(17 min. čítania)

Obsah
- Čo je stránkovanie webu?
- Interpretácia stránkovania podľa Googlu
- Kľúčové chyby pri používaní stránkovania
- Optimalizačné postupy pri stránkovaní
- Indexovanie podstránok a Crawl Budget
- Nekonečné scrollovanie - výhody a nevýhody
- UX pri stránkovaní
- Zhrnutie
Účelom tohto článku je poukázať na najdôležitejšie problémy v súvislosti so stránkovaním, predstaviť kľúčové chyby, ktorým sa treba vyhnúť, a ponúknuť optimálne SEO riešenia pre vaše webové stránky. Úprimne dúfame, že táto publikácia doplnená o názor odborníkov v tejto oblasti, infografiky a príklady, sa premení na konštruktívne strávený čas a dobrú zábavu pri skúmaní tajomstiev optimalizácie.
Čo je stránkovanie webu?
Stránkovanie je proces rozdelenia obsahu na menšie časti. Pozostáva z vytvorenia následných podstránok a priradenia nasledujúcich čísiel. Všetky výsledné komponenty sú súčasťou jednej sekcie, v ktorej sme použili stránkovanie. Každá podstránka sa považuje za samostatnú entitu. Obsahuje vlastnú URL adresu, Title tag a Meta tag popis atď.

Stránkovanie sa primárne používa na zlepšenie výkonu stránky, optimalizáciu navigácie na webe a na uľahčenie prehľadávania obsahu používateľmi (používatelia internetu sú zvyknutí na stránkovanie, čo má často pozitívny vplyv na ich kontakt s touto formou komunikácie na webe). Skôr či neskôr bude musieť každý SEO špecialista čeliť stránkovaniu, a preto je dôležité, aby ste svoju stratégiu presne naplánovali a šikovne používali zdieľanie obsahu prostredníctvom svojich webových stránok.
V nasledovných oblastiach môžete naraziť na stránkovanie:
Interpretácia stránkovania podľa Googlu
Podľa Johna Muellera závisí indexovanie následných podstránok pri stránkovaní od vašich zámerov. Ak je podľa vášho názoru každá ďalšia stránka dôležitá, mali by ste sa starať o ich indexovanie.
Niektoré weby si myslia, že všetky stránky v stránkovanej sérii sú dôležité, a preto ich nechajú indexované (tie fajnové používajú rel-next prev). Niektoré weby obmedzujú stránkovanú sériu na určitý počet, možno nechajú prvú indexovať a zvyšok nie.
Podľa vyjadrenia zamestnancov Googlu už vidieť skutočnosť, že vyhľadávací nástroj už nepodporuje rel = "next" a rel = "prev". Toto rozhodnutie bolo oficiálne oznámené na Twitteri.

John tiež varoval pred umiestnením tagu rel = "canonical" na prvú podstránku stránkovania a tento jav vysvetľuje takto:
Hlavnou vecou, ktorej je potrebné sa vyhnúť, keďže tento príspevok je o kanonizácii, je použitie rel = canonical na strane 2, naviazanej na stranu 1. Stránka 2 nie je ekvivalentná so stranou 1, takže rel = canonical by bolo vlastne nesprávne. Ak by stránka 2 nebola potenciálne indexovaná, nič významné by sa neporušilo.
Je potrebné zdôrazniť, že rel = "canonical" je iba návrh, nie príkaz. Z tohto dôvodu bude Google pravdepodobne toto vyhlásenie ignorovať, pretože si všimne rozdiel medzi prvou stránkou stránkovania a ostatnými stránkami.
Google poskytol inštrukcie a pokyny týkajúce sa stránkovania, no link na nich, žiaľ, vedie k podstránke s chybou 404.
Kľúčové chyby pri používaní stránkovania
Duplicitný obsah
John Mueller ubezpečuje, že nestojí za to trápiť sa s duplicitnými názvami a popismi, pretože to je niečo prirodzené pre stránkovanie. Ak je to však možné, uistite sa, že následné stránky vo vašej štruktúre majú unikátne názvy a popisy. To pozitívne ovplyvní identifikáciu vášho stránkovania. K duplicite zvyčajne dochádza pri implementácii popisov kategórií. Najlepším riešením bude v tomto prípade umiestniť ho na prvú stránku a neduplikovať popis na nasledujúcich stránkach. Vďaka tomu posilníte najdôležitejšiu podstránku a zvýšite jej šancu objaviť sa vo výsledkoch vyhľadávania Google.
