Co wpływa na szybkość strony? Praktyczne wskazówki jak skrócić czas ładowania się www
(11 min czytania)

Szybkość ładowania strony internetowej
Szybkość strony to czas potrzebny na załadowanie się wszystkich elementów strony internetowej i wyświetlenie jej w przeglądarce użytkownika. Czas ten jest mierzony od momentu wysłania żądania do całkowitego wyświetlenia strony. Wpływ na ten parametr mają zarówno czynniki wewnętrzne, nad którym bezpośrednią kontrolę mają właściciele serwisów, jak i zewnętrzne, takie jak prędkość łącza internetowego czy typ urządzenia, z którego korzysta użytkownik.
Google wskazuje, że wraz ze wzrostem czasu ładowania strony z 1 sekundy do 3 sekund prawdopodobieństwo odrzuceń wzrasta o 32%.
Niezależnie od tego, w jakim obszarze działasz, jeśli czas ładowania się serwisu nie jest satysfakcjonujący, w pierwszej kolejności należy skupić się na optymalizacji tego parametru. Czynnik ten wpływa na ogólne zadowolenie użytkownika z korzystania ze strony, konwersje oraz ocenę przez wyszukiwarki, co przekłada się na widoczność i ruch organiczny.
Jaki powinien być czas wczytywania się strony?
Jak to w przypadku danych liczbowych bywa, trudno odpowiedzieć jednoznacznie, jaki powinien być idealny czas wczytywania się strony. Dobrze, jeśli wynosi mniej niż 3 sekundy. Badania Backlinko wykazały, że strony znajdujące się na najwyższych miejscach w rankingu wyników wyszukiwania ładują się średnio 1.65 sekund.
Page speed to jeden z czynników rankingowych Google, którego rola rosła w ciągu ostatnich lat. Wyszukiwarka bierze pod uwagę różne wskaźniki, które mają znaczenie w procesie ładowania strony. Do najważniejszych zaliczamy:
- Wyrenderowanie największej części treści (LCP - Largest Contentful Paint)
Czas potrzebny na wyrenderowanie największego elementu strony widocznego w oknie przeglądarki. Optymalny czas powinien wynosić 2,5 sekundy lub mniej.
- Pierwsze renderowanie treści (FCP - First Contentful Paint)
Czas potrzebny na wyświetlenie się pierwszego elementu strony widocznego dla użytkownika, takiego jak tekst lub obraz. Jest to pierwszy wskaźnik tego, jak szybko strona zaczyna się ładować. Rekomendowany czas wynosi 1,8 sekund.
- Skumulowane przesunięcie układu (CLS - Cumulative Layout Shift)
Wskaźnik oznacza stabilność layoutu strony podczas ładowania. Im niższy wynik CLS, tym mniej przesunięć elementów doświadczają użytkownicy. Google wskazuje, że optymalny wynik CLS powinien wynosić 0,1 lub mniej.
- Interakcja do kolejnego wyrenderowania (INP - Interaction to Next Paint)
INP oznacza szybkość odpowiedzi strony na akcję wykonaną przez użytkownika. Aby uzyskać zielony wynik, czas powinien być krótszy niż 0,2 sekundy.
- Całkowity czas blokowania (TBT - Total Blocking Time)
Czas od momentu wyświetlenia się pierwszego elementu strony (FCP) do momentu, w którym staje się ona interaktywna. W tym czasie przeglądarka może być blokowana przez inne zadania, uniemożliwiając użytkownikowi interakcję ze stroną. Rekomendowany czas to mniej niż 0,2 sekundy.
Jakie czynniki wpływają na czas wczytywania?
Czynniki wpływające na szybkość strony obejmują zarówno elementy wewnętrzne, jak i zewnętrzne. Przyczyny wolnego ładowania mogą obejmować niezoptymalizowany kod HTML, CSS i JavaScript, które są kluczowe dla funkcjonalności i wyglądu strony, ale jeśli są nieprawidłowo zarządzane, mogą znacząco ją spowalniać.
