menu będzie zawsze pod ręką.
Przykładowa ikonka ukrytego menu. Autor: Jack VH
3. Trend: Głębia i semi flat design
Flat design 2.0 to nic innego jak płaski design przyprawiony o kolejny wymiar, dzięki któremu uzyskujemy delikatny, nieprzesadzony efekt 3D. Dzięki jednolitym kolorom i brakowi cieni (bądź ich delikatnemu zaznaczeniu) grafika pozostaje czytelna, ale jednocześnie zyskuje ciekawy „świeży” charakter.

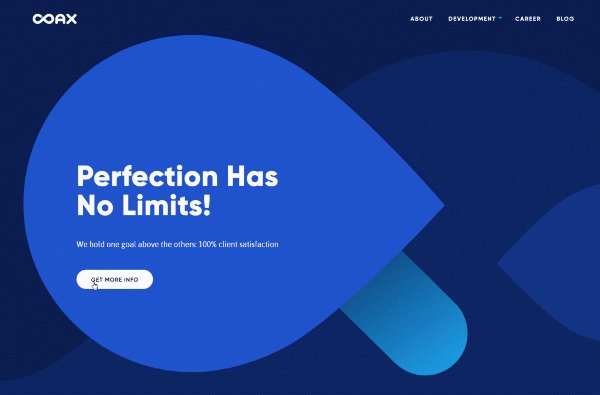
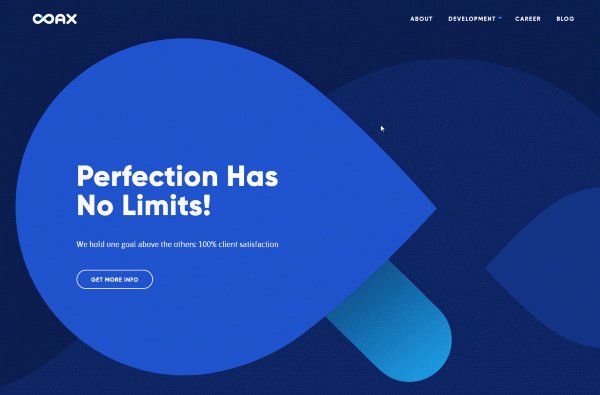
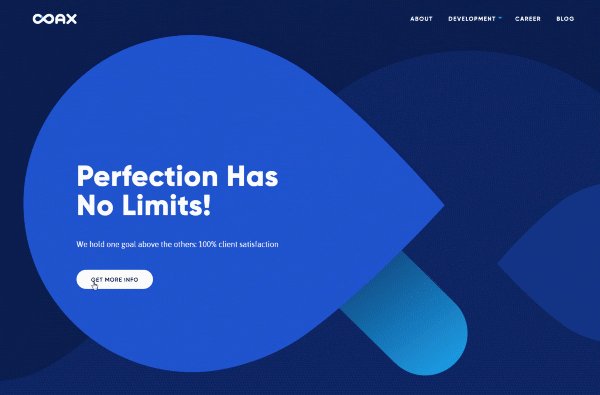
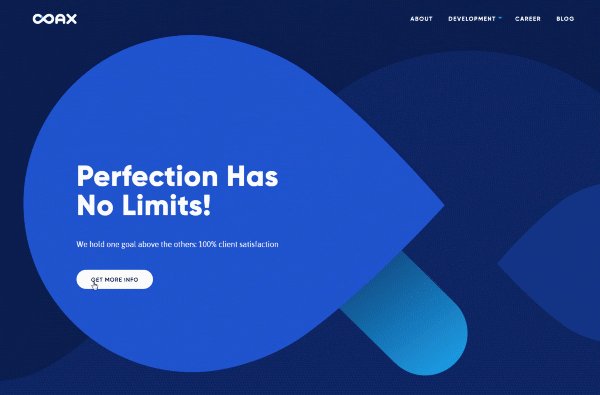
Delikatny efekt cienia dodaje stronie coaxsoft głębi
4. Prosta i wyraźna typografia
Popularne jeszcze w latach 2015 i 2016 elementy graficzne, składające się ze zbyt dużej liczby różnych krojów pisma, lub też jednego kroju w wielu różnych odmianach, odchodzą do lamusa – przeładowane treściami i nie zawsze czytelne strony były męczące i po prostu się przejadły.