Tenký obsah (Thin content)
Stránkovanie môže webmasterom spôsobovať niekoľko problémov a jedným z nich je výskyt tenkého obsahu. Tento problém vzniká, ak článok rozdelíte na príliš malé časti a na každej podstránke zostane len stopa obsahu. Tento postup sa niekedy používa na zvýšenie počtu zobrazení stránky alebo na získanie viacerých zobrazení bannerov. Najprv by ste sa však mali zamerať na pozitívne skúsenosti používateľov, pretože v konečnom dôsledku oni rozhodujú o tom, koľko času strávia na vašom webe, a vedomé vytváranie tenkého obsahu môže spôsobiť podráždenie užívateľa a jeho následné opustenie vašich stránok.

Názvy a popisy pri stránkovaní
Názov a popis hrajú pri optimalizácii webu zásadnú úlohu, takže sú dôležité aj v prípade stránkovania. Ako sme už spomenuli, je dôležité rozlišovať title tagy a popisy, ak je to možné. Príklad schémy, ktorú možno použiť pri stránkovaní:
Title: Basketbalová športová obuv - modely najlepších značiek
Popis: Najnovšie modely basketbalovej obuvi. Vyberte si z overených značiek a objednajte ešte dnes s doručením zdarma!
Title: Stránka 3: Basketbalová športová obuv - modely najlepších značiek
Popis: 41 - 60 (z 300) najnovších modelov basketbalovej obuvi. Vyberte si z overených značiek a objednajte ešte dnes s doručením zdarma!
Google tvrdí, že každú podstránku stránkovania považuje za samostatný objekt, takže je vhodné navrhnúť vyhľadávaciemu nástroju správne poradie.
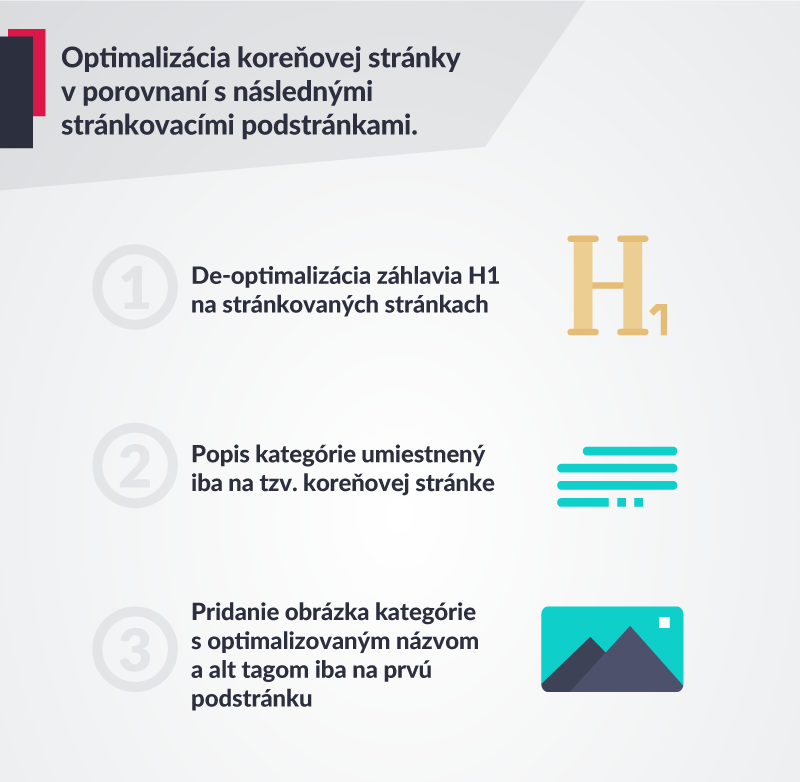
K tomu, aby sa prvá podstránka zobrazovala na čo najvyšších pozíciach v SERPe vám môže pomôcť správne nastavená SEO stratégia:
 Infografika: Optimalizácia koreňovej (root/
Infografika: Optimalizácia koreňovej (root/
Indexovanie stránkovacích podstránok v sitemape webu
Do sitemapy webovej stránky vložte iba koreňovú stránku! Nemá zmysel pridávať podstránky a zbytočne vyčerpávať crawl budget. Chcete čo najlepšie využiť čas robota pri návšteve vašich stránok.