Duże obrazy, filmy, pliki audio, czcionki i inne elementy multimedialne mają wpływ na rozmiar strony, a te powinny być możliwie jak najlżejsze. Google zaleca, aby waga strony nie przekraczała 500KB. Zewnętrzne media takie jak linkowane wideo i obrazy mogą także znacząco spowalniać stronę ze względu na dodatkowe żądania HTTP, które są potrzebne do ich załadowania. Również zbyt wiele reklam, szczególnie z ciężkimi skryptami, może negatywnie wpłynąć na wydajność. Podobnie jak widgety czy wtyczki, choć mogą użyteczne, ich nadmierna liczba spowalnia stronę.
Wybór odpowiedniego hostingu, który oferuje wysoką prędkość i odpowiednią przepustowość jest kluczowy, aby zapobiec przeciążeniom. Jeśli działamy globalnie, brak wykorzystania CDN (Content Delivery Network), czyli sieci serwerów rozmieszczonych na całym świecie, które przechowują kopie strony internetowej, może mieć negatywne skutki. Dzięki CDN, treści są ładowane z serwera znajdującego się najbliżej lokalizacji użytkownika, podczas jego wizyty na stronie. Wreszcie, sama wydajność serwera, w tym czas odpowiedzi, odgrywa istotną rolę w szybkości ładowania.
Poza tym na prędkość strony mają wpływ także czynniki zewnętrzne. Użytkownicy z wolnym łączem internetowym będą doświadczać dłuższego czasu ładowania. Prędkość będzie zależała także od ograniczeń sprzętowych. Dlatego ważne jest, żeby właściciele serwisów przygotowali je pod kątem użytkowników korzystających z ich stron w różnych warunkach i na różnorodnych urządzeniach.
Znaczenie szybkiej strony w SEO
Zadowolenie klientów z szybkiego ładowania się strony to jedno, a jej pozycja w wynikach wyszukiwania to drugie. Wczytywanie się www może mieć bezpośredni wpływ na konwersję, a także ma znaczenie przy ocenie serwisu przez roboty wyszukiwarek.

Współcześni użytkownicy Internetu nie poszukują dobrych rozwiązań. To już nie wystarczy. Witryny, które odwiedzają, mają być perfekcyjnie zoptymalizowane, tzn. prezentować kluczowe treści zawsze wtedy, gdy userzy zadają konkretne zapytania. Jako właściciel serwisu masz dosłownie 3 sekundy (lub mniej), by zainteresować odbiorcę zawartością podstrony. Po tym czasie użytkownik opuści twoją witrynę w poszukiwaniu lepszego rozwiązania.
Szacuje się, że prawie 60% użytkowników odwiedzających stronę może ją porzucić, jeśli wczytywanie się witryny trwa dłużej niż 3 sekundy. Jeszcze gorzej wygląda sytuacja w przypadku zakupów online: aż 82% osób doświadczających problemów z ładowaniem strony nie finalizuje transakcji lub nie wraca na stronę w przyszłości. W konsekwencji uda się do konkurencji i to tam zostawi swoje pieniądze.
Dla wielu klientów wolno ładująca się strona oznacza negatywne doświadczenie. I to właśnie dlatego czas ładowania się www należy analizować i optymalizować. A służą do tego odpowiednie narzędzia!
Jak sprawdzić szybkość strony internetowej?
Narzędzi do testowania szybkości strony jest sporo. Na początek warto skorzystać z narzędzia od Google - PageSpeed Insights, który dostarcza wielu cennych informacji. PSI jest zupełnie darmowe – znajdziesz je tutaj.
Chcesz zbadać konkretną stronę internetową pod kątem szybkości ładowania? Wklej jej adres URL i kliknij „Analizuj”. To na razie tyle.

