PageSpeed Insights – jak skrócić czas ładowania się strony?
(9 min czytania)

Szybkość ładowania ma ogromne znaczenie dla osiągnięcia pożądanych wyników sprzedażowych i widoczności konkretnej strony. W praktyce page speed wpływa na wszystkie kluczowe aspekty, bo i na pozycje, i na zadowolenie, ale również zaangażowanie potencjalnych użytkowników. Trzeba pamiętać, że szybkość ładowania strony aktualnie jest jednym z czynników rankingowym Google. Jak zatem sprawdzić wydajność strony i zoptymalizować ją pod kątem wytycznych wyszukiwarki? Odpowiedzią jest PageSpeed Insights, darmowe narzędzie od Google.
Z tego artykułu dowiesz się:
- Czym jest PageSpeed Insights
- Jakie są funkcje narzędzia PSI
- Jak korzystać z PageSpeed Insights
- Jakie są wady PageSpeed Insights
Czym jest PageSpeed Insights?
PageSpeed Insights to darmowe narzędzie stworzone przez Google, które służy do analizy wydajności stron internetowych zarówno na urządzeniach mobilnych, jak i komputerach stacjonarnych. PSI ocenia czas ładowania, responsywność oraz stabilność wizualną konkretnej strony.
Dzięki PageSpeed Insights uzyskujemy zarówno dane laboratoryjne, które są wynikiem symulacji przeprowadzanej w kontrolowanych warunkach, jak i dane z rzeczywistego użytkowania strony przez odwiedzających.
Podczas analizy sprawdzane jest wykorzystanie pamięci podręcznej wyszukiwarki, kompresje multimediów, CSS i HTML, kod JavaScript, czas odpowiedzi serwera oraz priorytet dla widocznej treści.
Jakie są funkcje narzędzia PSI?
PageSpeed Insights oferuje szereg funkcji, które pomagają zidentyfikować i rozwiązać problemy z wydajnością. W narzędziu otrzymujemy informacje pogrupowane względem odpowiednich danych:
Dane laboratoryjne
PageSpeed Insights symuluje wizytę użytkownika na stronie, aby ocenić jej wydajność w warunkach rzeczywistych. Wykorzystuje zaawansowane narzędzie Google Lighthouse, które szacuje wynik w oparciu o kontrolowane środowisko, które symuluje działanie konkretnych smartfonów i połączeń internetowych.
Pozwala to na dokładne zmierzenie czasu ładowania strony, wyświetlania treści i interakcji z użytkownikiem oraz zapewnia spójność i odtwarzalność wyników.
Dane rzeczywiste
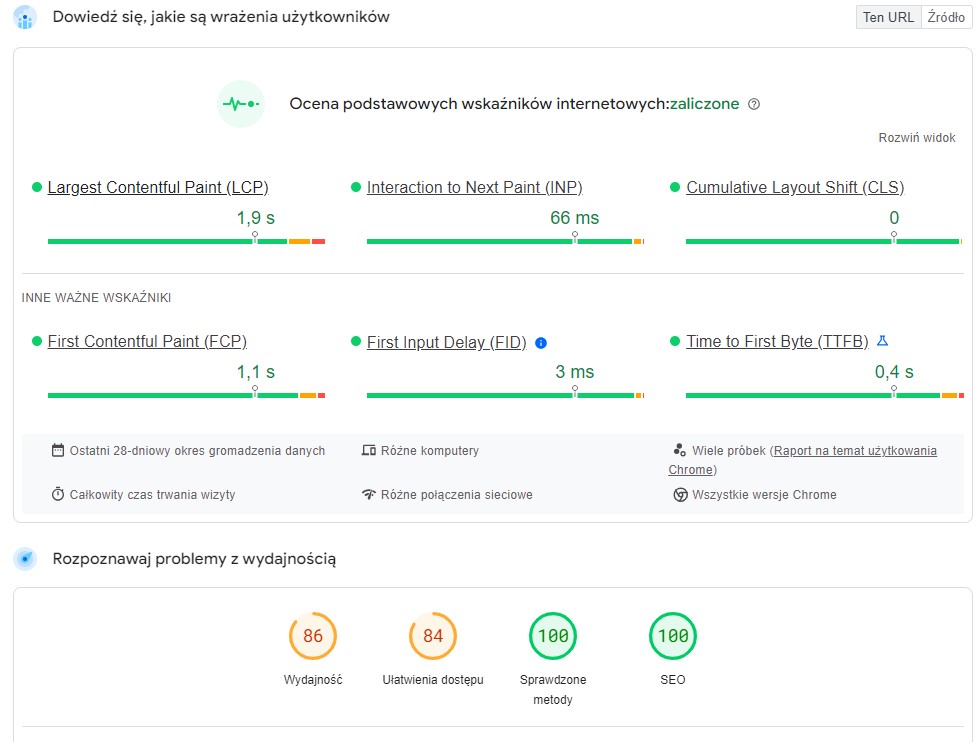
Jeśli strona ma wystarczająco dużo ruchu, na samej górze wyświetli się sekcja „Ocena podstawowych wskaźników internetowych”. Dane rzeczywistych użytkowników zawsze zapewniają lepsze zrozumienie doświadczeń odwiedzających podczas ładowania i nawigacji po stronie.