Prvá stránka stránkovania
Prvá stránka si vyžaduje osobitnú pozornosť, pretože sa môžete ľahko dostať do pasce. Ak váš CMS vygeneruje okrem stránky základnej kategórie aj stránku označenú napr. týmto spôsobom: https://

Infografika. Presmerovanie dodatočne vygenerovanej prvej podstránky na základnú stránku.
Nezabúdajte tiež, že vnútorné prelinkovanie by malo obsahovať odkazy smerujúce na hlavnú stránku a nie na dodatočne generovanú podstránku označujúcu prvý stránkovací element.
Rel = "Canonical" na prvej stránke
Celkom bežnou „chybou“ medzi SEO špecialistami je uviesť na následných stránkach stránkovania atribút rel = "canonical" v prvom elemente stránkovania. Slovo chyba sme napísali do úvodzoviek, pretože použitie tejto metódy sa zdá byť opodstatnené v kontexte crawl budgetu a indexácie rozsiahlych webov. Pozrime sa na príklady, v ktorých sa špecialisti rozhodli pre takéto riešenie:
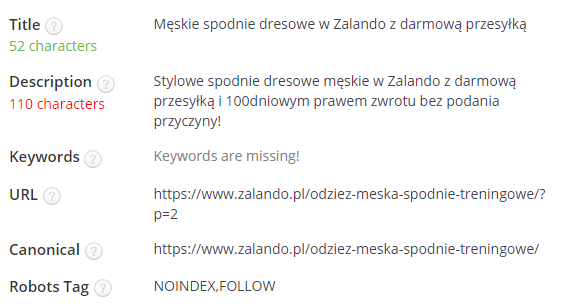
- Zalando:

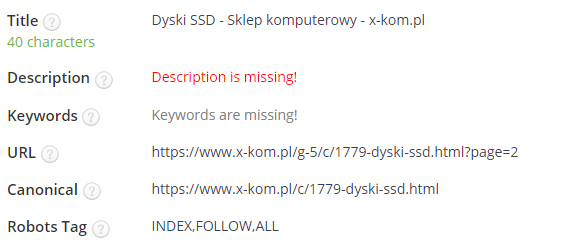
- X-Kom:

Kanonický tag sa používa na označenie pôvodnej podstránky, aby Google nezistil interné ani externé duplikáty. Pri stránkovaní produktových podstránok sa každá nasledujúca stránka líši v zobrazených elementoch a môže sa napríklad duplikovať opis samotnej kategórie. Podľa Googlu, správne použitie meta tagu: rel = "canonical" bude "self". Doplnok Yoast SEO WordPress zaviedol toto riešenie v predvolenom nastavení.
Otázka pre odborníka: Aké sú najčastejšie chyby, ktoré správcovia webov robia v súvislosti so stránkovaním obsahu na webe?
Opakovanou chybou na webových stránkach s elektronickým obchodom, je nesprávny odkaz na prvú stránku výsledkov v tvare /
Aký by mohol byť následok ponechania takejto chyby na stránke? Aj keď Google dokonca zrušil podporu pre rel = "prev" a rel = "next", aby zabezpečil, že sa bude venovať stránkovaniu, stále sa domnievam, že chyba s parametrom v odkaze na prvú stránku môže mať vplyv na takzvaný duplicitný obsah. Na adrese/
Toto je dobrý príklad, ktorý ukazuje, že čert sa skrýva v detailoch. - Marta Gryszko, SEO špecialista, https://
Optimalizačné postupy pri stránkovaní
Rel = "prev" a rel = "next"
Tagy rel = "prev" a rel = "next" vám umožňujú správne interpretovať štruktúru stránkovania. Atribúty sa aplikujú v sekcii head podstránky. Je dôležité používať odkazy vo forme absolútnej úplnej URL adresy. Google, žiaľ, už tieto atribúty oficiálne nepodporuje, môže to však byť pre vyhľadávač dôležitý signál, pokiaľ ide o štruktúru stránkovania.

Infografika. Správne použitie značiek rel = "prev" a rel = "next" + rel = "canonical".
Otázka pre odborníka: Má podľa vás zmysel používať rel =" prev "a atribúty rel =" next ", aj napriek nedostatku podpory od Googlu?