Warto natomiast zwrócić uwagę na trend, w którym główne skrzypce odgrywają duże, wybijające się frazy pisane boldem, tj. pogrubioną odmianą pisma. Ciekawe efekty można również uzyskać poprzez wypełnienie tekstu jaskrawym, odznaczającym się od tła gradientem.

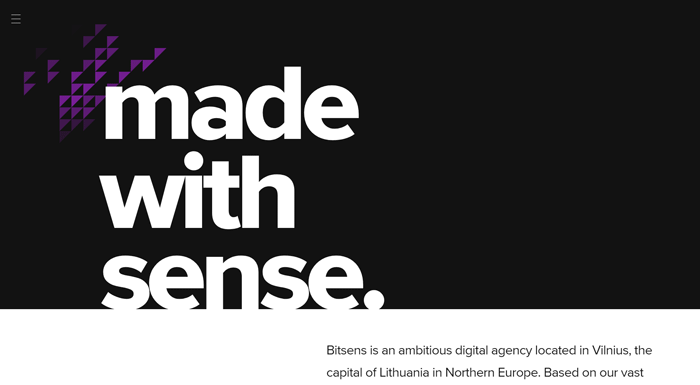
Odważna typografia dominująca na stronie agencji Bitsens
5. Trend: Content 2.0 (wideo i cinemagraph)
Materiały wideo systematycznie zyskują na popularności – w 2021 roku będą odpowiadać za 81% konsumenckiego ruchu w Internecie (źródło: Cisco). Prognozuje się również, że w tymże roku każdej sekundy internauci będą oglądać ponad milion minut filmów online. Nie zapomnij o tym, tworząc własną stronę internetową czy mailing – umieszczenie krótkiego filmiku znacznie zwiększa zarówno ruch, jak i zaangażowanie użytkowników czy konwersję. Więcej na temat filmów w Sieci przeczytać można w naszym artykule: Wszystko o filmach na stronach www.