Generowane są na bazie odczytów prawdziwych użytkowników korzystających z przeglądarki Chrome. Podsumowanie wyniku jest zaprezentowane za pomocą sześciu metryk w formie wykresu paskowego.
Jak korzystać z PageSpeed Insights?
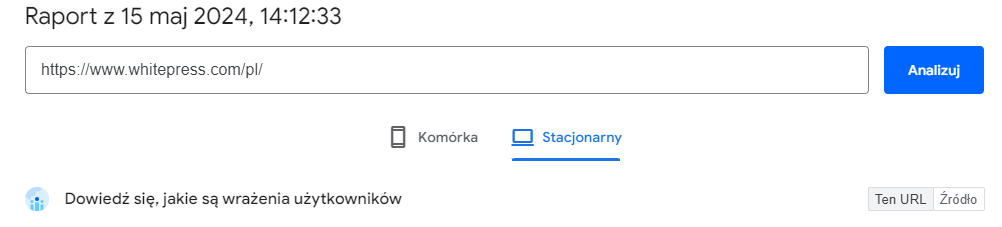
Google PageSpeed Insights to narzędzie proste w obsłudze. Wklej adres URL strony, którą chcesz sprawdzić i kliknij „Analizuj”.
Wyniki przedstawione są zawsze w dwóch widokach - dla urządzeń mobilnych oraz komputerów stacjonarnych. Na ich podstawie dowiesz się, na jakie problemy mogli napotkać użytkownicy witryny.

Korzystając z raportu możesz zweryfikować czas liczony na załadowanie się pojedynczej strony, lub średnią szybkość całego serwisu. W prawym górnym rogu panelu możesz przełączać się między dwoma widokami:
- „Ten URL” pokazuje wyniki Core Web Vitals dla konkretnej strony internetowej, którą testujesz w PageSpeed Insights.
- „Źródło” zawiera wyniki dla całej domeny.
Rozróżnienie tych dwóch zagadnień jest kluczowe do tego, by na etapie wdrażania optymalizacji nie tylko wyciągnąć odpowiednie wnioski, ale i wybrać konkretne rozwiązania. Bo nie zawsze problem leży po stronie całego serwisu. Niekiedy problematyczna jest wyłącznie jedna z podstron.
Po załadowaniu się wszystkich danych otrzymasz wynik omówionych wcześniej, podstawowych wskaźników internetowych, ocenę w skali od 0 do 100 oraz wiele przydatnych informacji i rad.
Podstawowe wskaźniki internetowe
W pierwszej części, na górze raportu PSI znajdziemy następujące informacje:
- Największe wyrenderowanie treści (LCP) - z tego pomiaru dowiesz się, ile czasu zajmuje pojawienie się największego elementu na stronie.
- Interakcja do kolejnego wyrenderowania (INP) - pokazuje, jak długo użytkownik musi czekać na możliwość interakcji (np. kliknięcie przycisku lub linku) po załadowaniu pierwszych obiektów.
- Skumulowane przesunięcie układu (CLS) - wskaźnik, który służy do określenia stabilności layoutu strony. Mowa tutaj przede wszystkim o przesunięciach układu. Google, wskazując na ten parametr, chce uniknąć nieumyślnego klikania w linki przez użytkowników.