Najprv by sme mali odpovedať na to, či boli na vašom webe správne implementované tagy rel = ”prev” a rel = ”next”. Ak áno, nemáte dôvod tráviť čas ich nastavovaním. Googlebot ich pri crawlovaní nepoužíva, ale iné vyhľadávacie nástroje tieto značky stále používajú (napríklad Bing). Skutočnosť, že ich Google nezohľadňuje, však neznamená, že ich použitie je v rozpore s pokynmi webmastrov. Nikto nebude potrestaný za ich vynechanie. Čo sa teda stane, ak nebudú implementované? Nemusíte sa obávať. V obidvoch prípadoch je lepšie zamerať sa na vhodnú štruktúru vnútorného prelinkovania a označenie stránkovania v názve. V minulosti ste sa mohli spoľahnúť na to, že aj keď vaša štruktúra nebola dokonalá, Google to aj tak nejako zvládol vďaka tagom prev/
- Mateusz Łabiński, senior SEO špecialista, Artefakt
Vnútorné prelinkovanie a štruktúra odkazov
V štruktúre stránkovania je dôležité vnútorné prelinkovanie. Pretože nám záleží na architektúre, ktorá funguje dobre pre používateľov aj robotov Google, je treba mať na pamäti niekoľko vecí.
Ideálna situácia by bola nasledovná:
- zobraziť čo najviac produktov na jednej stránke za predpokladu, že sa načíta rýchlo (vygeneruje sa menej podstránok);
- vytvárať podkategórie na zníženie veľkosti stránkovania, a okrem toho môžete túto skutočnosť využiť na rozšírenie viditeľnosti pre nové kľúčové slová;
- odkaz na najnovšie články/
výrobky a poskytnúť im link juice; - odkaz na podkategórie;
- pridať odkazy medzi následné podstránky na webovej stránke.
Link juice flow pri stránkovaní
Stránkovanie vnára nasledujúce podstránky do štruktúry webu, čím sa zvyšuje počet kliknutí, po ktorých dosiahnete konkrétne miesto na webe. Prirodzene, čím sme v štruktúre hlbšie, tým viac je link juice devalvovaný. Z hľadiska SEO je dobré plánovať vnútorné odkazy tak, aby najdôležitejšie podstránky stránkovania mali priradenú najväčšiu silu.
Zobraziť všetko (View-All Page)
Vzhľadom na používateľov a na správnu indexáciu stránkovania sa zdá byť logické vytvoriť stránku „Zobraziť všetko“. Táto podstránka kombinuje všetky výsledky stránkovania do jednej a umožňuje priamy prístup k celku. Problém však nastane, keď sú na webe stovky alebo tisíce výrobkov. V takom prípade ide o dôležitú stránku a jej načítanie môže trvať neprijateľne dlho. Na druhej strane môže byť pre používateľa lepšie načítať jednu celkovú podstránku, než zakaždým čakať na načítanie ďalšej stránky. Ak nemáte veľké množstvo produktov, mali by ste sa rozhodnúť pre vytvorenie stránky na zobrazenie všetkých produktov. Výhodou je v tomto prípade optimalizácia tejto stránky ako hlavnej stránky, pretože na ňu cielite tag rel = "canonical" a práve táto podstránka bude najlepšie hodnotená v organických výsledkoch Google.

Infografika. Tri rôzne stránkované podstránky a rel = ”cannonical” na stránke Zobraziť všetko.
Skontrolujte, ako optimalizovať stránkovanie na svojom webe pomocou stránky Zobraziť všetko v Magento: https://
Indexovanie podstránok a Crawl Budget
Robots.txt
Súbor robots.txt je vhodný nástroj na blokovanie crawlovania podstránok. To znamená, že robotom neposkytnete signály na hodnotenie, ale vyhľadávaciemu nástroju uvediete, ktorá podstránka je najdôležitejšia a nemusíte sa tak obávať o link juice flow. Ušetrenie crawl budgetu má hmatateľné výhody, preto by ste to mali zvážiť. Ak sa stránkovanie vykonáva pomocou parametrov, napr. domain.pl/
Disallow: /
Google Search Console
Pomocou Google Search Console môžete ušetriť veľa zdrojov crawl budgetu, ak vaše stránkovanie obsahuje parametre a ak ich uzamknete v nástroji. Potom môžete kedykoľvek navrhnúť vyhľadávaciemu nástroju, či má crawlovať nasledujúce podstránky alebo má radšej ušetriť zdroje Googlebota na najdôležitejšie elementy webu. Je tiež dobré nepoužívať na stránkovanie identifikátor „#“, pretože Google nečíta obsah po tomto znaku.