Kolejnym typem pliku, który budzi zainteresowanie użytkowników, jest tzw. kinografika (ang. cinemagraph). Kinografiki, choć zapisane w standardowym formacie GIF, różnią się znacznie od animowanych ilustracji, do których zdążyliśmy się przyzwyczaić. Ich istotą jest odtwarzanie nagrania jedynie we fragmencie ilustracji, podczas gdy pozostały jej obszar zajmuje statyczne zdjęcie. Ten ciekawy efekt zobaczyć możemy poniżej:

Źródło: Ann Street Studio
6. Hero image zamiast Slidera
Analizy ruchu na stronach internetowych pokazują, że tylko ułamek internautów dociera do informacji na drugim i kolejnych slajdach. Zamiast prezentować dużo treści w jednym miejscu, warto skorzystać z dostępnej przestrzeni i rozłożyć informacje w różnych punktach strony internetowej, górny fragment strony rezerwując na elementy odpowiadające za stworzenie dobrego pierwszego wrażenia. Interesującą alternatywą dla sliderów wydaje się więc tzw. hero image – duże zdjęcie (bądź animacja) zajmujące całą powierzchnie obszaru wyświetlanego tuż po załadowaniu się strony.

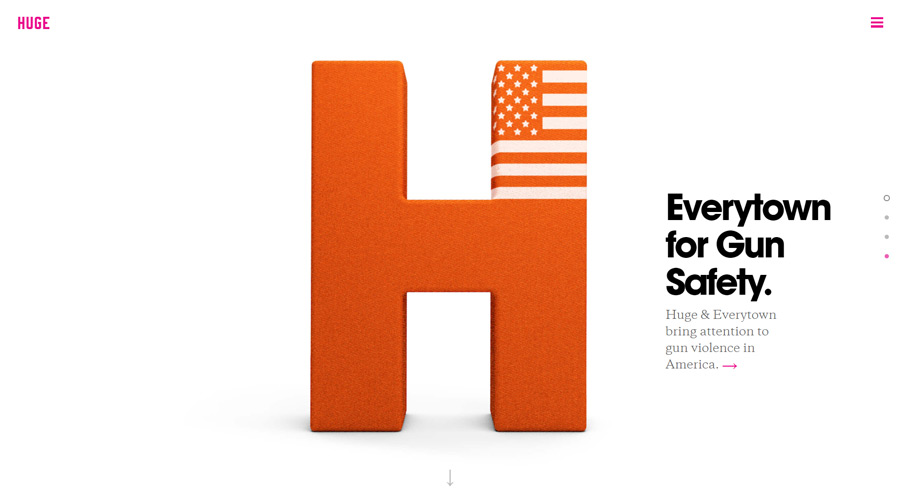
Minimalistyczny, statyczny hero image na stronie HUGE