- Pierwsze wyrenderowanie treści (FCP) - prezentuje, jak długo przeglądarka generuje pierwszy element strony widoczny dla użytkownika po kliknięciu w link do badanej strony bądź po wpisaniu jej w pasek adresu.
- Czas do pierwszego bajtu (TTFB) - czas na wczytanie początkowych danych po wysłaniu żądania przez użytkownika.
Pierwsze trzy wskaźniki wchodzą w skład podstawowych wskaźników internetowych, które Google bierze pod uwagę przy ocenie stron internetowych. Serwisy z dobrymi wynikami CWV zazwyczaj zajmują wyższe pozycje w wynikach wyszukiwania. Poszczególne wskaźniki omówiliśmy szczegółowo w artykule na temat Core Web Vitals.

Pomimo że wskaźnik FID (First Input Delay) jest widoczny, ze względu na swoje ograniczenia, w marcu 2024 został zastąpiony przez metrykę INP.
Ocena Core Web Vitals w PageSpeed Insights pozwala zobaczyć średnie wyniki strony internetowej z ostatnich 28 dni. Wprowadzone zmiany zaczną stopniowo wpływać na poszczególne wskaźniki każdego dnia, a ich pełen efekt będzie widoczny dopiero po upływie czterech tygodni.
Ważne: Aby poprawić wydajność swojej strony, powinieneś skupić się na optymalizacji właśnie tych wskaźników. W raporcie PageSpeed Insights są to jedyne dane terenowe, które przedstawiają, w jaki sposób twoją stronę internetową doświadczają realni użytkownicy.
Ocena wydajności
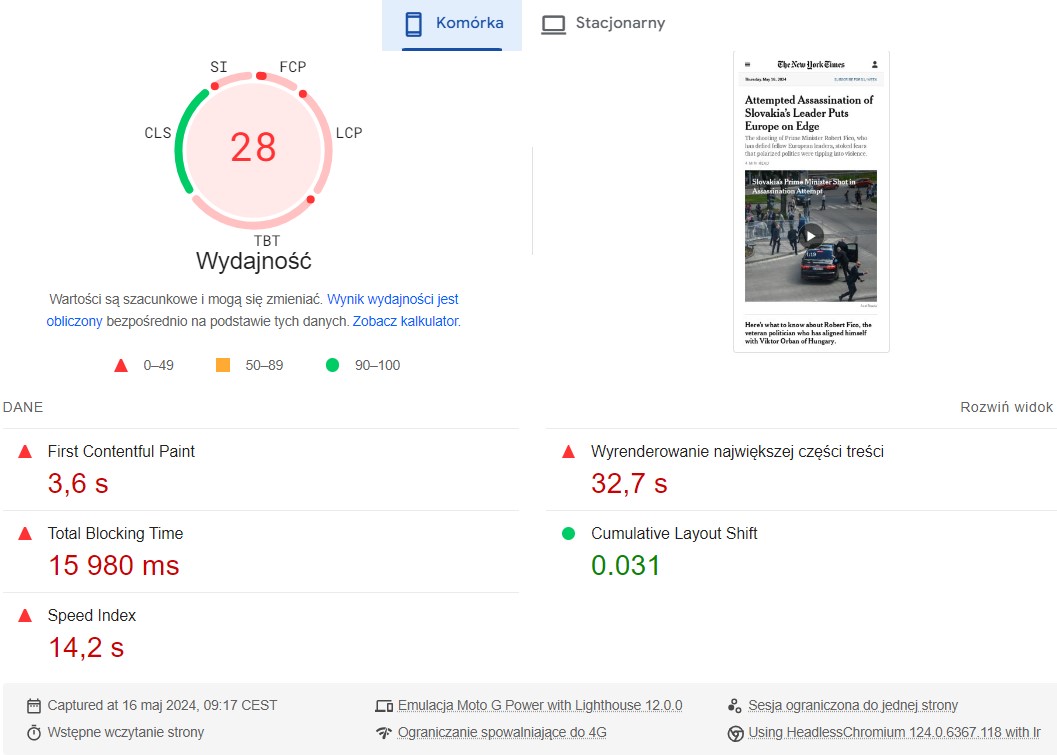
PageSpeed Insights wykorzystuje narzędzie Lighthouse do obliczenia wyniku wydajności, który symuluje ładowanie strony na różnych urządzeniach i w różnych warunkach sieciowych.