Noindex/
Veľmi populárnym krokom pri plánovaní stratégie stránkovania je nastavenie tohto tagu na následných podstránkach v sekcii Head:
<meta name = "robots" content = "noindex,follow">
Táto metóda spočíva v tom, že robotovi poskytnete pokyny na sledovanie obsahu, ale nie na jeho indexovanie, čím tiež šetríte crawl budget. Túto metódu často používajú veľké webové stránky, môže to však mať určité následky. Google upozorňuje, že táto konfigurácia stránkovania môže v budúcnosti viesť k interpretácii tagu ako:
<meta name = "robots" content = "noindex,nofollow">
Mali by ste teda premýšľať o tom, ako dôležité sú pre vás prvky následného stránkovania a či takéto označovanie nebude mať nepriaznivý vplyv na štruktúru vnútorných odkazov.
Otázka pre odborníka: Stránkovanie webu a zdroje Google robotov - čo je dobré riešenie pre veľké internetové obchody, pokiaľ ide o crawl budget?
Stránkovacie stránky sú veľmi dôležitým prvkom v každom internetovom obchode, najmä ak máte rozsiahlu ponuku. Google obmedzuje svoje zdroje vrátane času a množstva údajov stiahnutých počas indexácie webu - ide o takzvaný crawl budget, teda rozpočet na indexovanie.
Čo môžete urobiť, aby ste čo najlepšie využili zdroje vyhľadávacieho nástroja?
- Zabezpečte stránkovací prístup a indexovateľnoť robotom vyhľadávacieho nástroja.. Najmä ak používate technológiu JavaScript/
AJAX na načítanie ďalších produktov alebo ak je vaša stránka založená výlučne na jednom z JS systémov. - Optimalizujte navigačné odkazy medzi stránkami. 1, 2, 3 ... n-tý odkaz na stránku - takéto adresovanie nie je úplne účinné. Po skontrolovaní prvých stránok môže robot zastaviť crawlovanie. Pridanie odkazu na prvú, poslednú a strednú stránku stránkovania môže uľahčiť crawlovanie stránok.
- Zaručte hodnotu pre používateľa a robota. Crawl budget ovplyňujú mnohé faktory vrátane kvality stránok navštívených robotmi. Je potrebné optimalizovať nasledujúce stránky a minimalizovať duplikáty pomocou:
- umiestnenia opisu kategórie iba na hlavnú stránku kategórie,
- úpravy názvu stránkovanej stránky pridaním aspoň čísla strany,
- blokovania alternatívnych foriem usporiadania (napr. mriežky) prostredníctvom meta robot tagov s hodnotou noindex alebo kanonickým odkazom a atribútom rel s hodnotou nofollow (rel = "nofollow") pre odkazy smerujúce do tejto verzie,
- variácie názvu produktu, ktorý zobrazuje krátky unikátny popis produktov v zozname,
- skrátenia času načítania stránky (je možné, že počet produktov na stránke tento čas zvyšuje, môže byť užitočné optimalizovať databázu pomocou indexov vo vybraných stĺpcoch alebo vo vyrovnávacej pamäti na serveri).
Akákoľvek zmena, ktorá zvyšuje kvalitu stránok s kategóriami a dokonca aj produktami, môže mať pozitívny vplyv na crawl budget a určite umožní efektívnejšie využitie prevedených zdrojov.
- Piotr Michalak, SEO špecialista/
Nekonečné scrollovanie - výhody a nevýhody
Výhodou použitia nekonečného scrollovania (teda posúvania dole) na vašich webových stránkach je predovšetkým rýchlosť a pohodlie. Nevyžaduje sa tu, aby používatelia neustále klikali na ďalšie číslo stránky a stratili čas načítaním obsahu. Po celé roky tento proces funguje dobre na Facebooku, kde povzbudzuje používateľov, aby si prezerali ďalšie príspevky.
Nekonečné scrollovanie je moderné riešenie, no samozrejme má svoje nedostatky. Roboti nemusia byť schopní interpretovať dynamicky zobrazovaný obsah. Googleboti majú stále problém s Javascriptom, takže implementácia nekonečného scrollovania sa môže ukázať ako chyba v súvislosti s optimalizáciou stránkovania. Môžeme tiež zápasiť s dlhším načítaním stránky, ktoré je zase dôležitým faktorom hodnotenia. K nekonečnému scrollovaniu sa však dá pristupovať v súlade so SEO, ak súčasne so scrollovaním bude fungovať identifikácia stránkovania.