7. Trend: One pagers
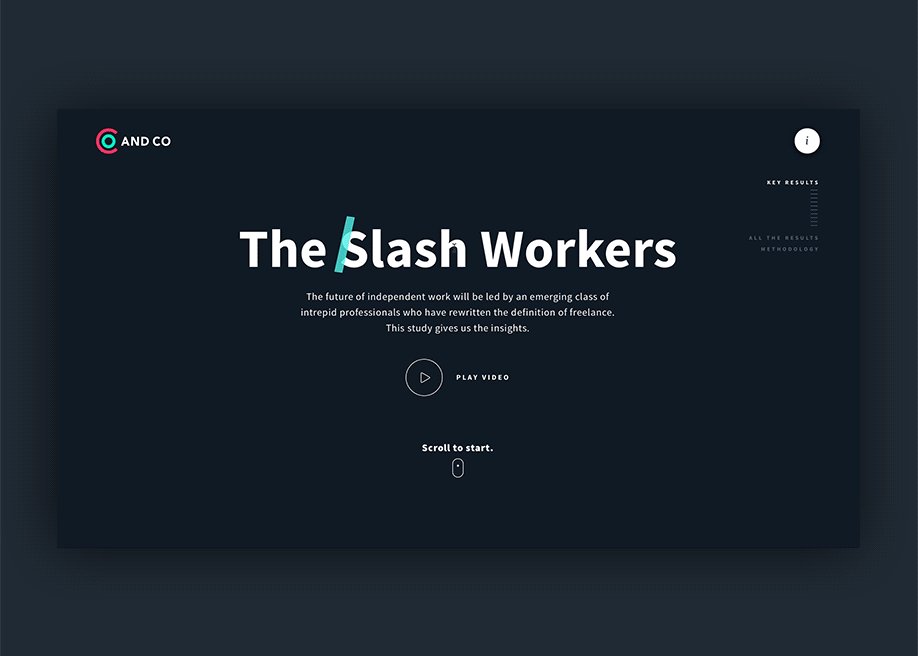
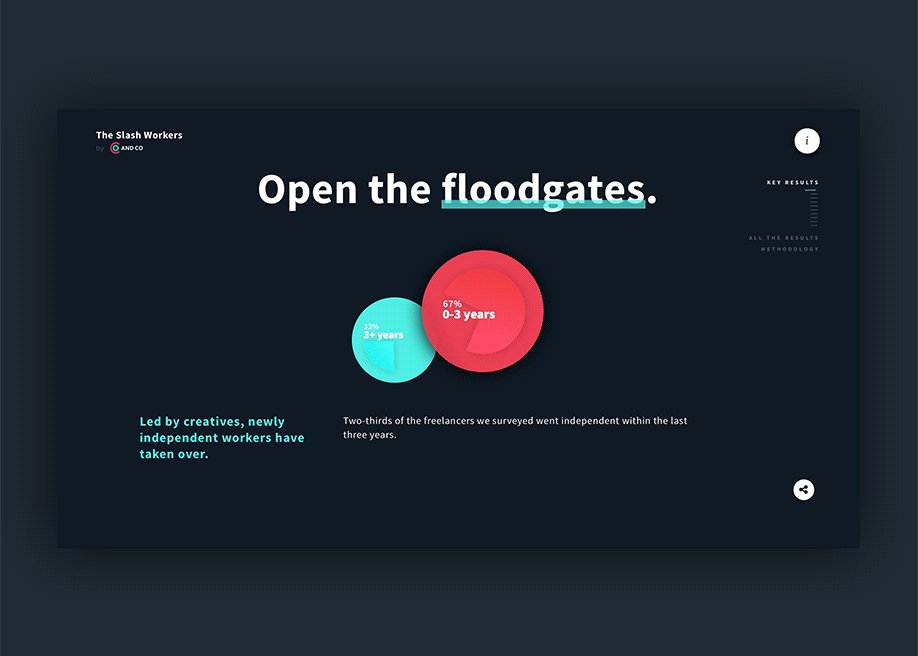
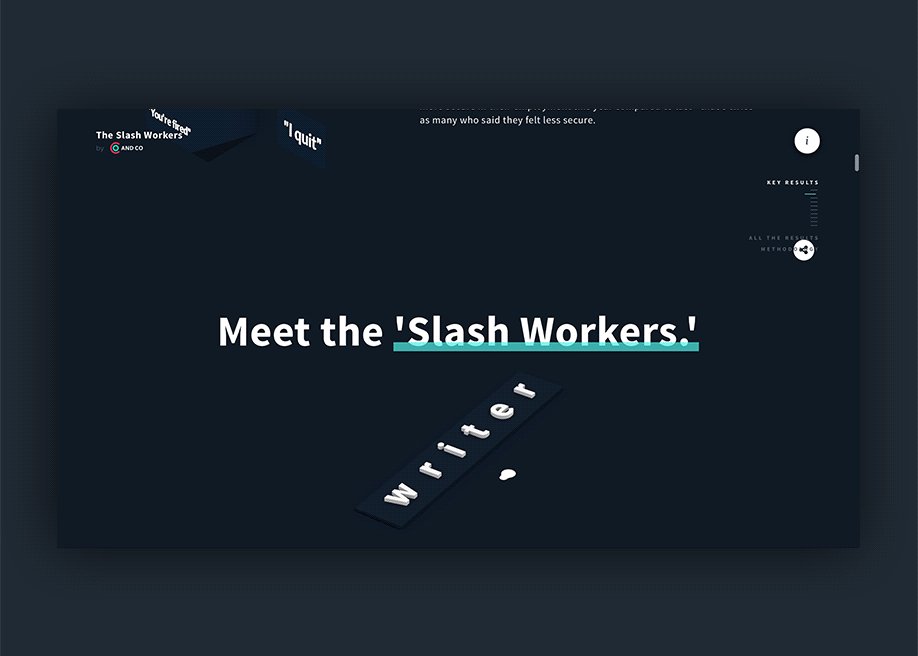
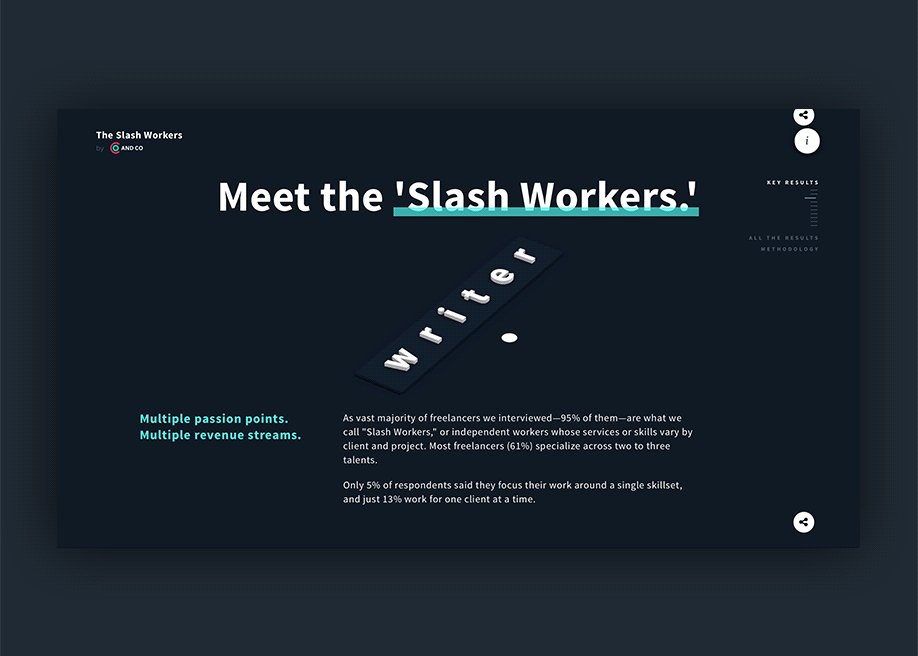
Świetnym sposobem na prezentacje najnowszego produktu czy opowiedzenie wciągającej historii w myśl tzw. storytellingu jest wykorzystanie one pagerów – witryn, w których wszystkie elementy znajdują się na jednej stronie. Można na nich zamieścić materiały szerokie zarówno na całą stronę, jak i tylko na część ekranu – taka operacja da Ci możliwość uwypuklenia najważniejszych informacji.

The Slash Workers, źródło: awwwards
8. Odważne kolory i gradienty!
Flat design i minimalizm to nie tylko czerń i biel. W oba style umiejętnie można wpleść kolory! A te w ciągu ostatnich miesięcy zdobywają popularność w gradientowym, nasyconym wydaniu. Nie bój się radykalnych rozwiązań, szarosć odważnie przełam mocnym, kolorystycznym akcentem! Dzięki temu Twoja strona internetowa zyska nową świeżość, zaś kolor zwróci uwagę czytelnika na najważniejsze elementy.