W przypadku urządzeń mobilnych Lighthouse opiera się na średniej klasy smartfonie (Moto G4) z połączeniem 4G o ograniczonej przepustowości. Dla komputerów stacjonarnych symulowany jest komputer stacjonarny z przewodowym połączeniem internetowym.

Pod wygenerowanym wynikiem znajduje się informacja, w jakich warunkach była testowana strona internetowa. Korzystając z narzędzia deweloperskiego Lighthouse możemy skonfigurować środowisko testowe do specyficznych potrzeb.
Google Lighthouse jest dostępne w przeglądarce Chrome po naciśnięciu przycisku F12 lub po instalacji wtyczki. Narzędzie prezentuje jeszcze dokładniejsze dane niż PSI na temat wydajności strony oraz listę działań do wykonania, w celu poprawy działania witryny. W przeciwieństwie do PageSpeed Insights nie prezentuje danych terenowych.
Wynik wydajności jest obliczany na podstawie następujących wskaźników:
- First Contentful Paint (FCP) - czas wyświetlenia pierwszych elementów strony.
- Total Blocking Time (TBT) - całkowity czas blokowania renderowania strony.
- Speed Index (SI) - mierzy, jak szybko widoczna staje się zawartość strony.
- Largest Contentful Paint (LCP) - czas wyświetlenia największej zawartości strony.
- Cumulative Layout Shift (CLS) - suma przesunięć układu strony podczas ładowania.
Na całkowity wynik wydajności składają się poszczególne metryki. Ich waga w całkowitej ocenie różni się w zależności od wskaźnika.
- Dobry: Wyniki od 90 do 100
- Wymaga poprawy: Wyniki od 50 do 89
- Słaby: Wyniki od 1 do 49
Każdy wynik powyżej 90 uważany jest za satysfakcjonujący. W większości przypadków, gdy już osiągniesz dobry rezultat, wysiłki programistyczne lepiej jest przeznaczyć na inne obszary. W rzeczywistości uzyskanie wyniku 100/
Warto wziąć pod uwagę, że smartfony posiadają zazwyczaj mniej mocy obliczeniowej niż komputery stacjonarne, dlatego strony internetowe mogą ładować się wolniej na urządzeniach mobilnych w symulacji Lighthouse.
Google PageSpeed Insights to bez wątpienia przydatne narzędzie, ale… szkoda czasu, by śrubować wynik i szukać sposobów na zbliżenie się do 100 – lepiej przeznaczyć go na wdrożenie zaleceń platformy, które wraz z wynikiem otrzymujemy. To nie wynik 100/
100 jest tak naprawdę ważny – Internet pełny jest przykładów, gdzie witryny mają średni czas ładowania ekstremalnie niski, a wynik PSI znacząco odbiega od górnej granicy. Dlaczego? Pamiętajmy, po co optymalizujemy witrynę, dlaczego sprawdzamy wytyczne Google’a i próbujemy się do nich dostosować. Robimy to dla klienta, to on jest (a przynajmniej powinien być) dla nas najważniejszy. A przecież nieistotny jest dla niego Twój wynik Google PageSpeed Insights, lecz możliwość jak najszybszego przeglądania Twoich treści. Tak też powinniśmy traktować to narzędzie – jako wskazówkę, a nie cel sam w sobie, wykorzystać je do znalezienia problematycznych miejsc w witrynie, które należy zoptymalizować i dostarczyć korzyść odbiorcy.
Michał Kamiński – specjalista ds. SEO i content marketingu
Na podstawie wyników testów laboratoryjnych PSI generuje informacje, które obszary powinieneś poprawić i jak to zrobić, by uzyskać lepszy wynik. Rekomendacje mają sprawić, by serwis stał się przyjaźniejszy zarówno dla użytkowników, jak i dla robotów Google’a.
- Sekcja „Możliwości” zawiera listę potencjalnych usprawnień, które mogą przyspieszyć stronę. Możesz kliknąć na poszczególne możliwości, aby uzyskać więcej informacji o tym, jak je wdrożyć.
- Sekcja „Diagnostyka” wyświetla bardziej szczegółowe informacje o problemach z wydajnością, które zostały zidentyfikowane.