Przemek z Delante napísal viac o Nekonečnom scrollovaní. Jeho článok odporúčam tým, ktorí chcú zistiť podrobnosti:
https://
UX pri stránkovaní
Osobitnú pozornosť treba venovať vizualizácii stránkovania. Pri navrhovaní stránkovania by ste sa mali zamerať na podrobnosti, ako napríklad:
- výber vhodného a viditeľného miesta na webe pre stránkovanie (osvedčený postup je vloženie stránkovania do hornej a dolnej časti súčasne);
- tlačidlá - mali by byť veľké a od seba vzdialené, aby nebol problém s kliknutím na správny výsledok;
- identifikácia stránky, na ktorej sa užívateľ práve nachádza;
- možnosť prejsť na nasledujúcu alebo predchádzajúcu stránku (tlačidlá „ďalšia strana“ alebo „predchádzajúca strana“);
- možnosť zvoliť počet výsledkov na podstránke.
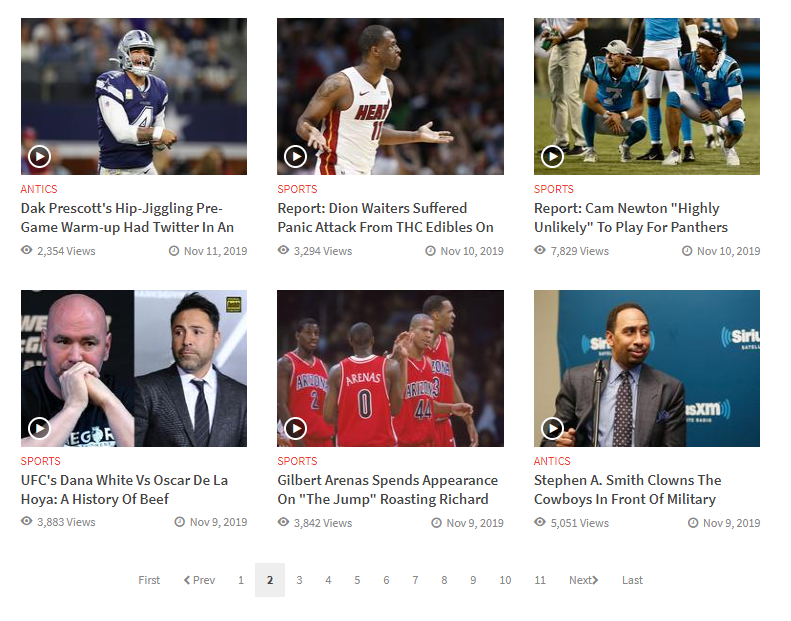
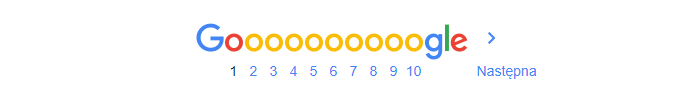
Príklady stránkovania podľa UX:

Zhrnutie
Stručne povedané, stránkovanie určite ovplyvňuje umiestnenie webu. Je to aspekt, ktorý je potrebné preskúmať, aby sme pochopili, ako fungujú vyhľadávacie nástroje a upravili svoju vlastnú stratégiu. V procese stránkovania je dôležité prehodnotiť celú štruktúru a primerane využiť crawl budget, aby ste sa nevzdali indexovania dôležitých podstránok.
Ako vo všetkých aspektoch optimalizácie a umiestnenia, sú potrebné testy. Skontrolujte teda, ako sa web crawluje pomocou parametrov stránkovania a bez nich. V procese stránkovania je tiež dôležité vyhnúť sa duplicite obsahu, používať priame odkazy a analyzovať vnútorné prelinkovanie. Na svojom webe môžete tiež zvážiť použitie nekonečného scrollovania, ktoré, ak je správne implementované na webe, môže mať mnoho pozitívnych účinkov. Všetko sa to týka vašich optimalizačných cieľov.
Dúfame, že vám tento článok umožnil lepšie porozumieť Googlu a procesu stránkovania a presvedčíme vás, aby ste otestovali najlepšie metódy pri vytváraní stránkovania, ktoré budú vhodné pre weby, s ktorými pracujete.
Na záver odporúčam 20-minútovú prednášku Adama Genta z DeepCrawl, ktorý sa počas konferencie BrightonSEO zameral na fenomén stránkovania a nekonečného scrollovania.
Stav stránkovania a nekonečného scrollovania na webe: https://
Pozývame vás tiež na náš blog, kde nájdete ďalšie články.
Podeľte sa o svoje skúsenosti v súvislosti so stránkovaním. Čo prináša výsledky na vašich stránkach a čomu sa treba vyhýbať? Pripojte sa k diskusii.