Przy doborze kolorystyki swoich projektów warto mieć na uwadze ogólne zasady ich stosowania oraz to, jak poszczególne barwy wpływają na emocje odbiorcy. Szerzej problemy te omówiliśmy w naszym bliźniaczym artykule Barwy w Sieci.

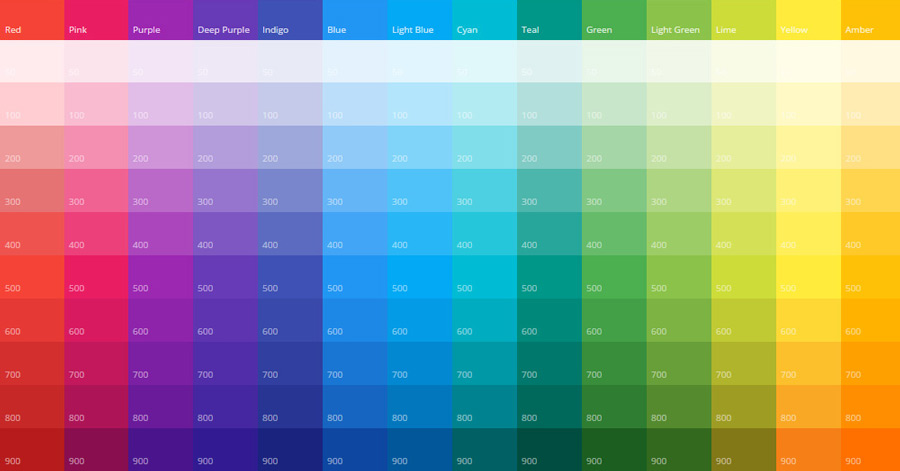
Interesującym narzędziem ułatwiającym tworzenie i testowanie własnej palety jest Color Tool od Google
Jakie trendy w 2018 roku?
Współcześnie, w czasach dominacji Internetu, trendy w projektowaniu zmieniają się na tyle dynamicznie, że dosyć trudno już teraz przewidzieć, co będzie na czasie w przyszłym roku. Na podstawie obserwowanych tendencji można jednak pokusić się o parę ogólniejszych prognoz.
1
Po pierwsze: coraz powszechniej stosowane będą nagrania wideo i animacje. Już teraz narzędzia te szturmem zdobywają ekrany naszych komputerów. Rok 2018 raczej nie powinien zatrzymać ich dynamicznej ekspansji. Prawdopodobnie więc coraz rzadziej będzie można natknąć się na witrynę całkowicie statyczną.
2
Po drugie: należy spodziewać się powrotu odważnej, jaskrawiej kolorystyki. Trend ten obserwowany jest już aktualnie, a rok 2018 powinien go tylko wzmocnić. Wydaje się, że chwilowo internauci znudzeni są wieloma podobnymi, stonowanymi realizacjami. Intensywne, przyciągające wzrok barwy to sprawdzona metoda na wyróżnienie się na tle konkurencji.
3
Po trzecie i prawdopodobnie najważniejsze: dalsza dominacja minimalizmu. Minimalizm to nie tylko wizualne opakowanie produktu czy treści – to dogłębnie przemyślany trend w projektowaniu, dzięki któremu uwypuklamy najważniejsze komunikaty, jakie chcemy przekazać użytkownikowi. Minimalizm to podejście, które pomaga w konstruowaniu prostych, atrakcyjnych treści i form, co na późniejszym etapie przekłada się na wzrost sprzedaży. Dzięki czytelnej, jasnej warstwie wizualnej zyskujemy zarówno na skuteczności komunikacji, jak i wiarygodności. W zasadzie dla minimalizmu nie ma współcześnie sensownej alternatywy. To właśnie dlatego trend ten nie zaniknie w najbliższym okresie. W nadchodzącym roku możemy wiec spodziewać się raczej jego kontynuacji, w ewentualnie lekko zmodyfikowanej odsłonie.
Zobacz pozostałe artykuły z tej serii:
- Zdjęcia i ilustracje w Internecie
- Grafika wektorowa i jej zalety w Internecie
- Typografia od A do Z
- Barwy w Sieci
- Prawa autorskie w Internecie
- Wszystko o filmach na stronach www
- Animacje – czyli jak poprawić wygląd strony lub bloga