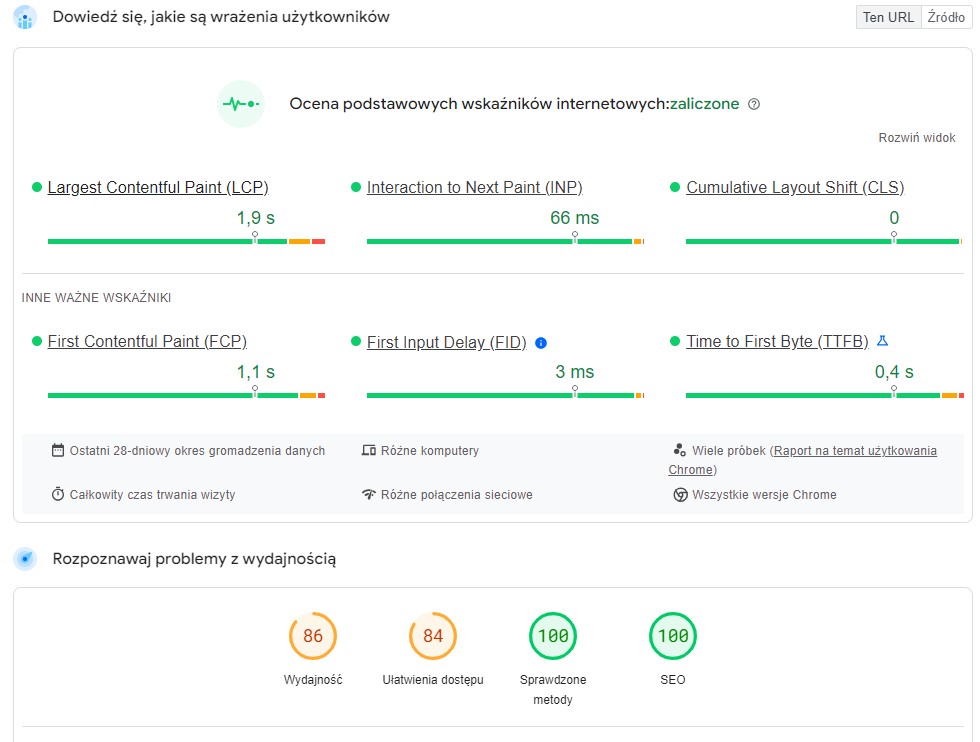
Po zakończeniu analizy PageSpeed Insights dostarczy kompleksowy raport:
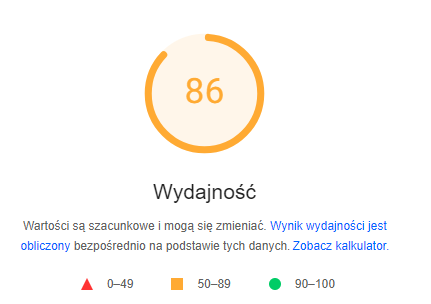
- Ocenę w skali od 0 do 100, która pokaże ogólny poziom wydajności strony internetowej.
- Szczegółowe raporty dotyczące różnych aspektów wydajności, takich jak czas ładowania, responsywność i stabilność wizualna.
- Zalecenia dotyczące optymalizacji.

Przy analizie warto też sugerować się danymi z CrUX. Bazuje on na rzeczywistych wrażeniach użytkowników przeglądarki Chrome, którzy mają włączone raportowanie statystyk użytkowania. Dane z PageSpeed Insight są bez wątpienia pomocne i należy je analizować, ale bardziej w kontekście przydatnych wskazówek do optymalizacji kodu niż najważniejszego wyznacznika poprawności działania strony.

Szczegółowe informacje dotyczące narzędzia znajdziesz w naszym wpisie: PageSpeed Insights - jak skutecznie przeprowadzić test wydajności witryny?
W tym miejscu warto jednak wspomnieć również o Google Lighthouse, które znajduje się w przeglądarkach z silnikiem Chromium. Narzędzie umożliwia przeprowadzenie audytu wydajności, dostępności i optymalizacji strony pod kątem SEO.