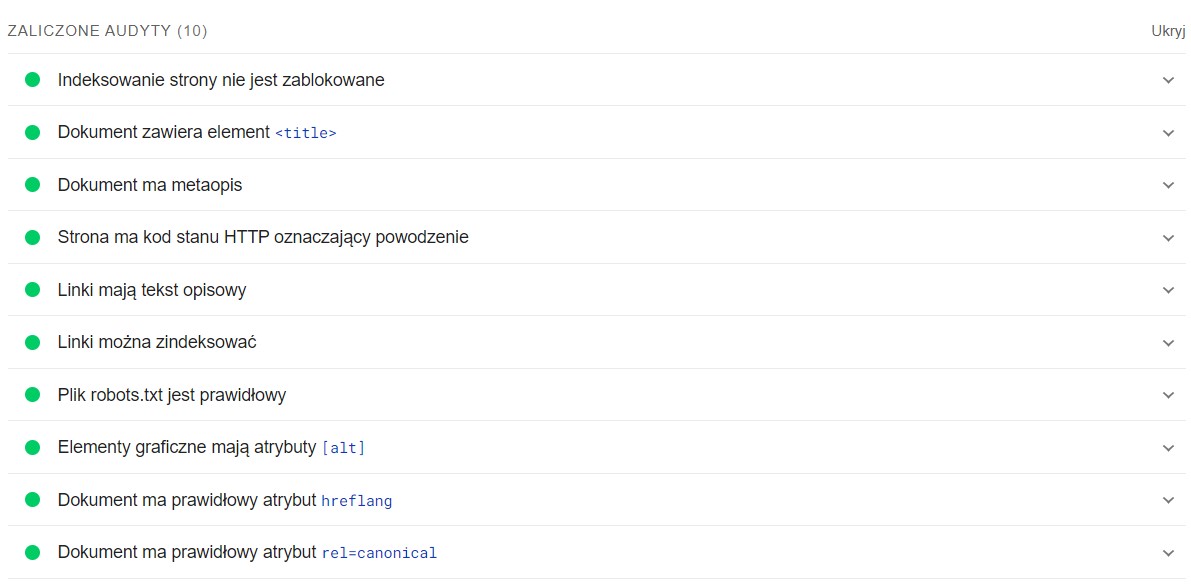
Na dole raportu znajduje się sekcja „Zaliczone audyty”. Informują o elementach, do których funkcjonowania nie można mieć zastrzeżeń.
PageSpeed Insights - przydatne narzędzie SEO, ale nie bez wad
PageSpeed Insights powinien stanowić nieodzowny element w arsenale każdego specjalisty SEO. Jest to narzędzie łatwe w obsłudze i dostarcza szerokiego zakresu niezbędnych informacji dotyczących szybkości ładowania stron internetowych.
PSI wykracza poza prostą ocenę - otrzymasz praktyczne porady, jak rozwiązać zidentyfikowane problemy. Zalecenia te mogą dotyczyć optymalizacji obrazów, wykorzystania pamięci podręcznej przeglądarki czy minimalizacji zasobów blokujących renderowanie strony. Niektóre zalecenia PageSpeed Insights mogą być zawiłe i wymagać dobrej znajomości koncepcji tworzenia stron internetowych. W związku z tym nowicjusze mogą mieć trudności z wdrożeniem pewnych optymalizacji.
Chociaż ocena w PageSpeed Insights jest przydatnym wskaźnikiem, nie należy koncentrować się wyłącznie na uzyskaniu idealnego wyniku. Niektóre optymalizacje mogą mieć niewielki wpływ na doświadczenie użytkownika, a osiągnięcie perfekcyjnego wyniku może nie być praktyczne ani konieczne dla każdej strony. Należy starannie ocenić potencjał każdej rekomendacji w odniesieniu do konkretnej strony i priorytetowo traktować te, które przyniosą największe korzyści.
Podsumowując, PageSpeed Insights to wartościowe narzędzie, ale warto je łączyć z innymi rozwiązaniami, takimi jak wspomniany wcześniej Google Lighthose, a także GTMetrix czy Pingdom. Pamiętaj, że ocena powinna być traktowana jako wskazówka, a nie wyznacznik sukcesu. Ważniejsze jest skupienie się na wprowadzeniu realnych ulepszeń, które wpłyną na doświadczenie twoich użytkowników.
Artykuł napisany przez Dominika Olszewskiego, uaktualniony przez Paulinę Bajorowicz.

International SEO Specialist

Copywriter