Najprostszy sposób na skorzystanie z Lighthouse jest wykorzystanie narzędzi programistycznych (DevTools) w przeglądarce Google Chrome. Otwórz przeglądarkę Chrome, przejdź do strony internetowej, którą chcesz przetestować. Następnie naciśnij klawisz F12, aby uruchomić narzędzia programistyczne (DevTools) i przejdź do zakładki Lighthouse.
Inne narzędzia pomagające sprawdzić i zwiększyć szybkość strony to m.in.:
- Gtmetrix.com,
- Pingdom Website Speed Test,
- Load Impact,
- Web Page Performance Test,
- Varvy.
Jak przyspieszyć ładowanie się strony?
Idealnie byłoby uzyskać 100% w ocenie szybkości wczytywania się strony i spać spokojnie. Aby jednak narzędzie mogło wskazać tak wysoki wynik, konieczna jest optymalizacja konkretnych parametrów. Wykonaj test szybkości www, a przekonasz się, nad czym musisz popracować.
.png)
Jak najszybciej osiągnąć wysoki rezultat? Gdy tworzy się nową stronę, od podstaw. Można wówczas analizować wyniki na bieżąco i do razu wprowadzać poprawki.
W przypadku rozbudowanych witryn, mających już swoją historię, wymagania względem czasu optymalizacji i samych wdrożeń są większe. Poprawa wyniku jest możliwa za pomocą realnego przyspieszania procesów wczytywania i renderowania stron internetowych w przeglądarkach. Aby taka optymalizacja miała sens, należy:
- Odinstalować dodatkowe nieużywane funkcjonalności, np. przez wtyczki czy biblioteki JavaScript.
- Zastosować odpowiednie formaty graficzne. Można tutaj zastosować podmianę wszystkich grafik z PNG i JPG/
JPEG na WebP. - Zmniejszyć rozmiar obrazów. Zdjęcia i grafiki rastrowe nie powinny być większy niż rozmiar wyrenderowanego komponentu <img> na www. Poza tym pliki graficzne nie powinny ważyć więcej niż 200 KB. Do zmniejszania można użyć chociażby prostego narzędzia online TinyPNG, czy po prostu funkcji kompresowania, która znajduje się w większości edytorów grafiki.
Jeśli strona oparta jest na systemie WordPress, wystarczy np. usunąć nieużywane wtyczki. Jednak największą poprawę zauważymy w momencie uporządkowania obrazów. Zdjęcia, zwłaszcza te o dużej rozdzielczości, mogą ważyć nawet kilka megabajtów, co ma ogromny wpływ na czas ładowania się strony. Proponuję używać miniatur zdjęć, a duże rozdzielczości ładować tam, gdzie to naprawdę konieczne. Ponadto warto przekonwertować obrazy lub postarać się o pliki wektorowe, które są najlepszym sposobem na skrócenie czasu ładowania się strony internetowej.
Wojciech Burczyk – Front-End Developer, ONION MEDIA
- Przyjąć technikę lazy load, czyli wolnego ładowania. Grafiki położone poniżej 1600 pikseli powinny być ładowane z opóźnieniem, tzn. po określonym czasie od pełnego wczytania się www albo po przewinięciu podstrony w dół.
- Włączyć kompresję zasobów tekstowych – GZIP lub deflate dla zasobów HTML, CSS, JS i XML. Zmniejszy to rozmiar sumaryczny całej witryny, a co za tym idzie – możliwe będzie szybsze wczytywanie się podstrony odwiedzanej na samym początku sesji.
- Zminimalizować kod CSS i JS, czyli usunąć nadmiarowe znaki w kodzie - tzw. białe znaki, przecinki, komentarze itp.
- Usunąć nieużywany kod CSS i JavaScript, czyli np. nieużywane instrukcje CSS lub niepotrzebne pliki ze skryptami JavaScript.
- Wykorzystać zasoby pamięci podręcznej. Zadbaj o to, by buforowanie przeglądarki bazowało na zapisie i ponownym wykorzystaniu plików przy każdorazowym powrocie użytkownika na stronę www. Jeśli masz serwis e-commerce, buforowanie ustaw wyłącznie na sekcje logo, style i CSS.
- Skrócić czas reakcji serwera (TTFB). Im mniejszy czas TTFB, tym lepiej.
- Unikać nadmiaru przekierowań w obrębie www. Nie trzeba całkowicie zrezygnować z przekierowań 301. Należy jednak weryfikować, czy na konkretnej stronie nie ma tzw. łańcucha przekierowań, który składa się z przekierowań pośrednich i wpływa na spowalnianie działania tego obszaru serwisu.
- Pamiętać o aktualizacji wersji PHP.
Warto pamiętać, że składniową wpływająca na szybkość serwisu jest też wersja PHP. Najnowsze wersje wpływają na czas ładowania się stron internetowych (m.in. tych opartych na WordPressie) przez możliwość obsługi większej ilości żądań na linii serwer-witryna. Systematyczne pilnowanie oraz aktualizacja wersji PHP wpływa również na sferę bezpieczeństwa witryny, dlatego tak ważne jest to, aby o tym pamiętać.
Wojciech Kamiński – specjalista ds. SEO, Digital Hill
- Postawić na sprawdzony hosting. Pamiętaj, że czas odpowiedzi serwera nie powinien być dłuższy niż 0,2 s (to wytyczne Google’a). Serwer musi odpowiadać temu, jak rozbudowany jest twój serwis i jaki ruch na nim panuje. Czasami więc warto postawić na dużego dostawcę, niż szukać oszczędności, które w konsekwencji okażą się zgubne.
Jeśli skorzystałeś z powyższych wskazówek, koniecznie daj znać w komentarzu, jakie efekty udało ci się osiągnąć.
Szybsze ładowanie się strony to więcej pieniędzy. Dużo więcej pieniędzy
Krótki czas ładowania witryny poprawia współczynnik UX, czyli doświadczenia usera. Każdy potencjalny użytkownik będzie złapany na haczyk. Zwrócisz i zatrzymasz jego uwagę już podczas pierwszej wizyty, a tym samym zachęcisz go do powrotu. Jeśli masz serwis e-commerce, będzie miało to odzwierciedlenie w sprzedaży.
Pamiętaj, że w przypadku dobrze zoptymalizowanej strony pod kątem szybkości wyświetlania roboty Google mogą sprawniej poruszać się po serwisie, dzięki czemu szybciej indeksują konkretny adres www. A stąd już niedaleko, by znaleźć się w wynikach wyszukiwania w top 10.
Nie miej złudzeń. Długie ładowanie się www to niski współczynnik konwersji, chociażby przy płatnych kampaniach reklamowych. Co prawda istnieje szansa, że użytkownicy klikną określoną reklamę, ale zamkną taką witrynę, zanim ta zdąży się całkowicie załadować. Nie chcesz chyba generować kosztów na kolejne budżety reklamowe, które nic nie dają?
Znaczenie szybkości ładowania się strony doskonale obrazuje symulacja, którą przeprowadził Amazon. Według szacunków firma z Seattle mogłaby stracić nawet 1,6 mld dolarów, gdyby zanotowała spadek czasu wczytywania się strony o ledwie 1 sekundę!
Finalnie nie chodzi jedynie o symulacje i statystyki. Trudno zbudować wizerunek solidnej marki, jeśli każemy odbiorcom czekać zbyt długo na treści, których pożądają. Nie będą chcieli korzystać z takich serwisów ani też polecać ich innym użytkownikom. Jako właściciel witryny musisz być skuteczny i szybki. Inaczej koło nosa mogą przejść ci naprawdę duże pieniądze.

International SEO Specialist



